GitHub:https://github.com/nimblepeanut/wx-mall.git
项目简介
项目使用前后台分离的设计方式、RESTful的设计风格开发。
后台采用Layui框架搭建页面,Ajax 异步请求、Thymeleaf 模板引擎搭配使用。
前台为微信小程序
后台管理系统
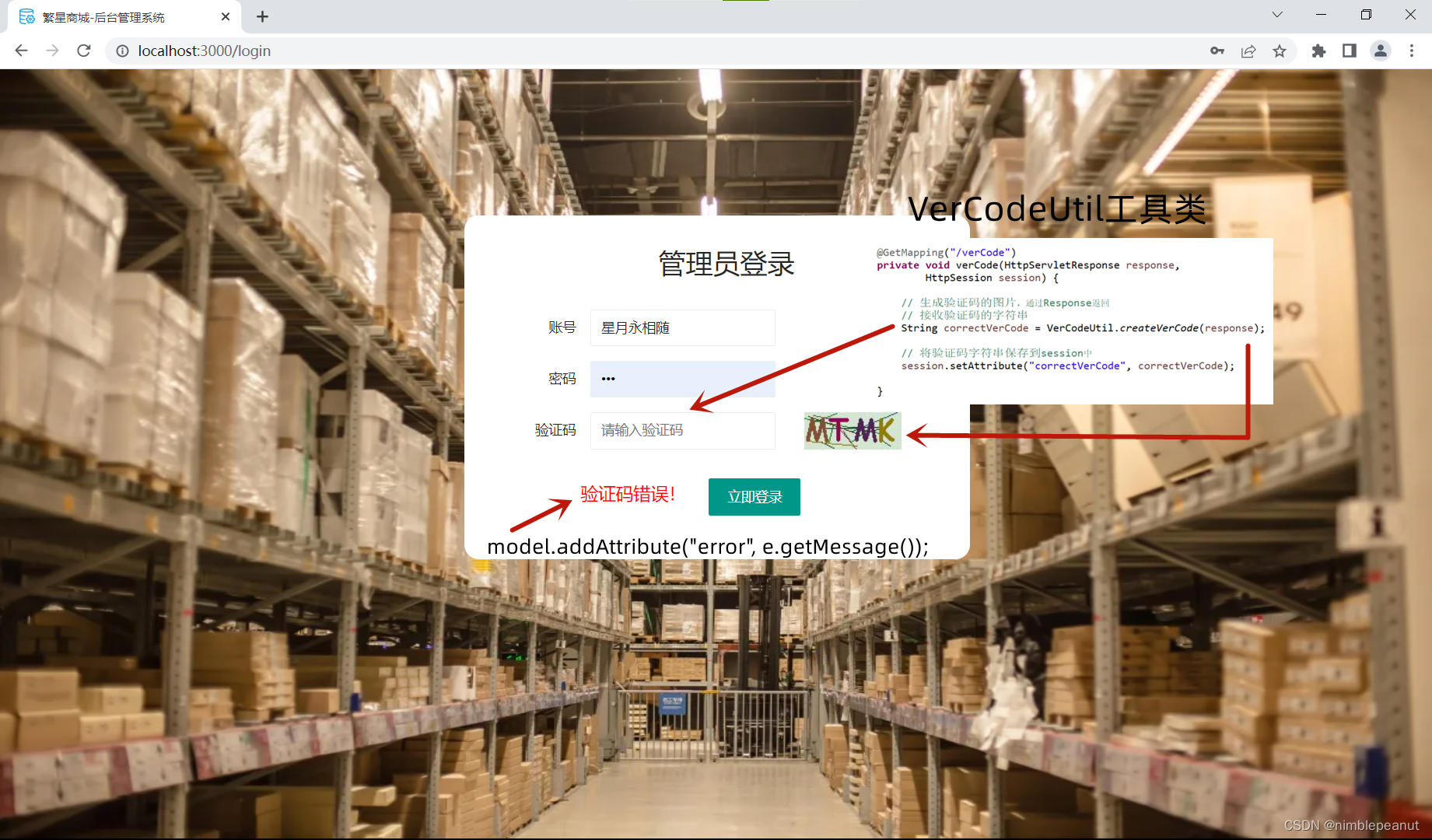
1. 登录

