Qt 5.6 的 Qt.labs.controls 在安卓上效果
Qt 5.6 发布也有一段时间了。其中的 QtQuick.Controls 2.0 也以技术预览的方式发布出来。
这里给大家一睹为快。
测试代码如下:
import QtQuick 2.6
import QtQuick.Window 2.2
import Qt.labs.controls 1.0
import QtQuick.Layouts 1.3
ApplicationWindow {
id: mainWindow
visible: true
width: 360
height: 640
// font.pointSize: 20 起步
font.pointSize: slider.value * 50
Drawer {
//edge: Qt.TopEdge
Rectangle {
width: mainWindow.width * 0.8
height: mainWindow.height
color: "red"
}
}
SwipeView {
id: view
anchors.fill: parent
currentIndex: 2
Item {
id: firstPage
ButtonGroup {
buttons: column.children
}
Column {
id: column
RadioButton {
checked: true
text: qsTr("DAB")
}
RadioButton {
text: qsTr("FM")
}
RadioButton {
text: qsTr("AM")
}
}
}
Item {
id: secondPage
Button {
text: "Button"
}
}
Item {
id: thirdPage
Flow {
width: parent.width
height: parent.height
Switch {
text: qsTr("Wi-Fi")
}
RangeSlider {
first.value: 0.25
second.value: 0.75
}
CheckBox {
checked: true
text: qsTr("First")
