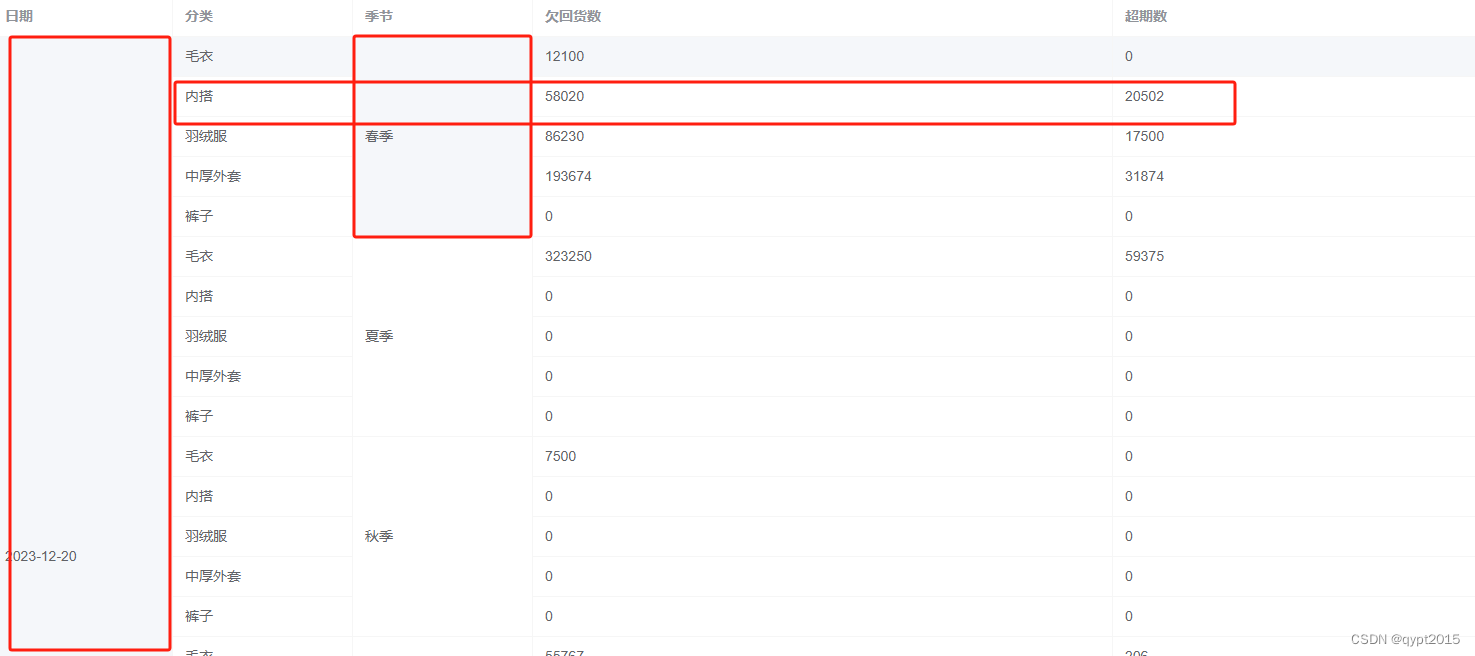
效果图:

直接上代码:
<template>
<div class="stat-box">
<el-table :data="tableData" height="800" border show-summary style="width: 100%" :span-method="objectSpanMethod">
<el-table-column prop="belong_date" label="日期" width="180" />
<el-table-column prop="cate_name" label="分类" width="180" />
<el-table-column prop="season_name" label="季节" width="180" />
<el-table-column prop="not_receival" label="欠回货数" />
<el-table-column prop="not_receival_out" label="超期数" />
</el-table>
</div>
</template>
<script setup lang="ts">
import { ref, provide, onMounted,cloneVNode } from 'vue'
import {getStatList } from "/@/api/backend/purchaseStat";
const tableData = ref([])
const objectSpanMethod = ({
row,
column,
rowIndex,
columnIndex
}) => {
const columnsToSpan = ['belong_date', 'cate_name', 'season_name']; // 列名数组 , 'not_receival','not_receival_out'
if (columnsToSpan.includes(column.property)) {
if (rowIndex === 0 || row[column.property] !== tableData.value[rowIndex - 1][column.property]) {
// 如果是相同 "NAME" 的第一行,则返回正确的 rowspan 和 colspan
let rowspan = 1;
for (let i = rowIndex + 1; i < tableData.value.length; i++) {
if (tableData.value[i][column.property] === row[column.property]) {
rowspan++;
tableData.value[i]._rowspan = 0; // 隐藏后续行的 "NAME"
} else {
break;
}
}
return {
rowspan,
colspan: 1
};
}
return {
rowspan: 0,
colspan: 0
}; // 隐藏相同 "NAME" 的后续行
}
return {
rowspan: 1,
colspan: 1
};
}
onMounted(() => {
getStatList().then((res) => {
console.log(res)
tableData.value = res.data.list
})
})
</script>




















 6316
6316











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