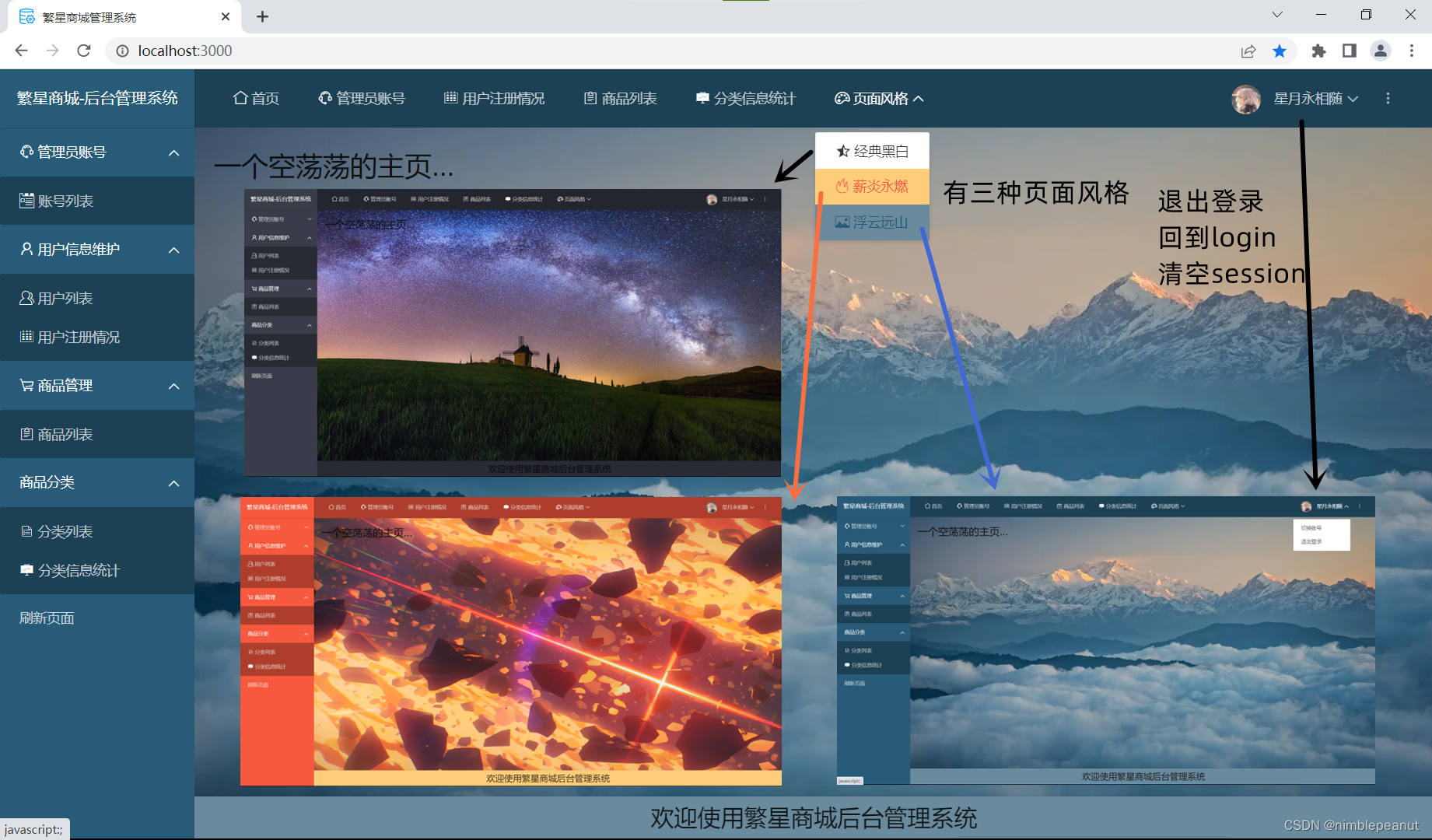
2. 主页

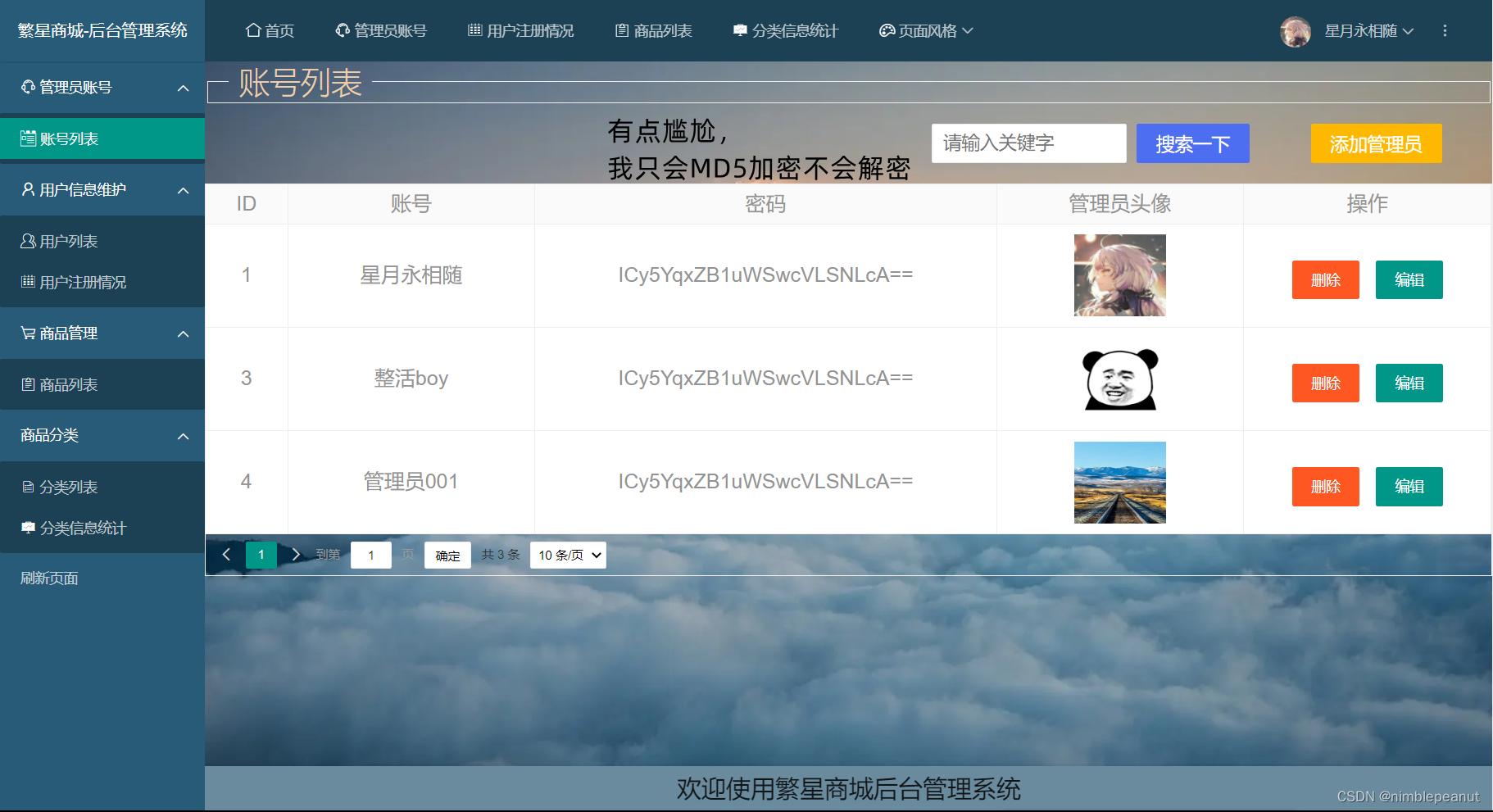
3. 管理员账号

