列表
什么是列表
1、列表是信息资源的一种展示形式
2、以列表的样式显示,可以使信息结构化和条理化,便于浏览者能更快捷地获得响应的信息
列表的分类
无序列表
特性:
1、没有顺序,每个< li>标签独占一行(块元素)
2、默认每个列表项前面有个实心小圆点
代码示例:
<!--ul 声明无序列表-->
<ul>
<!--li 声明列表项-->
<li><img src="img/img1.png"/></li>
<p>推荐活动|原创音乐现金榜T榜</p>
<li><img src="img/img2.png"/></li>
<p>推荐节目|《TAImusic》爆笑来袭</p>
<li><img src="img/img3.png"/></li>
<p>推荐歌单|继续宠爱张国荣</p>
<li><img src="img/img4.png"/></li>
<p>推荐量活动|330金属音乐巡演 成都小酒馆音乐空间</p>
</ul>
页面展示:

有序列表
特性:
1、有顺序,每个< li>标签独占一行(块元素)
2、默认每个列表项前面有顺序标记
代码示例:
<!-- ol 声明有序列表 -->
<ol>
<!-- li 声明列表项 -->
<li>今日新闻</li>
<li>平安夜里真快乐</li>
<li>明天是圣诞节</li>
</ol>
页面展示:

定义列表
特性:
1、没有顺序,分为标题和列表项,每个< dt>标签、< dd>标签独占一行(块元素),每个标题下面有一个或多个列表项
2、默认没有标记
代码展示:
<dl><!-- 声明定义列表-->
<dt>今日新闻</dt> <!--dt是标题 也可以看作是顶格的列表项-->
<dd>平安夜里真快乐</dd><!--dd是缩进的列表项-->
<dd>明天是圣诞节</dd>
</dl>
页面展示:

表格
基本表格
代码示例:
<!-- table 表格标签 border 边框样式-->
<table border="2">
<!-- tr 行标签 -->
<tr>
<!-- th 定义表头 -->
<th>1行1列的标题</th>
<th>1行2列的标题</th>
<th>1行3列的标题</th>
</tr>
<tr>
<!--td 单元格标签 -->
<td>1行1列的单元格</td>
<td>1行2列的单元格</td>
<td>1行3列的单元格</td>
</tr>
<tr>
<td>2行1列的单元格</td>
<td>2行2列的单元格</td>
<td>2行3列的单元格</td>
</tr>
</table>
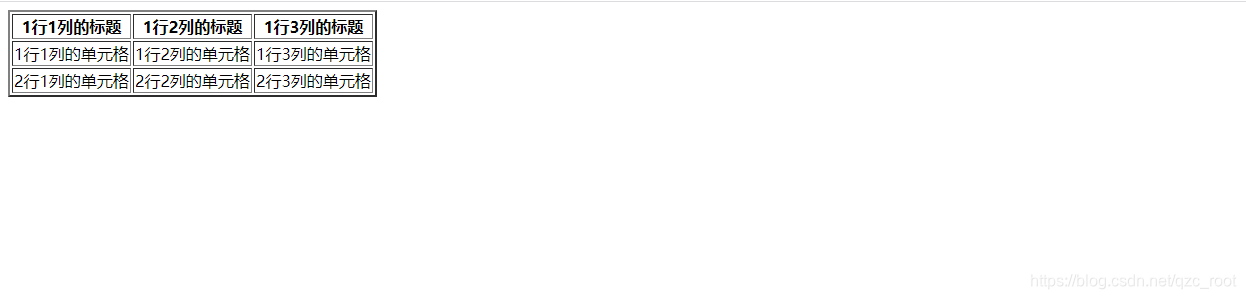
页面展示:

表格的跨行和跨列
代码示例:
<table border="2" >
<tr>
<!--colspan="n" 跨n列 -->
<th colspan="6">班级信息统计表</th>
</tr>
<tr>
<th>班级</th>
<th>学号</th>
<th>姓名</th>
<th>年龄</th>
<!-- 跨列和跨行 -->
<th colspan="2" rowspan="4">备注</th>
</tr>
<tr>
<!--rowspan="n" 跨n行 -->
<td rowspan="3">kb99</td>
<td>1</td>
<td>王</td>
<td>18</td>
</tr>
<tr>
<td>2</td>
<td>p</td>
<td>18</td>
</tr>
<tr>
<td>3</td>
<td>q</td>
<td>19</td>
</tr>
</table>
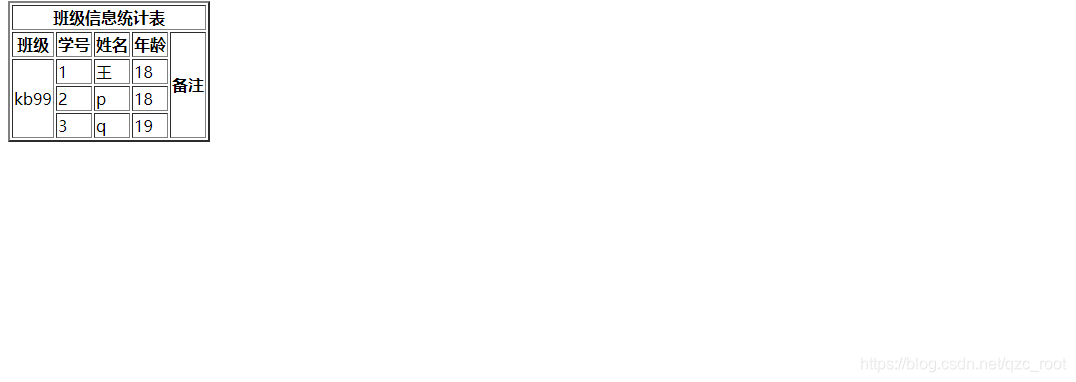
页面示例:

补充:定义表格标题-< caption>< /caption>
<table border="1">
<caption>前端三剑客</caption>
<tr>
<th>知识点</th>
<th>重要程度</th>
<th>难度</th>
<th>学习周期</th>
</tr>
<tr>
<td>html</td>
<td>5星</td>
<td>3星</td>
<td>7天</td>
</tr>
<tr>
<td>css</td>
<td>5星</td>
<td>4星</td>
<td>10天</td>
</tr>
<tr>
<td>js</td>
<td>5星</td>
<td>5星</td>
<td>20天</td>
</tr>
</table>
页面展示:

媒体元素
视频
代码示例:
<!-- 第一种格式 src视频文件的路径 controls提供播放、暂停和音量的控件 autoplay自动播放 loop循环播放-->
<video src="vedio/video.webm" controls loop width="500px" autoplay></video>
<!-- 第二种格式 type视频文件类型 -->
<video controls>
<source src="vedio/video.webm" type="video/webm">
</video>
页面示例:

音频
代码示例:
<!-- 第一种格式 src视频文件的路径 controls提供播放、暂停和音量的控件 autoplay自动播放 loop循环播放-->
<audio src="audio/vitory.mp3" controls></audio>
<!-- 第二种格式 type视频文件类型-->
<audio controls>
<source src="audio/vitory.mp3" type="audio/mp3">
</audio>
页面展示:

HTML5的结构元素
header:标题头部区域的内容(网页头部)
footer:标记脚部区域的内容(网页底部)
section:web页面中的一块独立区域(网页主体部分)
article:独立的文章内容
aside:相关内容或应用(常用于侧边栏)
nav:导航类辅助内容
代码展示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>页面布局</title>
<style type="text/css">
header{
height:200px ;
border: 1px solid red;
}
footer{
height:200px ;
border: 1px solid red;
}
section{
height:200px ;
border: 1px solid red;
}
</style>
</head>
<body>
<header>网页头部</header>
<footer>网页底部</footer>
<section>网页主体部分</section>
</body>
</html>
页面展示:

iframe内联框架
含义:用于向当前页面引入一个其他页面
代码示例:
<!-- src引用页面地址 name框架标识名 -->
<iframe src="http://www.baidu.com" name="mainFrame" width="1000px" height="400px"></iframe>
页面展示:

内联框架实现页面间的跳转
1、实现从“点击去往内联-内联框架(太快没显示)-百度页面”的过程。
代码展示:
<!-- src引用页面地址 name框架标识名 -->
<iframe src="http://www.baidu.com" name="qzc" width="1000px" height="400px"></iframe>
<!-- target 指向框架标识名 -->
<a href="http://www.baidu.com" target="qzc">去往内联</a>
页面展示:


2、实现从“点击去往内联-内联框架”的过程
代码展示:
<!-- src引用页面地址 name框架标识名 -->
<iframe src="http://www.baidu.com" name="qzc" width="1000px" height="400px"></iframe>
<!-- target 指向框架标识名 index.html是内联框架html-->
<a href="index.html" target="qzc">去往内联</a>
页面展示:






















 2081
2081











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








