问题
1 vue项目的弹窗上的form表单验证,第一次点击新增时正常,第二次新增打开弹窗后由于表单内容为空,出会先这样的情况

2 解决这个问题,在执行新增的时候加上this.$refs[formName].resetFields()或者this.$refs[formName].clearValidate();
3、刷新界面后第一次点击新增出现这样"Cannot read property 'resetFields' of undefined"或者"Cannot read property 'clearValidate' of undefined",
第二次点击新增没有报错没有新增,说明第二次没有报错。
问题分析:刷新界面后第一次新增,此时表单内的dom还没有加载完成就执行了"Cannot read property 'resetFields' of undefined"或者"Cannot read property 'clearValidate' of undefined",
这样就导致报错。
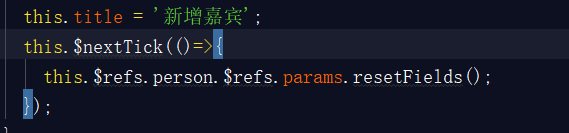
4 修改为

5 父组件如何获取子组件的ref
父组件
<div>
<child></child>
</div>
子组件
<div>
<el-form ref="form"></el-form>
</div>
获取方法为给父组件添加ref,然后一层层的往下找,直到找到所需的ref为止
<div>
<child ref="people"></child>
</div>
this.$refs.people.refs.person
参考资料





















 302
302











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