4. 用户列表

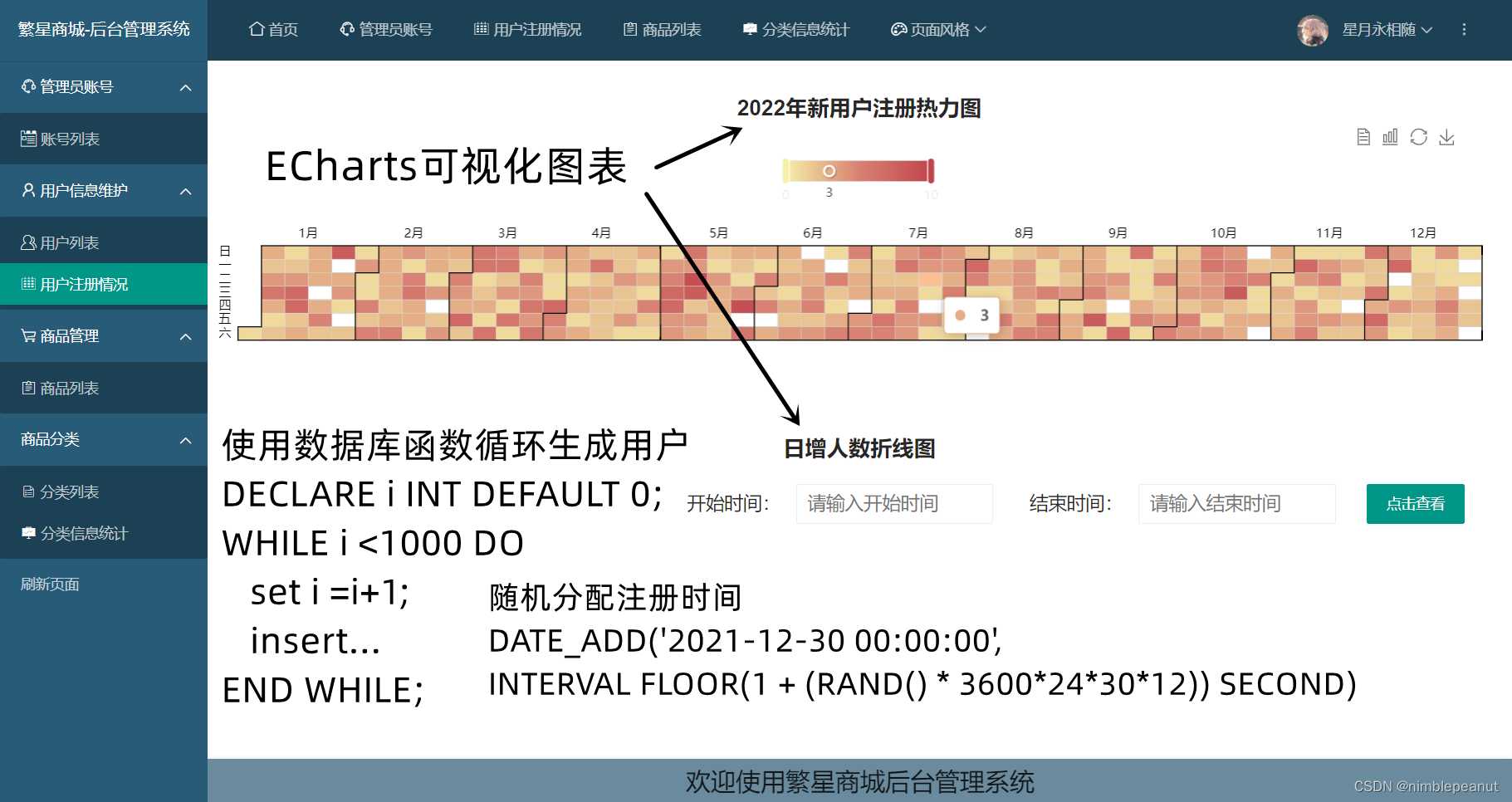
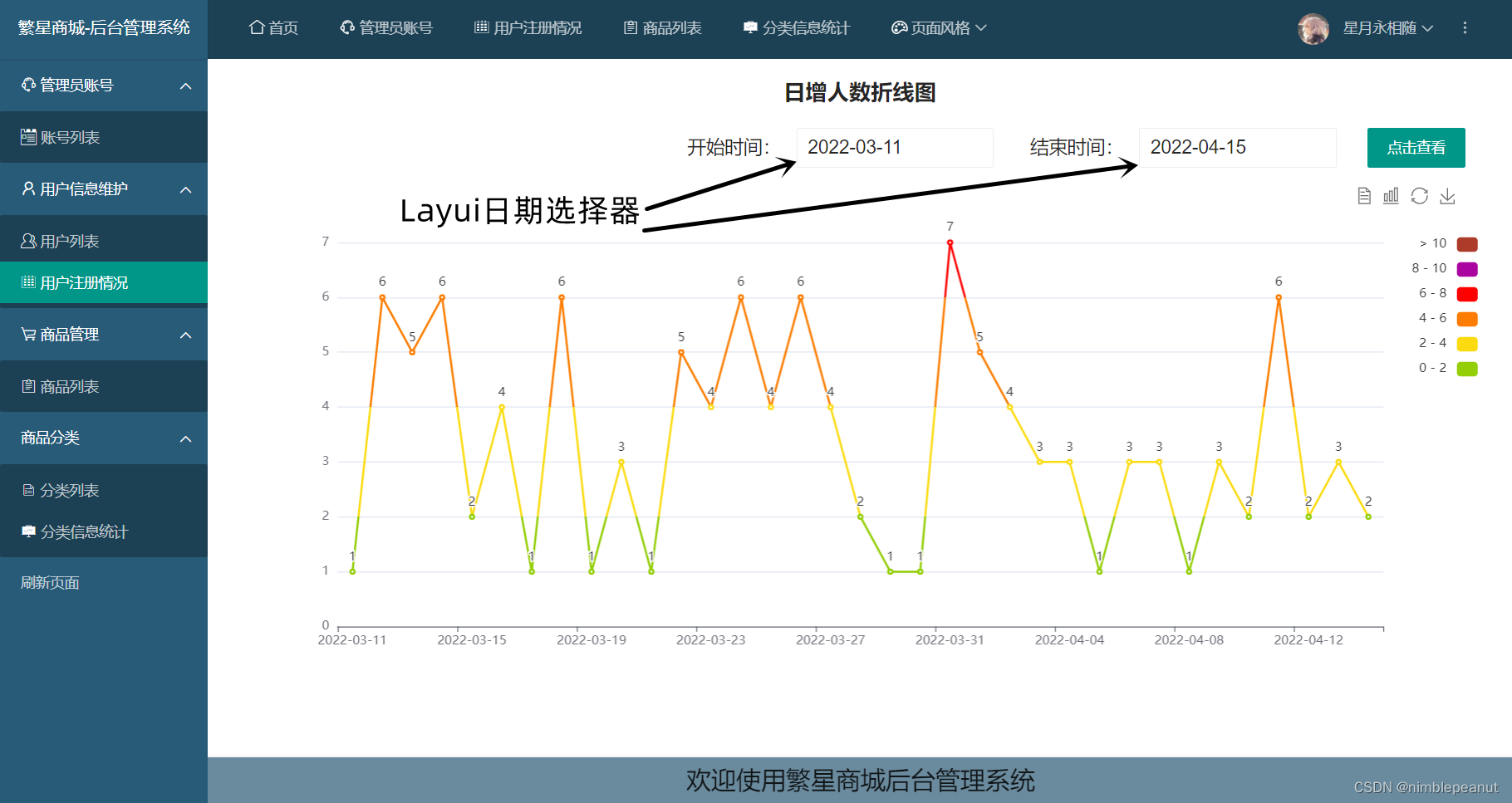
5. 用户注册