}
Button {
text: "Button"
onClicked: {
}
}
Dial {
Keys.onLeftPressed: {}
}
Frame {
ColumnLayout {
anchors.fill: parent
CheckBox { text: qsTr("E-mail") }
CheckBox { text: qsTr("Calendar") }
CheckBox { text: qsTr("Contacts") }
}
}
ProgressBar {
value: 0.5
}
Label {
text: mainWindow.font.pixelSize+ "," + mainWindow.font.pointSize
}
Slider {
id: slider
value: 0.5
width: parent.width
}
}
}
}
PageIndicator {
id: indicator
count: view.count
currentIndex: view.currentIndex
anchors.bottom: view.bottom
anchors.horizontalCenter: parent.horizontalCenter
}
}在 Window 7 上测试时,抽屉( Drawer )控件是有效的,但是在安卓上就无法拖出抽屉控件。控件风格默认以灰色为主格调。
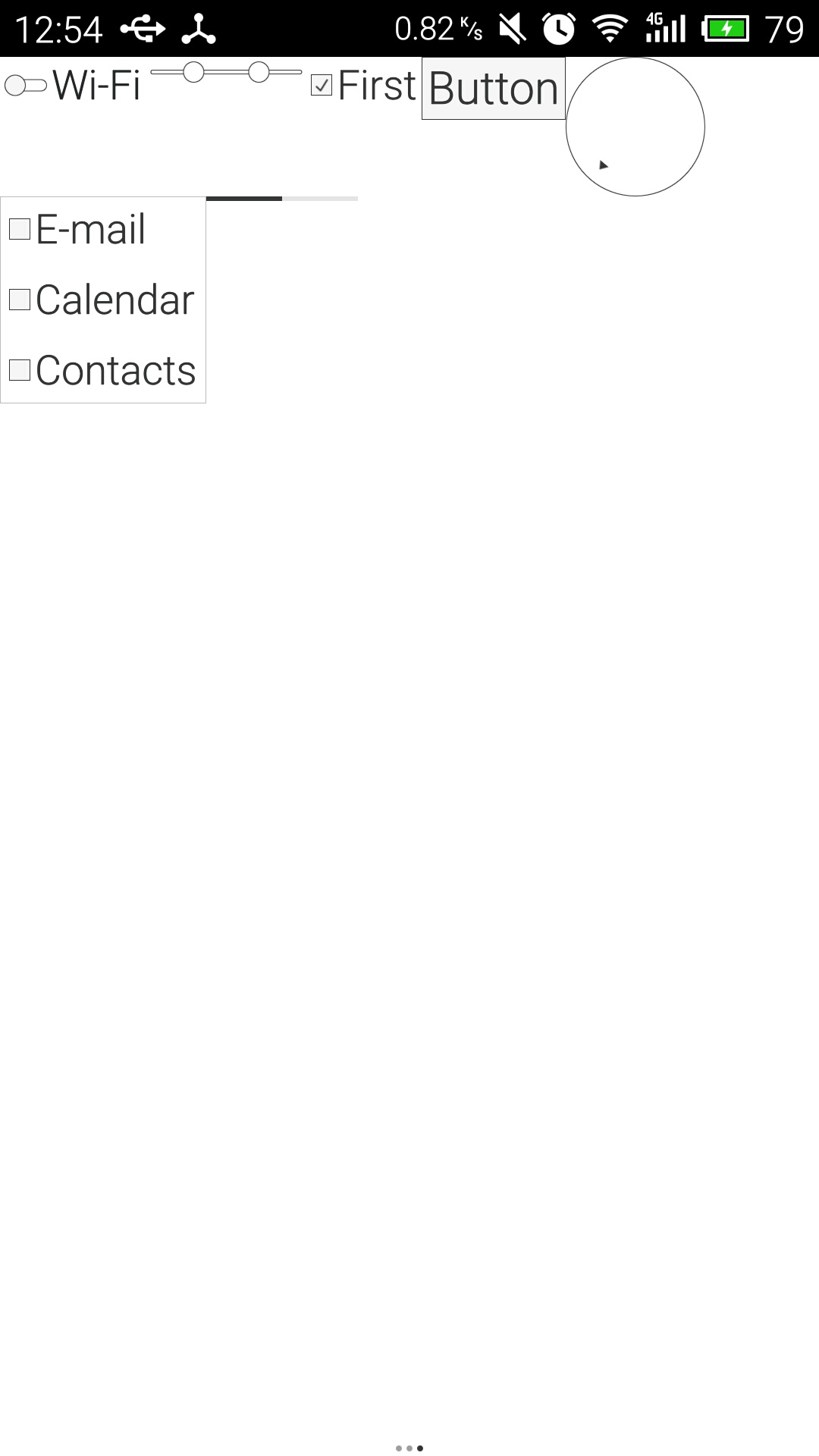
在安卓下的效果:
可以看出,默认的控件在安卓上,大小偏小。
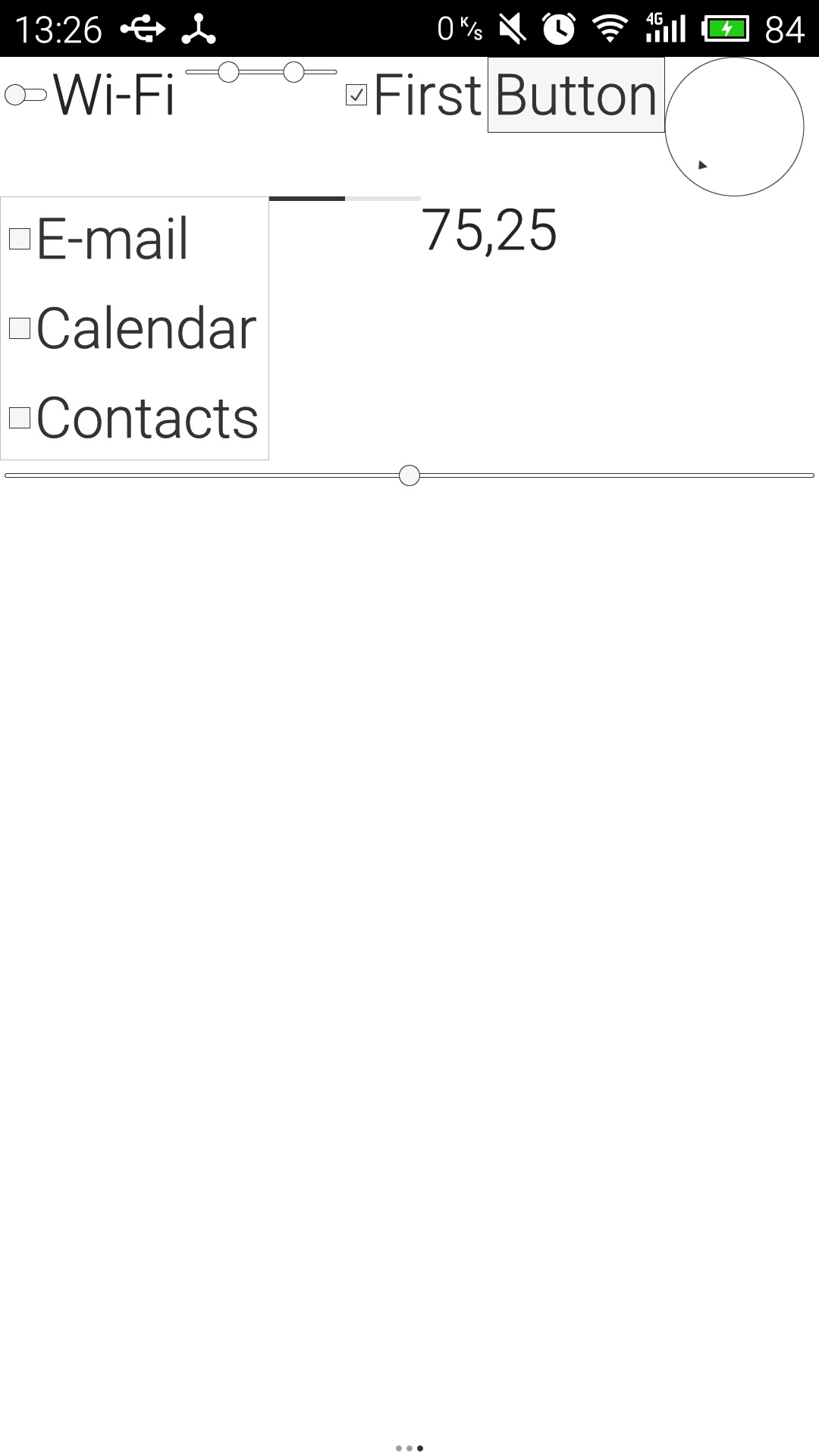
通过设置 ApplicationWindow::font.pointSize 来控制控件中字体的大小。
字体大小改变了,但是控件本身没有变动。看来还得多段时间的发展。
此外,在 Window 7 上测试代码时,如果使用 BusyIndicator 或者 ComboBox 有一定概率无法退出程序,或者程序会奔溃。



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








