一,路由的概念
路由的本质就是一种对应关系(此处的路由含义同之前nodejs的路由),根据不同的URL请求,返回对应不同的资源。那么url地址和真实的资源之间就有一种对应的关系,就是路由。路由分为:后端路由和前端路由
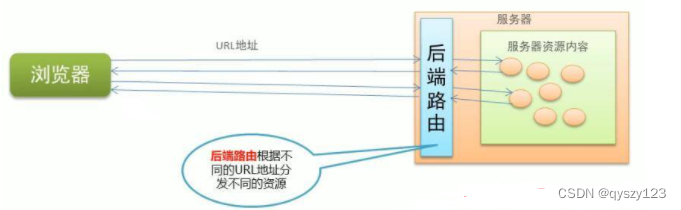
后端路由:由服务器端进行实现并实现资源映射分发(nodejs、jsp、php等)
概念:根据不同的用户URL请求,返回不同的内容(地址与资源产生对应关系)
本质:URL请求地址与服务器资源之间的对应关系(映射)

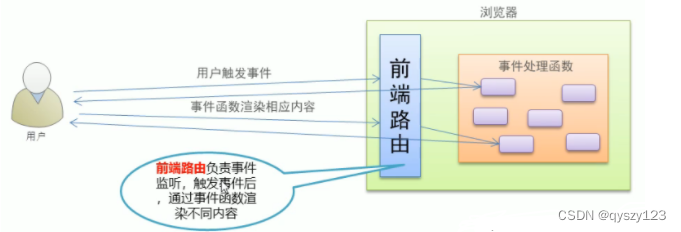
前端路由:根据不同的事件来显示不同的页面内容,是事件与事件处理函数之间的对应关系
概念:根据不同的用户事件,显示不同的页面内容(地址与事件产生对应关系)
本质:用户事件与事件处理函数之间的对应关系
二,vue路由
1.内置组件
router-link
//改变地址栏 改变hash值
router-view
存放页面
2.路由配置
1./router/index.js 路由配置
2.配置方式
普通
{
path,"/user"
name:"user"









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2798
2798











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