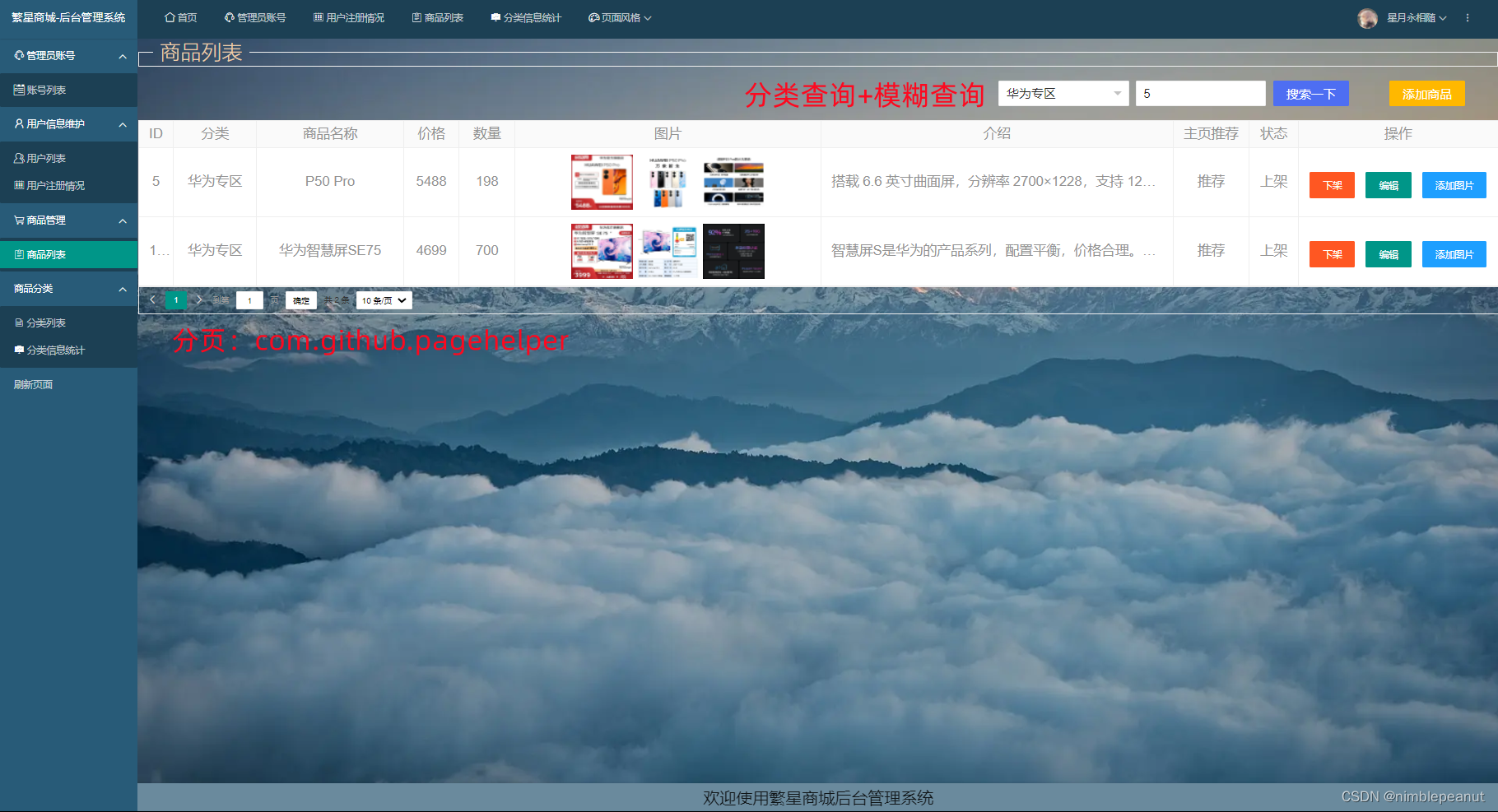
6. 商品列表

7. 商品分页和查询

8. 添加商品

