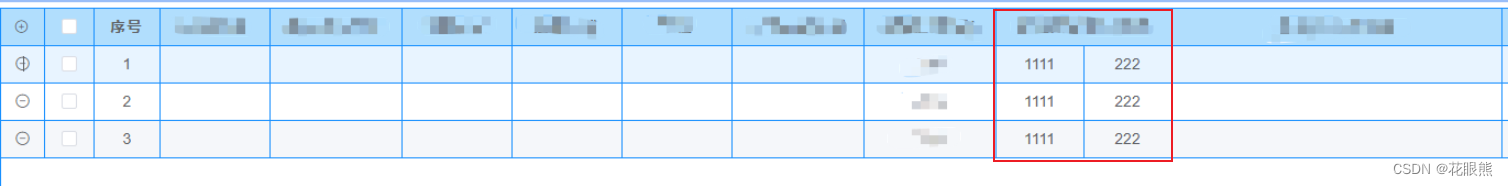
效果如下,红色圈起来的是一个表头对应两列,最前面表头是加号,每一行是减号,可以动态增加和动态删除

先说合并表头,主要用到header-cell-style方法

代码只保留了一些相关的,多余的列数据没有贴,
<el-table
ref="standTable"
border
:data="standTableList"
show-summary
row-key="id"
:header-cell-style="handerMethod"
>
<el-table-column align="center" width="40">
<template slot="header">
<span @click="addColunm">
<i class="el-icon-circle-plus-outline"></i>
</span>
</template>
<template slot-scope="scope" width="40">
<span @click="delColunm(scope.row.$index)">
<i class="el-icon-remove-outline"></i>
</span>
</template>
</el-table-column>
<el-table-column type="selection" align="center" :reserve-selection="true" width="45"></el-table-column>
<el-table-column width="60" label="序号" type="index" align="center">
<template slot-scope="scope">
<span>{{ scope.$index + 1 }}</span>
</template>
</el-table-column>
<el-table-column label="xxx" :show-overflow-tooltip="true" align="center" prop="gradeScopBegin">
<template slot-scope="scope">
<span>1111</span>
</template>
</el-table-column>
<el-table-column label="xxx" :show-overflow-tooltip="true" align="center" prop="gradeScopEnd">
<template slot-scope="scope">
<span>222</span>
</template>
</el-table-column>
</el-table>
主要看handerMethod这个方法
rowIndex代表当前行号(行索引),columnIndex 代表当前列号(列索引)
比如说表头是第一行,行号是0,表头第一行第一列,行号和列号都是0
rowspan规定单元格可占据的行数
colspan属性规定单元格可横跨的列数
理解这个之后,其实代码也就很好理解了,找到表头这一行要合并的两列,将第一列的colSpan设为2,代表单元格可以占据两列,将第二列隐藏
handerMethod({ row, column, rowIndex, columnIndex }) {
console.log(row, column, rowIndex, columnIndex)
if (rowIndex === 0) {//行索引为0代表表头那一行
if (columnIndex === 10) {//列索引,找到你自己要合并的那一列,这个是动态的,根据实际需求来
this.$nextTick(() => {
if (document.getElementsByClassName(column.id).length !== 0) {
document.getElementsByClassName(column.id)[0].setAttribute('colSpan', 2)
}
})
}
}
if (rowIndex === 0 && columnIndex === 11) {//将相邻的列设为隐藏
return { display: 'none' }
}
return { background: '#b1defd', color: '#606266', fontWeight: '800', textAlign: 'center' }
},
然后是表头的加号和减号,在第一个列里面用两个插槽,header插槽在表头上,默认插槽的内容显示在表格内容区,代码已经在上面贴出来了
下面是两个事件的代码,新增就是往列表里push一条数据,删除就是找到对应的索引,用splice方法,删除一项
addColunm() {
this.standTableList.push({
assetName: null,
assetTypeCodeL: null,
suitableObject: null,
controMode: null,
capitaRation: null,
priceCeiling: null,
agencyName: null,
configurationAmount: '',
remark: '',
frequency: '',
})
},
delColunm(index) {
this.standTableList.splice(index, 1)
},






















 745
745











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








