一直以来有对http很多不明白的地方。请教了很多人,自己也做了不少的测试。在此贴上我的心得。有砖望轻拍。
源码:
package socket;
import java.io.*;
import java.net.*;
public class MyServer {
public static void main(String[] args) throws IOException{
ServerSocket svrSocket = new ServerSocket(80);
Socket socket = svrSocket.accept();
//buffer
byte[] buf = new byte[1024*1024];
InputStream in = socket.getInputStream();
//request ip
System.out.println(socket.getInetAddress());
int byteRead = in.read(buf, 0, 1024*1024);
String dataString = new String(buf, 0, byteRead);
//request
System.out.println(dataString);
PrintWriter p = new PrintWriter(socket.getOutputStream());
//important . something is different with safari
StringBuilder sb = new StringBuilder("HTTP/2.0 200 NOT-OK\r\n")
.append("Host: localhost\r\n")
.append("User-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64; rv:31.0) Gecko/20100101 Firefox/31.0\r\n")
.append("Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8\r\n")
.append("Accept-Language: zh-cn,zh;q=0.8,en-us;q=0.5,en;q=0.3\r\n")
.append("Accept-Encoding: gzip, deflate\nConnection: keep-alive\r\n")
.append("Cache-control: no-cache\r\n")
//useful
.append("\r\n");
//header
p.write(sb.toString().toCharArray());
//body
p.write("hello");
p.flush();
in.close();
svrSocket.close();
/*写法有些非标准的地方*/
}
}
这儿就使用socket启动了一个服务器了。并且,它是可以被看做http服务器的。在浏览器里面访问:
看firbug里面的请求和响应(分别对应了上面console里面打印的和代码里面所写的)
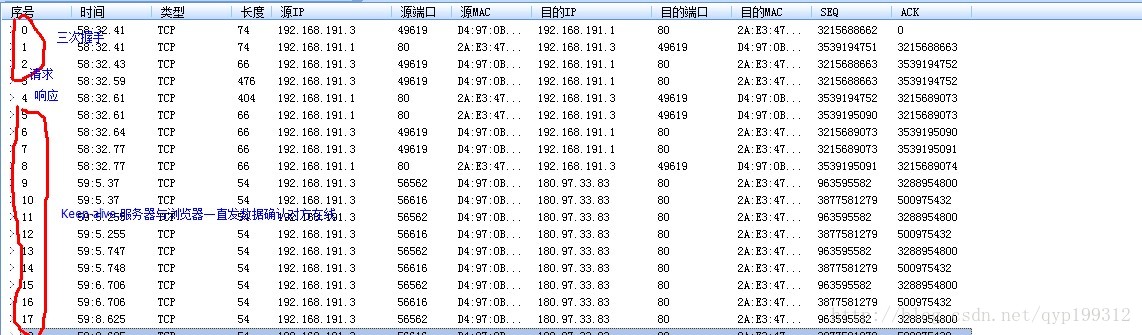
再看看iptool的截取
浏览器发送请求http请求没有指定的话默认GET.
不难看出这是TCP请求。三次握手完毕之后浏览器发送请求数据。等待服务器响应。因为是keep-alive,每隔一段时间服务器与浏览器相互发送确认在线信息。因此咱们需要关注的就是请求和响应的了:
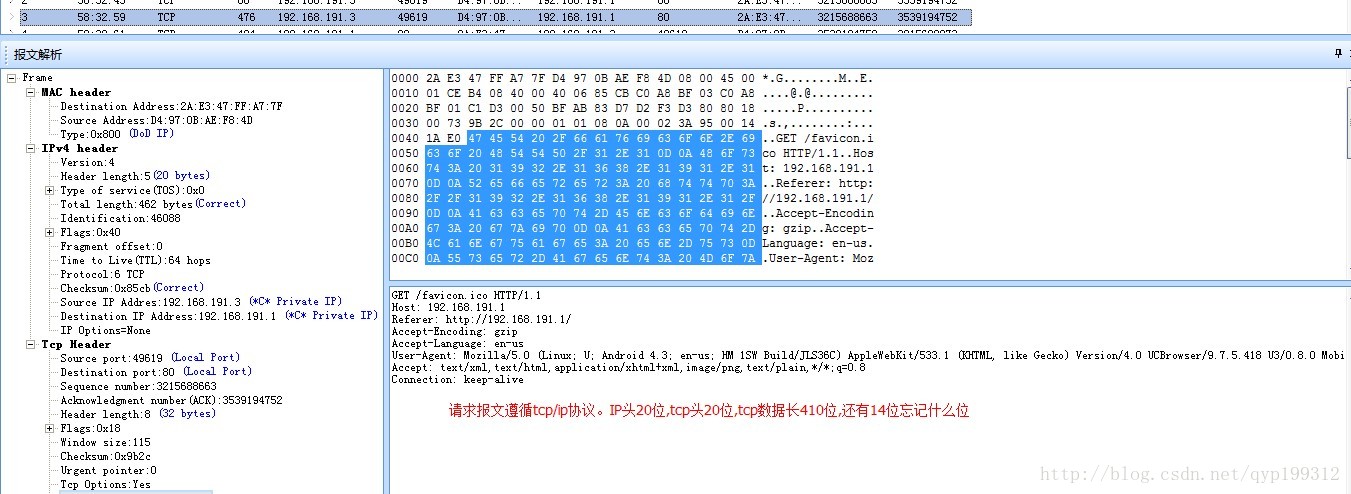
最后那14忘记是干嘛的了,但是他没有被包含在这个http请求里边:
因此: http请求数据,就这些,不能再多了:
GET / HTTP/1.1
Host: localhost
User-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64; rv:31.0) Gecko/20100101 Firefox/31.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Language: zh-cn,zh;q=0.8,en-us;q=0.5,en;q=0.3
Accept-Encoding: gzip, deflate
Connection: keep-alive
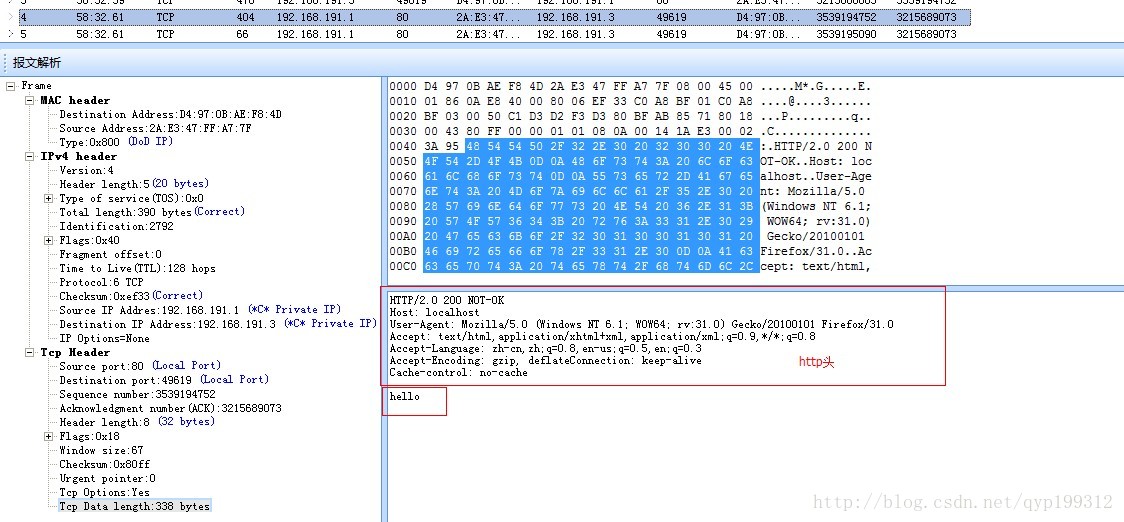
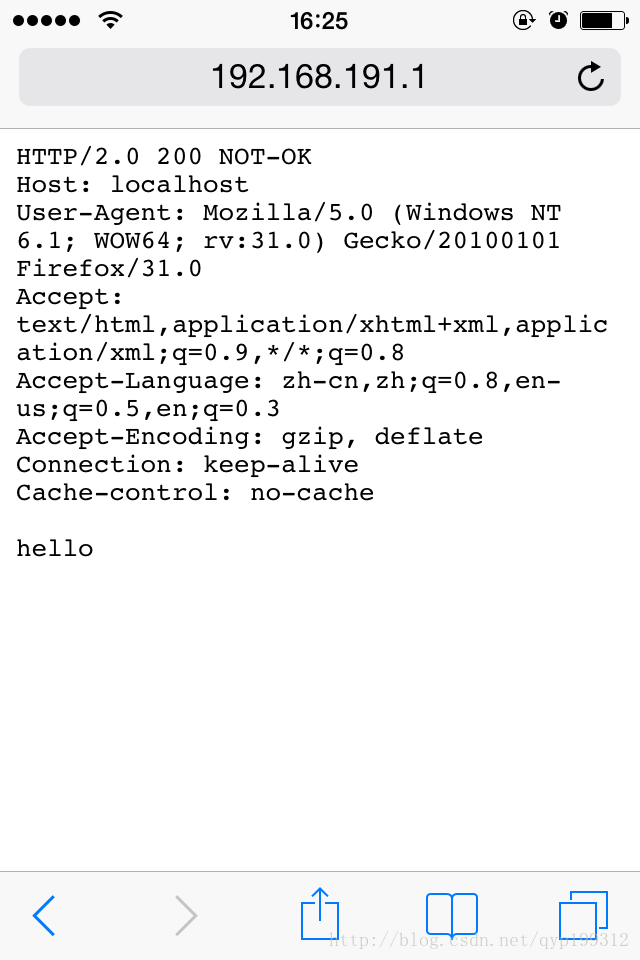
下面看看服务器反馈的信息,结合着请求信息,就更加容易看明白了:
StringBuilder sb = new StringBuilder("HTTP/2.0 200 NOT-OK\r\n")
.append("Host: localhost\r\n")
.append("User-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64; rv:31.0) Gecko/20100101 Firefox/31.0\r\n")
.append("Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8\r\n")
.append("Accept-Language: zh-cn,zh;q=0.8,en-us;q=0.5,en;q=0.3\r\n")
.append("Accept-Encoding: gzip, deflate\nConnection: keep-alive\r\n")
.append("Cache-control: no-cache\r\n")
//useful
.append("\r\n");
//header
p.write(sb.toString().toCharArray());
//body
p.write("hello");苹果的safari对这部分做了重写,这个更容易被看到:
总结:
①HTTP协议是一个应用层的协议,具体怎么发,还得交给TCP和IP协议再递交给物理层去发送。
②不管什么设备,使用了HTTP协议发送就的遵循他的规范,它也会将发送者的数据封装成HTTP请求再来发送至于加密(https)或者是保持链接(keep-alive)等,又是在它的特性或者是在它上面做了修改了的。
③向一个设备发送一个HTTP请求,只要对方支持HTTP则这个连接就是HTTP连接,它满足HTTP的各项特性。哪怕是对方回馈的数据并没交由HTTP封装工具(常用的tomcat或者apache或者IIS,封装成标准的HTTP报文)去封装而是对方自己封装的(刚刚我做的封装,电脑firefox能读出,安卓UC能读出,苹果safari就是读不出),这个回馈还是HTTP RESPONSE。































 3470
3470











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