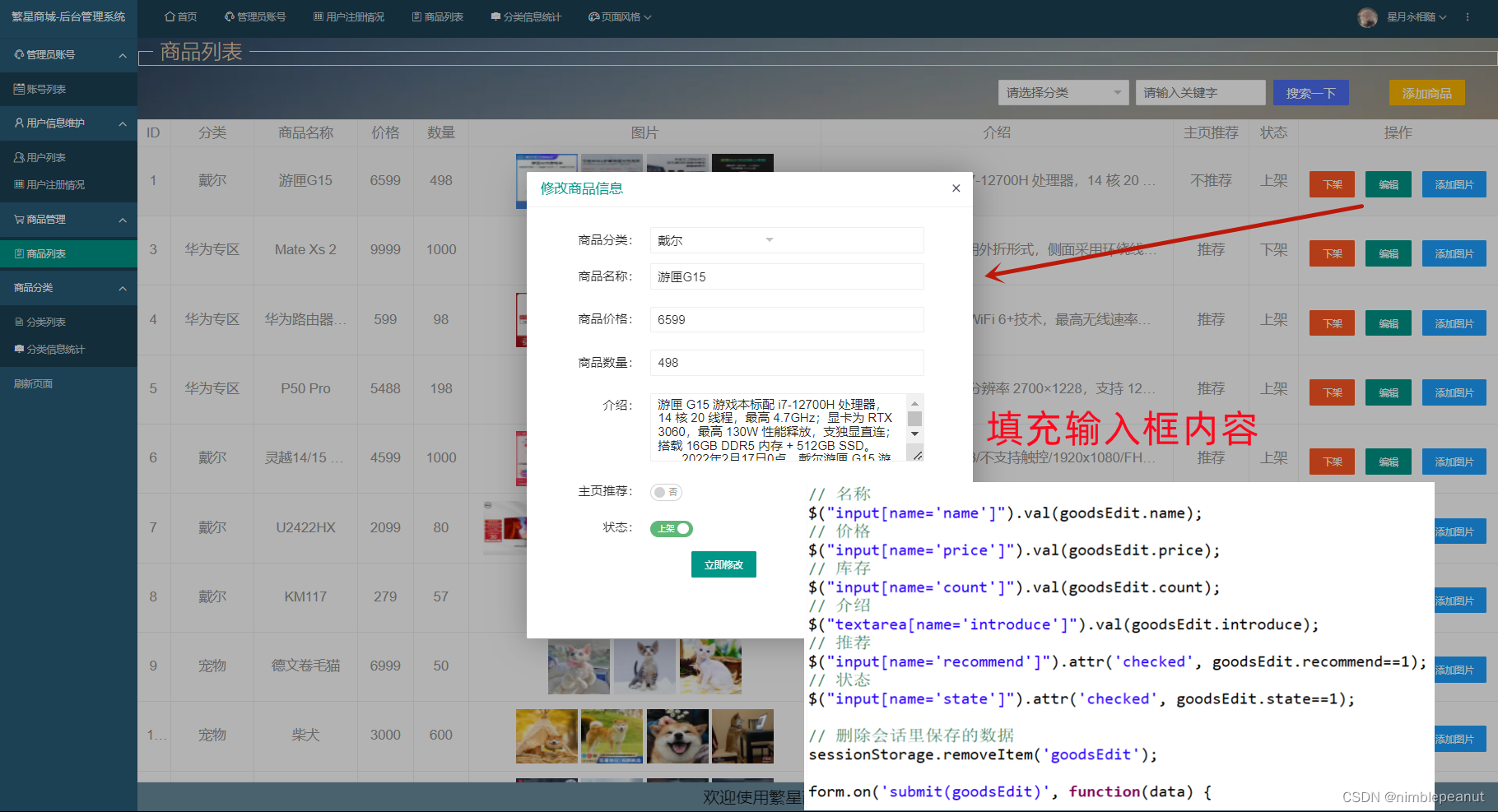
9. 修改商品

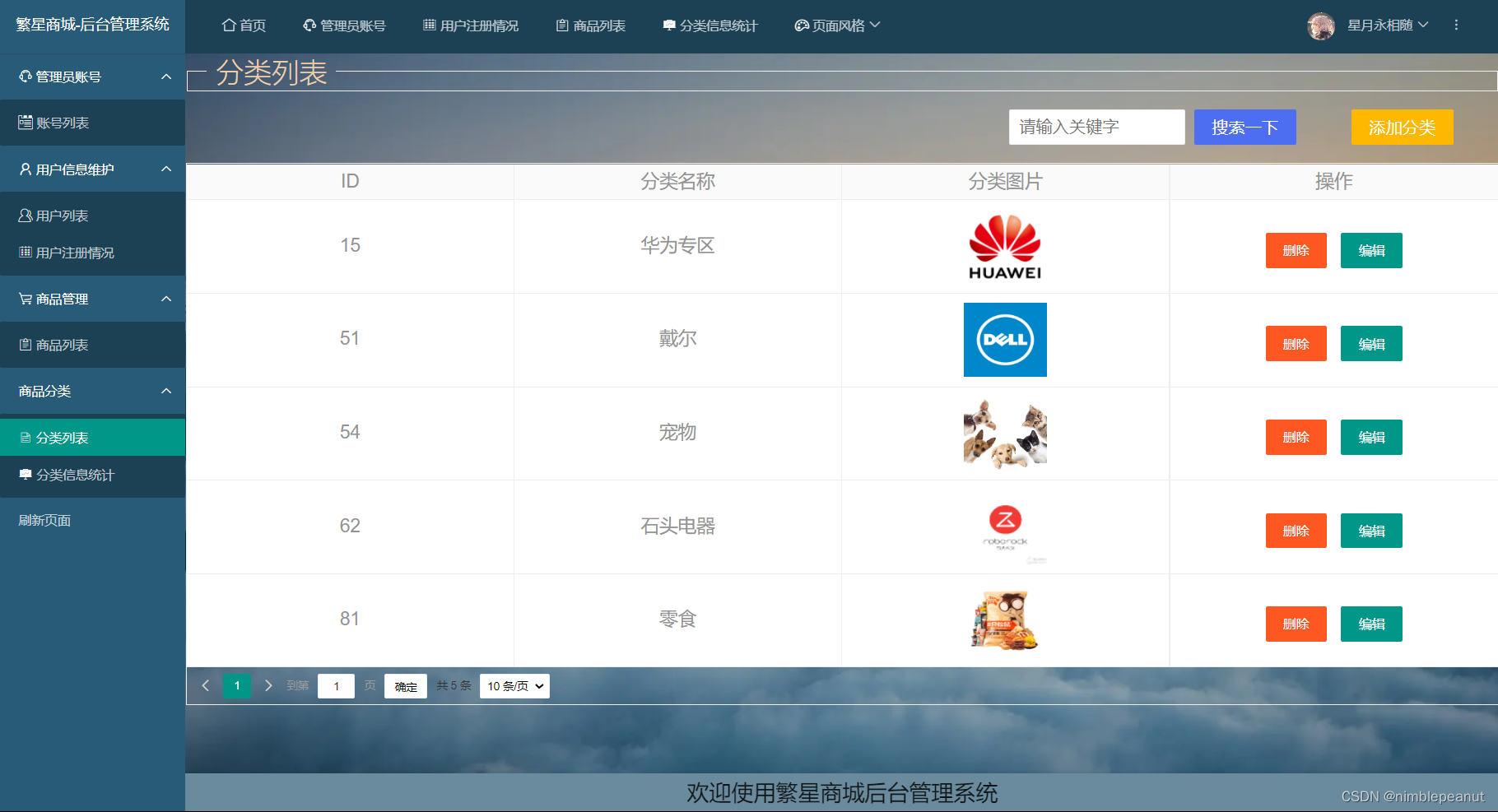
10. 分类列表

