一、浅试双向绑定
1.1、导入vue的js库
<script src="assets/vue.min-v2.5.16.js"></script>
1.2、创建js代码段写vue代码
<script>
//创建vue实例
new Vue({
el: '#app', //将id为app的div的管理权交给vue
data: { //用户共享的数据
msg: null
}
});
</script>
1.3、添加网页内容,并把管理权交给vue
<div id="app">
<input type="text" v-model="msg"/>
<p>{{msg}}</p><!--插值表达式-->
</div>
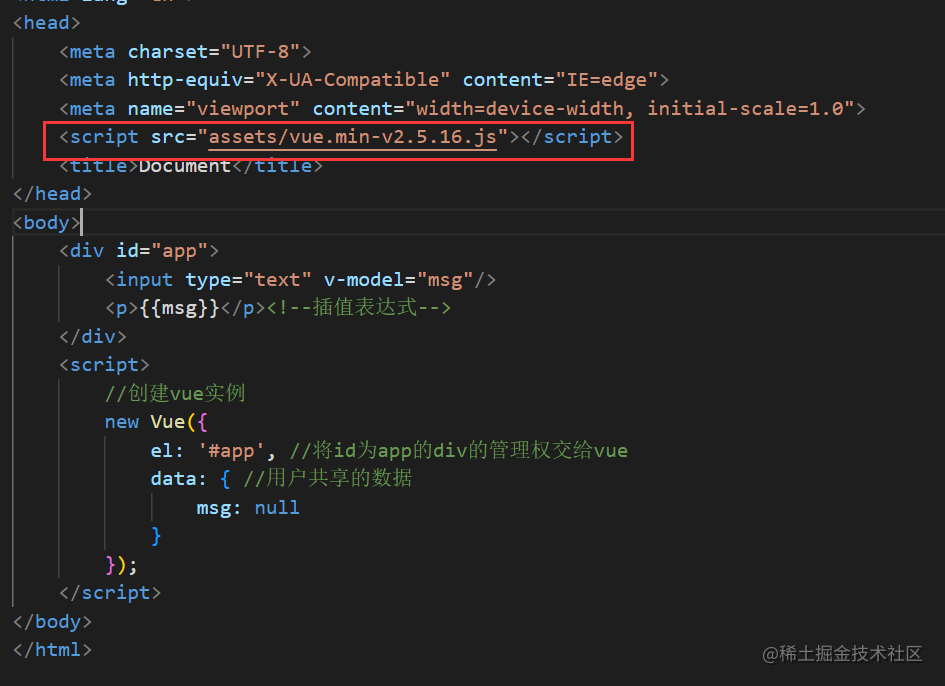
1.4、完整代码

1.5、案例
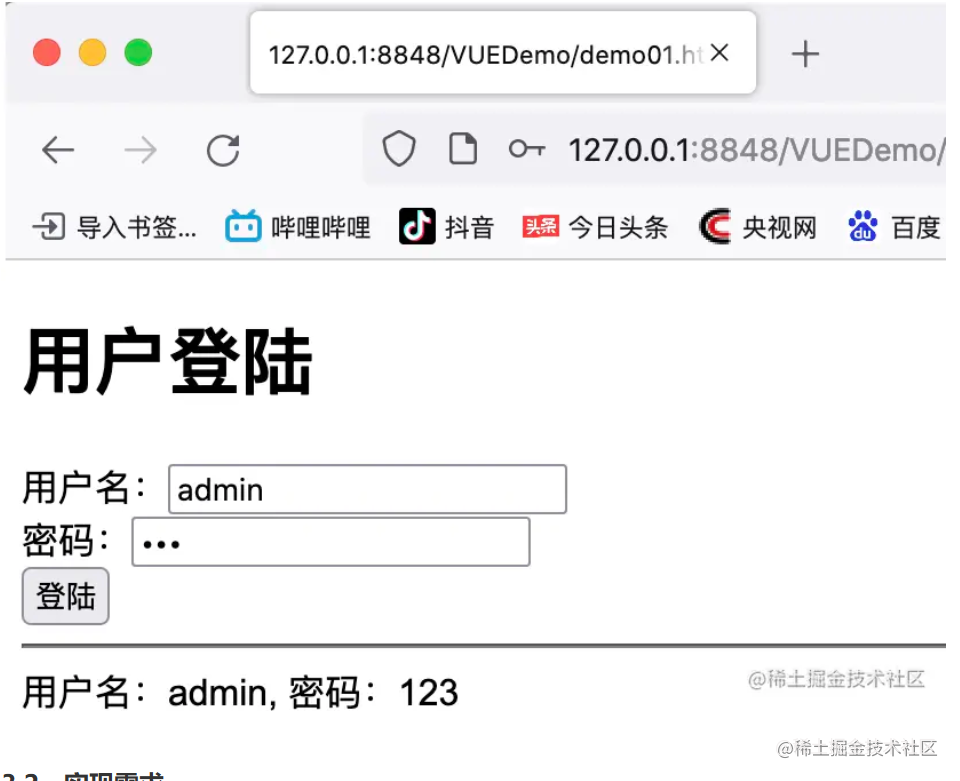
按要求实现需求:

源代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="assets/vue.min-v2.5.16.js"></script>
<title>Document</title>
</head>
<body>
<div id="app">
<h1>用户登录</h1>
用户名:<input type="text" v-model="username"/><br/>
密码:<input type="password" v-model="passwd"/><br/>
<button>登录</button>
<hr/>
用户名:{{username}},密码:{{passwd}}
</div>
<script>
//创建vue实例
new Vue({
el: '#app', //将id为app的div的管理权交给vue对象
data: { //要绑定的数据
username: null,
passwd: null
}
});
</script>
</body>
</html>
二、事件绑定
我们通过v-on属性绑定事件,比如按钮点击事件可以用v-on:click表示
v-on可以用@来代替,所以按钮点击事件也可以用@click来表示。
扩展上一个案例,如果用户输入的用户名是admin,密码是123则提示登录成功,否则弹出对话框提示登录失败,这里我们就需要给按钮绑定点击事件

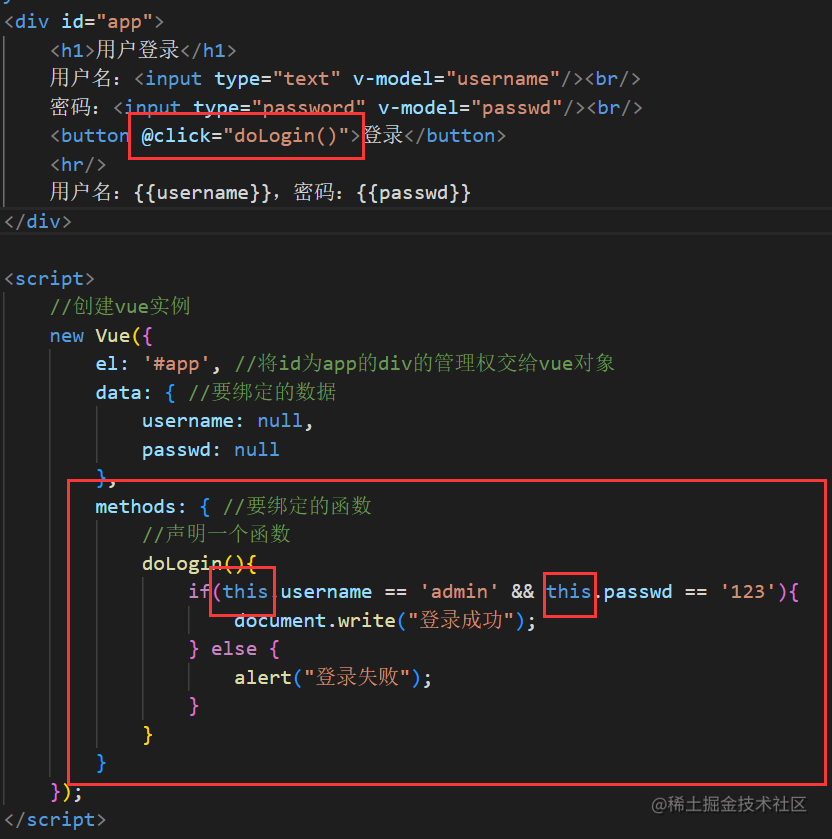
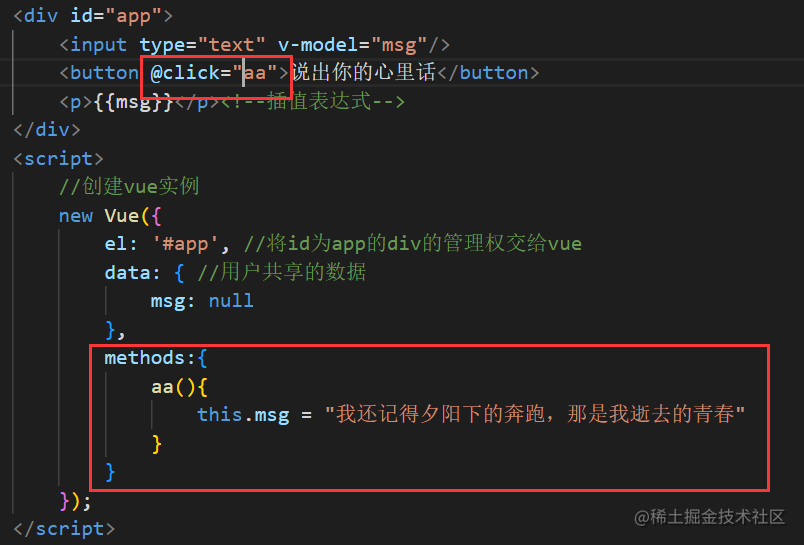
2.1、绑定事件案例
如图实现效果:

源代码:

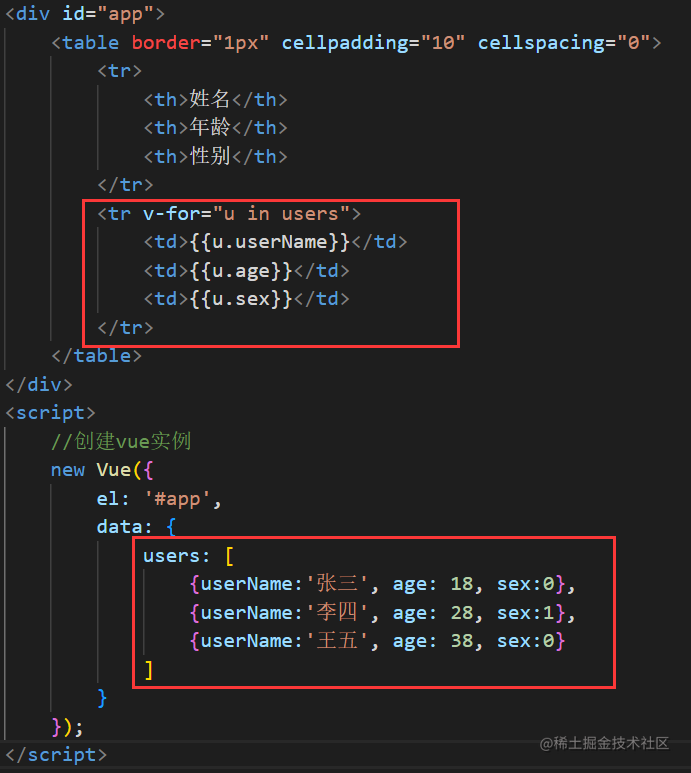
三、循环指令v-for
我们可以在html中使用v-for指令实现循环的功能
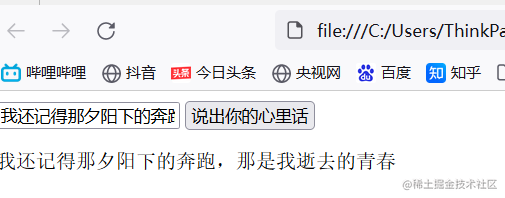
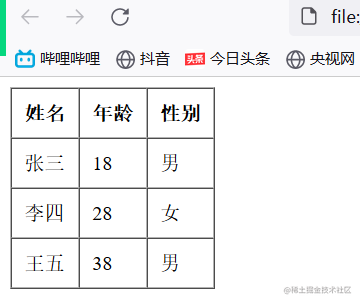
案例效果:

代码:

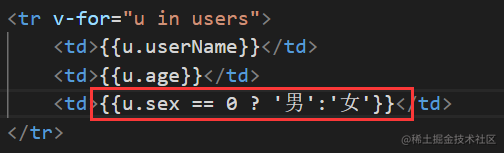
结合插值表达式的应用三元运算符实现性别的判断

代码:























 277
277











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








