一、vue路由
1.路由安装步骤
- cmd–> 切换到自己要存放文件的盘符
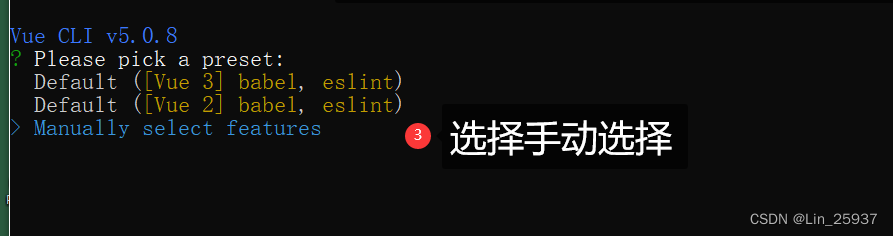
- 执行 vue create 文件名 (创建文件),之后选择第三个

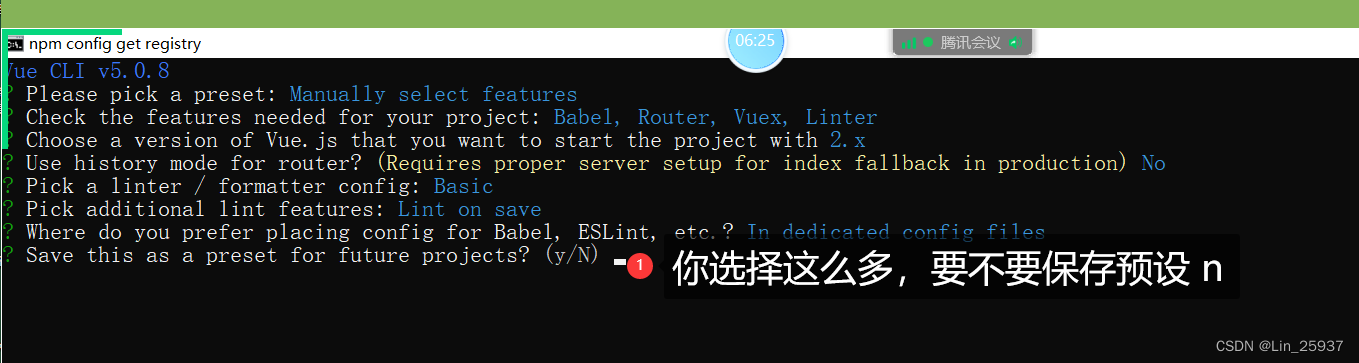
- 手动选择文件(Bable --ES6 ,Router–路由工具, Vuex全局数据管理,Linter/Formatter–语法格式检测),通过上下键和空格进行切换和选择
- 选择2.x
- 选择 no (代表使用hash路由)
- 选择:ESLint with error prevention only (默认选择错误处理)
- 选择 :Lint on save (选择保存)
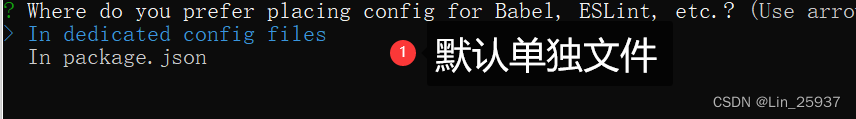
- 选择单独文件

- .要不要预设保存(选择n)

2、vue路由文件的介绍
- 内置组件App.vue
router-link:改变地址栏,改变hash的值
router-view :存放页面
2.路由配置/router/index.js








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2341
2341











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