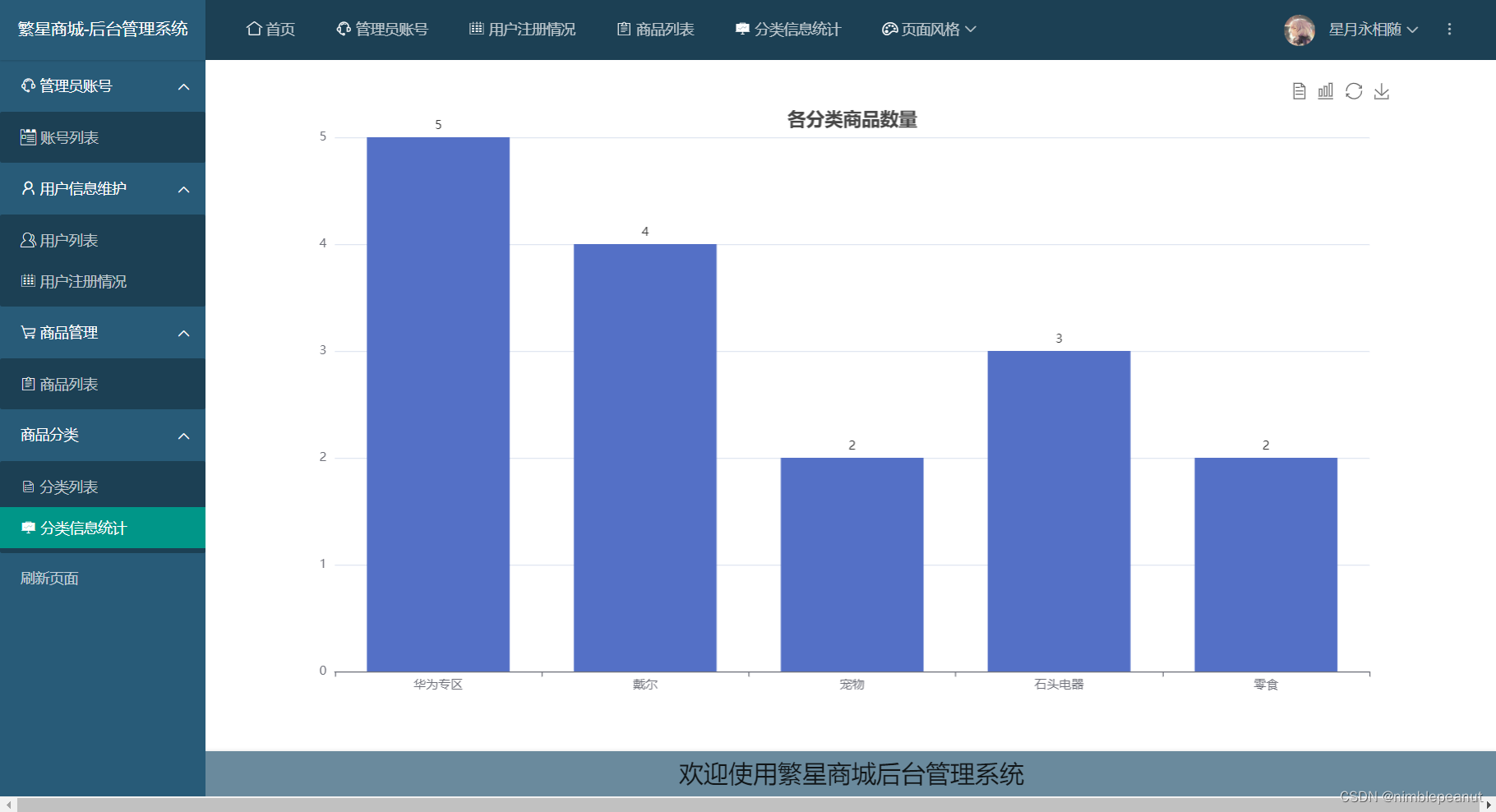
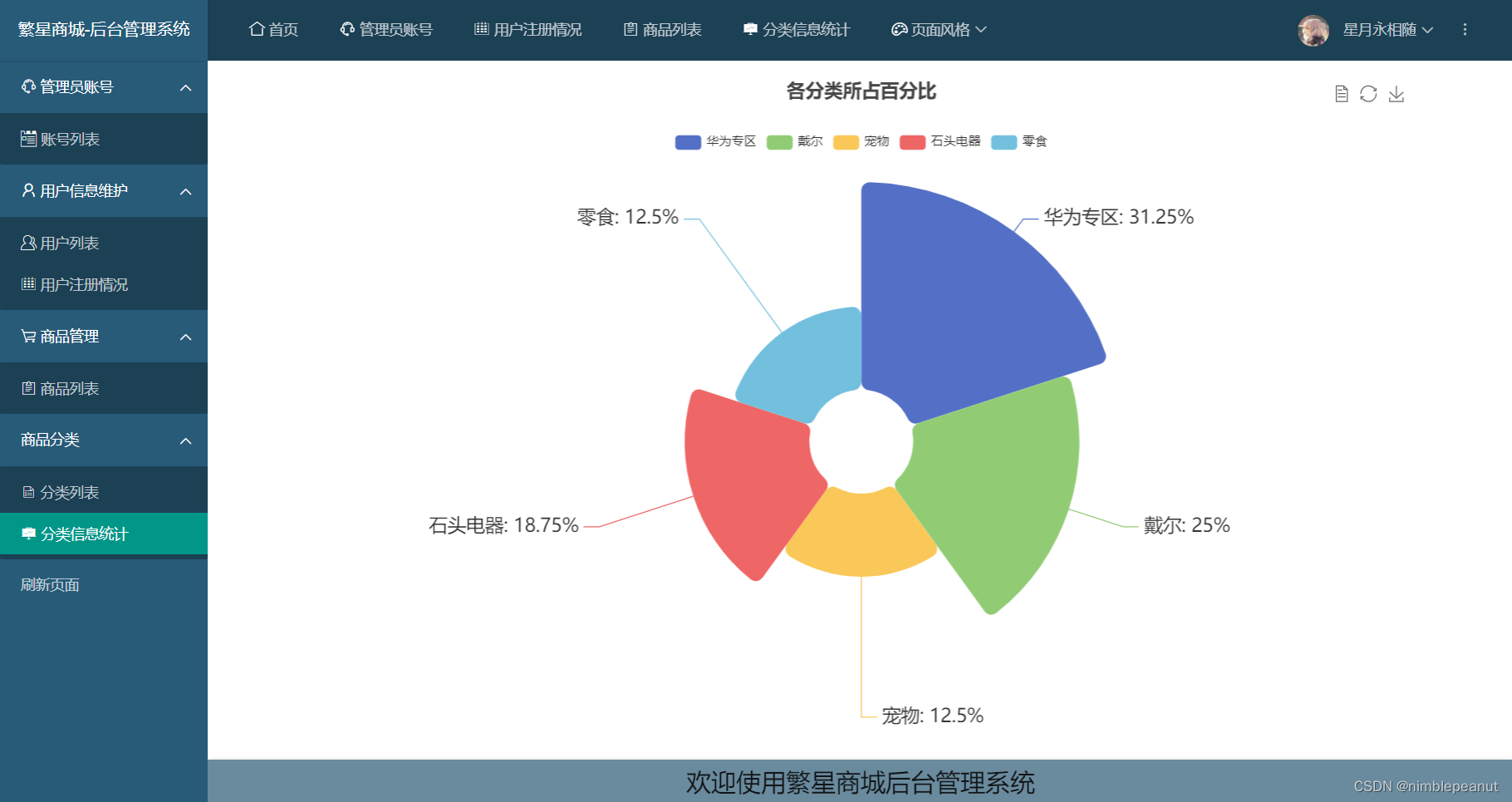
11. 分类信息统计


