CSS 选择器 - CSS:层叠样式表 | MDN (mozilla.org)
类型选择器(type)
直接用标签匹配特定的元素
CSS
p {
width: 500px;
text-align: center;
margin: auto;
border: 1px solid #000;
border-radius: 10px;
margin-bottom: 20px;
font-size: 20px;
line-height: 30px;
box-shadow: 0 0 10px #000;
}HTML
<p class="yanyu two" id="one">宁死不背理,宁贫不堕志。一谚语</p>
<p class="yanyu two">天无边,智无限。——谚语</p>
<p class="yanyu two">耳听为虚,眼见为实。一谚语</p>
<p class="yanyu two">天无一月雨,人无一世穷。一谚语</p>
<P class="yanyu two">一言既出,驷马难追。——谚语</P>
<P class="yanyu two">守口如瓶,防意如城。——谚语</P>
<p class="yanyu two">要得惊人艺,须下苦功夫。一谚语</p>
<p class="yanyu">蔽天之明者,云雾也;蔽人之明者,私欲也。一谚语</p>
<p class="yanyu two">树老半空心,人老百事通。——谚语</p>
<p class="yanyu two">学问勤中得,富裕俭中来。一谚语</p>
<p class="yanyu two">只有功夫深,铁杵磨成针。——谚语</p>
<hr>
<div class="two">谬论从门缝钻进,真理立于门前。</div>
<div class="two">人穷不怕穷,就怕志气无。</div>
<div class="two">如交不慎,后必成仇。</div>
<p class="two">白沙在涅,与之俱黑。(荀子《劝学》)</p>
<p class="two">防民之口,甚于防川。(国语·周语)</p>
<p class="two">学而不思则罔,思而不学则殆。一春秋。</p>
<hr>
类选择器(class)
以 . 开头,匹配含有这个 class 的元素
CSS
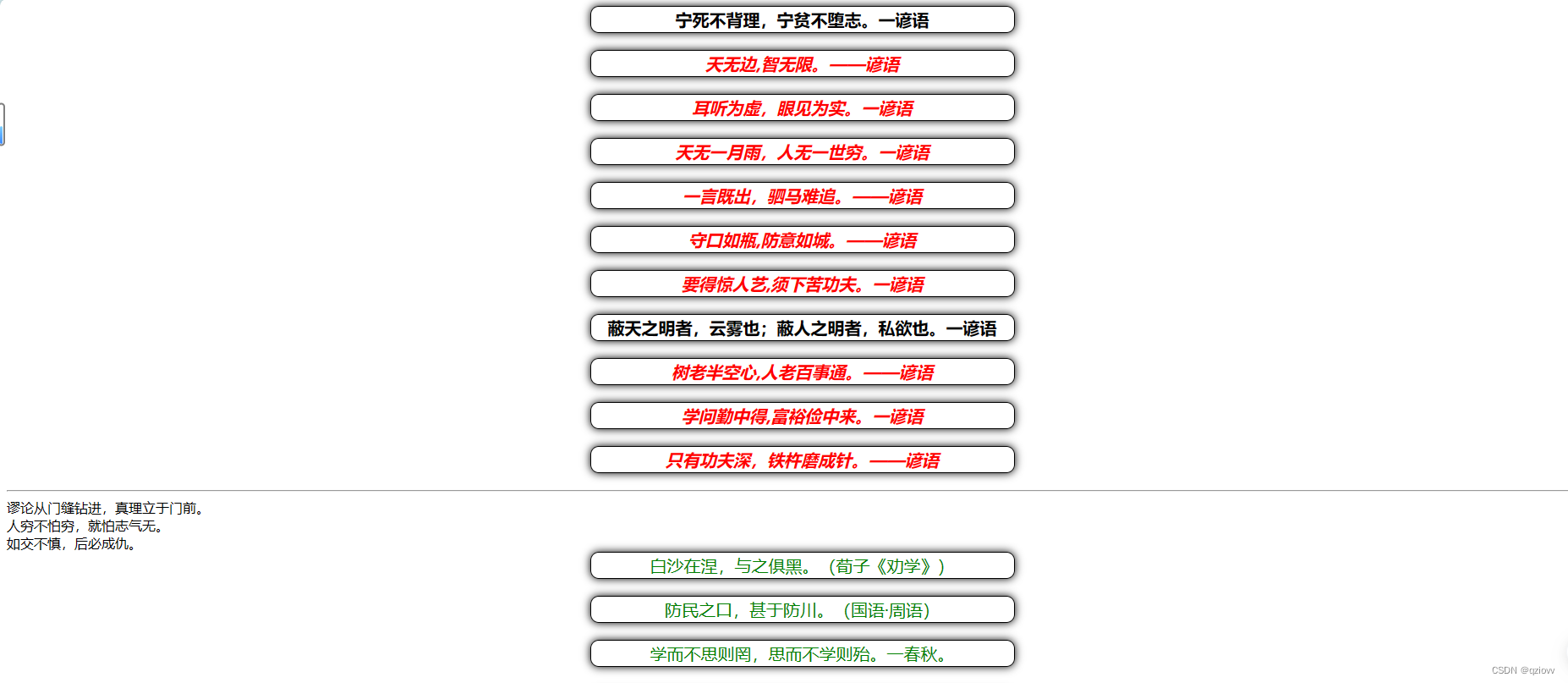
.yanyu{
font-weight: bold;
}
p.two{ /* 匹配含有 two 类的 p 元素 */
color: green;
}
.yanyu.two { /* 匹配同时含有 yanyu 和 two 类的元素 */
font-style: italic;
color: red;
}
HTML
<p class="yanyu two" id="one">宁死不背理,宁贫不堕志。一谚语</p>
<p class="yanyu two">天无边,智无限。——谚语</p>
<p class="yanyu two">耳听为虚,眼见为实。一谚语</p>
<p class="yanyu two">天无一月雨,人无一世穷。一谚语</p>
<P class="yanyu two">一言既出,驷马难追。——谚语</P>
<P class="yanyu two">守口如瓶,防意如城。——谚语</P>
<p class="yanyu two">要得惊人艺,须下苦功夫。一谚语</p>
<p class="yanyu">蔽天之明者,云雾也;蔽人之明者,私欲也。一谚语</p>
<p class="yanyu two">树老半空心,人老百事通。——谚语</p>
<p class="yanyu two">学问勤中得,富裕俭中来。一谚语</p>
<p class="yanyu two">只有功夫深,铁杵磨成针。——谚语</p>
<hr>
<div class="two">谬论从门缝钻进,真理立于门前。</div>
<div class="two">人穷不怕穷,就怕志气无。</div>
<div class="two">如交不慎,后必成仇。</div>
<p class="two">白沙在涅,与之俱黑。(荀子《劝学》)</p>
<p class="two">防民之口,甚于防川。(国语·周语)</p>
<p class="two">学而不思则罔,思而不学则殆。一春秋。</p>
<hr>

ID 选择器
以#开头,匹配对应 id 的元素。
CSS
#one{
color:blue
}
HTML
<p class="yanyu two" id="one">宁死不背理,宁贫不堕志。一谚语</p>





















 1526
1526











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








