目录
1.列表标签
1)什么是列表
列表就是信息资源的一种展现形式。它可以使信息结构化和条理化,并以列表的样式显示出来,以便浏览者能更快捷地获得相应的信息
2)列表的分类
- 无序列表
- 有序列表
- 自定义列表
3)代码测试
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>列表学习</title>
</head>
<body>
<!--有序列表-->
<ol>
<li>Java</li>
<li>Python</li>
<li>C#</li>
<li>C/C++</li>
</ol>
<hr/>
<!--无序列表-->
<ul>
<li>Java</li>
<li>Python</li>
<li>C#</li>
<li>C/C++</li>
</ul>
<!--自定义列表
dt:列表名称
dd:列表内容
-->
<dl>
<dt>学科</dt>
<dd>Linux</dd>
<dd>计算机组成原理</dd>
<dd>操作系统</dd>
<dd>计算机网络</dd>
<dt>地区</dt>
<dd>苏州</dd>
<dd>上海</dd>
<dd>北京</dd>
</dl>
</body>
</html>2.表格标签
1)为什么使用表格
- 简单便用
- 结构稳定
- 单元格
- 行
- 列
- 跨行
- 跨列
table:表格标签
tr:行标签
td:列标签
colspan:跨列属性,其值代表跨列个数
rowspan:跨行属性,其值代表跨行个数
4)代码测试
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>表格学习</title>
</head>
<body>
<!--表格table
tr:行
td:列
-->
<table border="1px">
<tr>
<!-- 跨列显示-->
<td colspan="4">1-1</td>
</tr>
<tr>
<!-- 跨行显示-->
<td rowspan="2">2-1</td>
<td>2-2</td>
<td>2-3</td>
<td>2-4</td>
</tr>
<tr>
<td>3-2</td>
<td>3-3</td>
<td>3-4</td>
</tr>
</table>
</body>
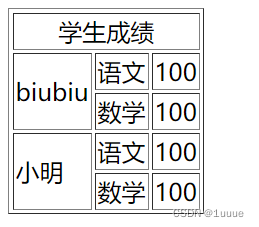
</html>5)练习:实现学生成绩表

<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>学生成绩</title>
</head>
<body>
<table border="1px" >
<tr>
<td colspan="3" style="text-align: center">学生成绩</td>
</tr>
<tr>
<td rowspan="2">biubiu</td>
<td>语文</td>
<td>100</td>
</tr>
<tr>
<td>数学</td>
<td>100</td>
</tr>
<tr>
<td rowspan="2">小明</td>
<td>语文</td>
<td>100</td>
</tr>
<tr>
<td>数学</td>
<td>100</td>
</tr>
</table>
</body>
</html>3.媒体元素
1)视频元素
- video
2)音频元素
- audio
3)属性介绍
src:资源路径
controls:控制组件
autoplay:自动播放
4)代码测试
准备好音视频资源文件

代码:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>媒体元素</title>
</head>
<body>
<!--音频和视频
controls:进度条
autoplay:自动播放
-->
<video src="../resource/video/test.mp4"controls autoplay></video>
<audio src="../resource/audio/录音.m4a" controls autoplay></audio>
</body>
</html>可能会遇到的问题:即使加了autoplay音视频也无法自动播放
原因:chrome浏览器为了防止网页广告,在2018年取消了自动播放功能,需要手动配置。
解决方法:video标签中添加muted属性
<video muted src="../resource/video/test.mp4"controls autoplay></video>补充:
chrome可自动播放例外条件:
如果视频本身已经被设置为静音的情况下,那么浏览器将不会再拦截其加载进行自动播放。同时如果用户此前点击过自动播放的话那么下次再访问同样的网站,那么浏览器默认情况也不会拦截其播放,而在移动设备上如果用户选择将网站添加到主屏幕上也就是经常访问的网站,这种情况下同样可以自动播放。
最后:根据谷歌统计数据如果网站视频被大量播放例如视频网站,这种情况下也不会被拦截掉自动播放功能。
4.页面结构分析

代码测试:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>页面结构分析</title>
</head>
<body>
<header><h2>网页头部</h2></header>
<section><h2>网页主体</h2></section>
<footer><h2>网页脚布</h2></footer>
</body>
</html>




















 3319
3319











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