前台微信小程序
1. 登录

2. 注册

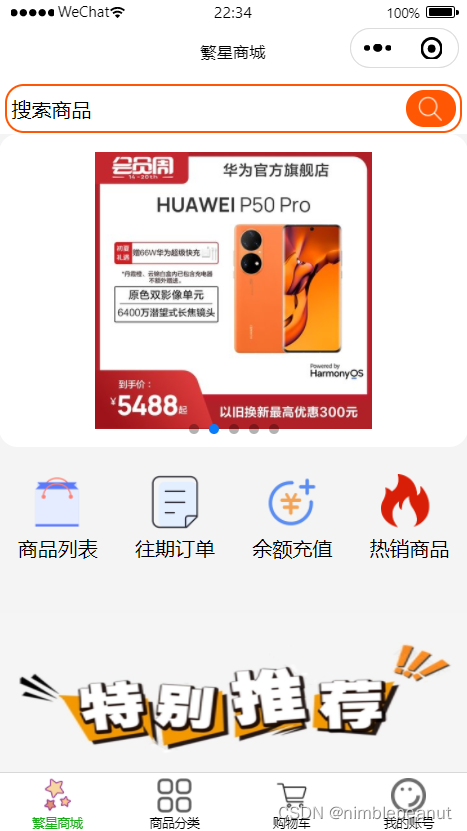
3. 首页


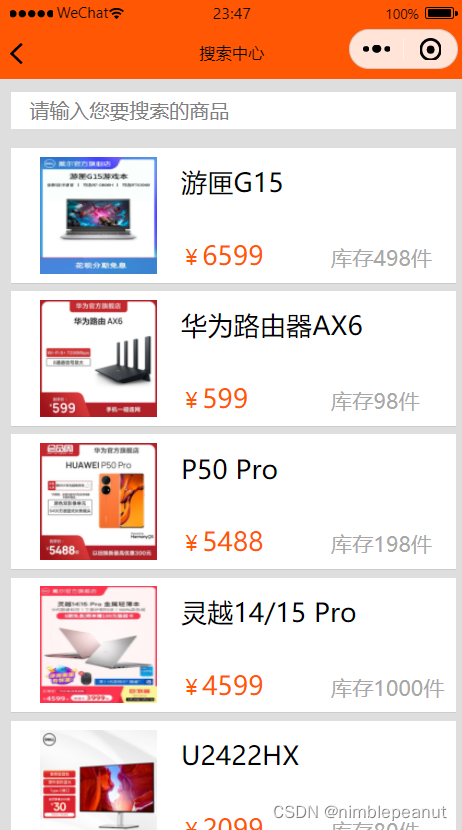
4. 搜索中心

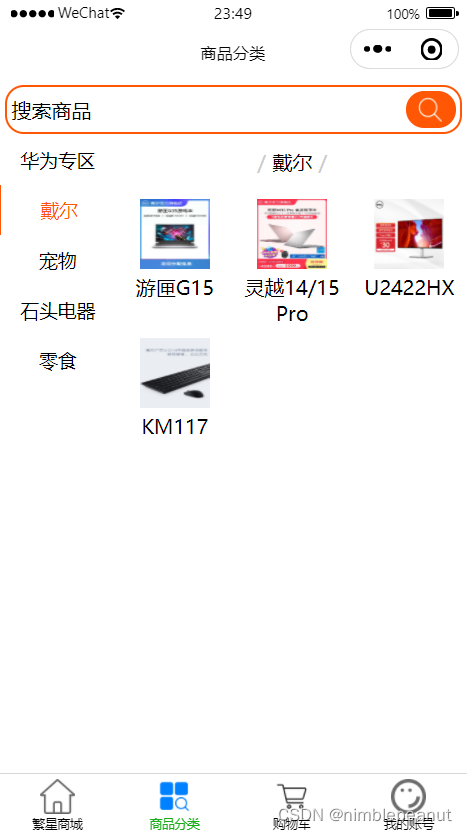
5. 商品分类


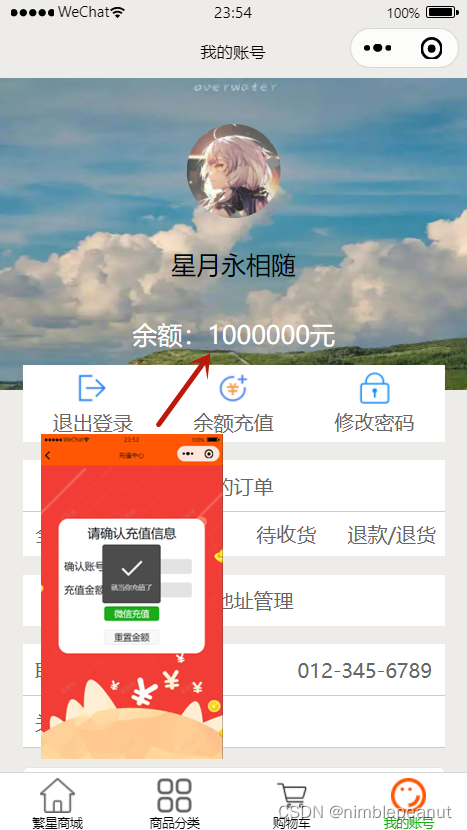
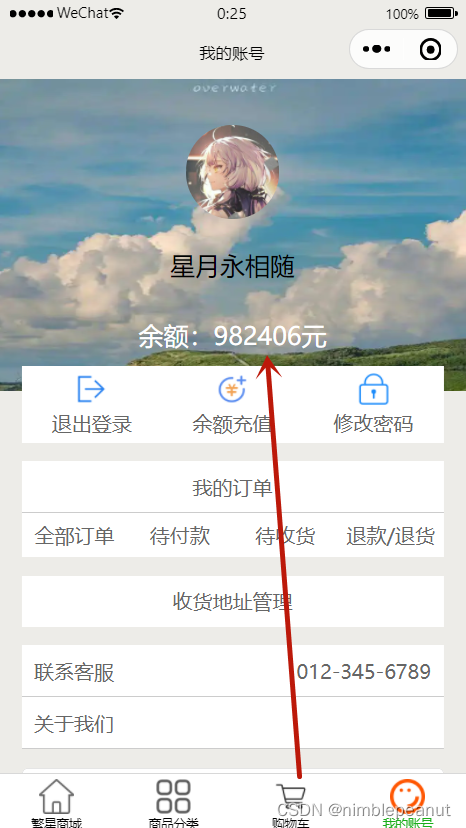
6. 我的账号

7. 充值中心


8. 商品详情


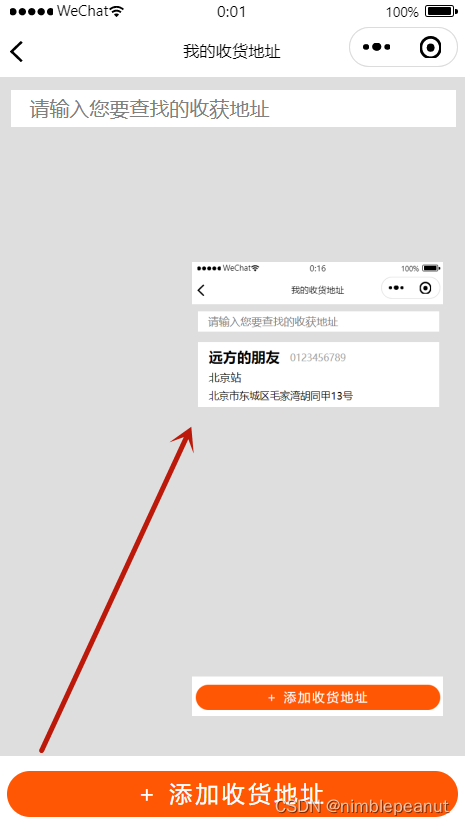
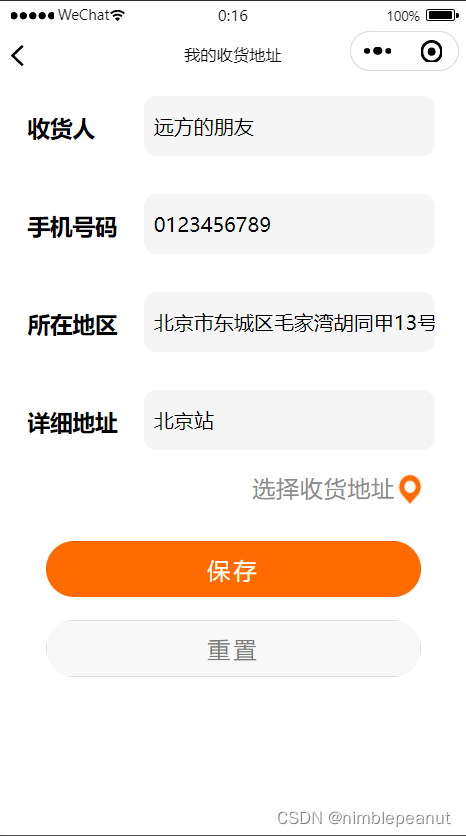
9. 收获地址




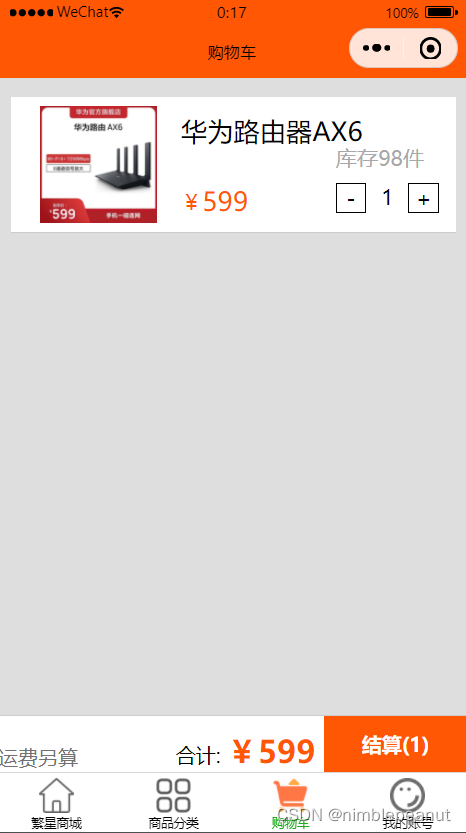
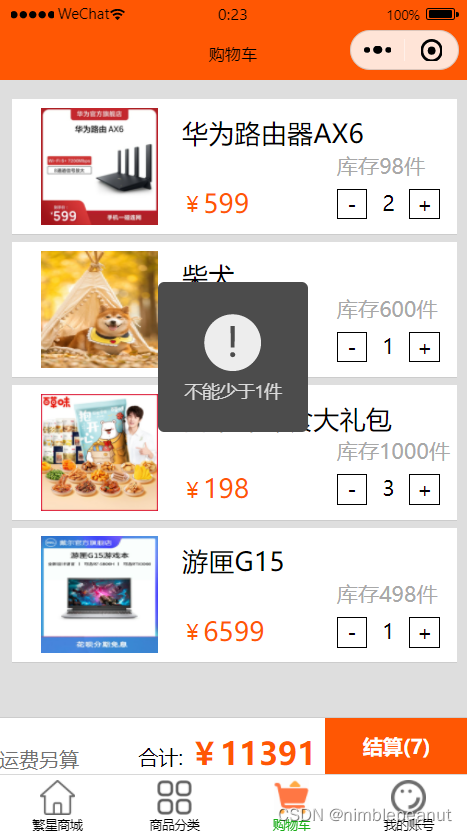
10. 购物车



/**
* 付款
*
* 为防止超买超卖并且涉及到金钱,
* 数据库事物的隔离级别调到串行化,
* 使用表级共享锁:sql语句执行一句就加一个锁,
* 报错就回滚
*/
@Override
@Transactional(
isolation = Isolation.SERIALIZABLE,
rollbackFor = Exception.class
)
public Integer payment(Integer userId) {
// 购物车
List<Cart> cartList = cartMapper.all(userId);
// 总金额,初始值为0
BigDecimal totalPrice = new BigDecimal("0");
// 遍历修改每个商品的数量
for (Cart cart : cartList) {
// 减少对应商品的库存
goodsMapper.updateCount(cart.getGoods().getId(), cart.getCount());
// 注意:BigDecimal不能用 "*"、"+"等运算,必须用方法
// multiply:乘,
// 需要用 new BigDecimal() 方法把数量从Integer转为BigDecimal
BigDecimal newNum = cart.getGoods().getPrice().multiply(new BigDecimal(cart.getCount()));
// add:加
totalPrice = totalPrice.add(newNum);
}
// 修改用户余额
Integer userMoney = userMapper.updateMoney(userId, totalPrice);
// 清空购物车,
// 修改状态 state = 1
Integer emptyCart = cartMapper.updateState(userId);
// 判断是否成功
if (userMoney > 0 && emptyCart > 0) {
return 1;
} else {
return 0;
}
}




















 176
176











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








