将贵州省的影像API加载至地图,在此做一下记录。
贵州省地理信息公共服务平台 (tianditu.gov.cn)
在天地图的官网上,有示例,亲测可用。但使用的版本为3.X

接下来我们使用4.X版本的arcgis来进行天地图影像加载。
以下是主要使用的类
WebTileLayer,TileInfo,SpatialReference
1 声明WebTileLayer对象
const wtLayer = new WebTileLayer({
// 服务的地址
urlTemplate:url1,
title: "Tianditu WT",
tileInfo: tileInfoTDT,
spatialReference: new SpatialReference({wkid: 4490}),
});其中的主要参数为:urlTemplate,tileInfo,spatialReference
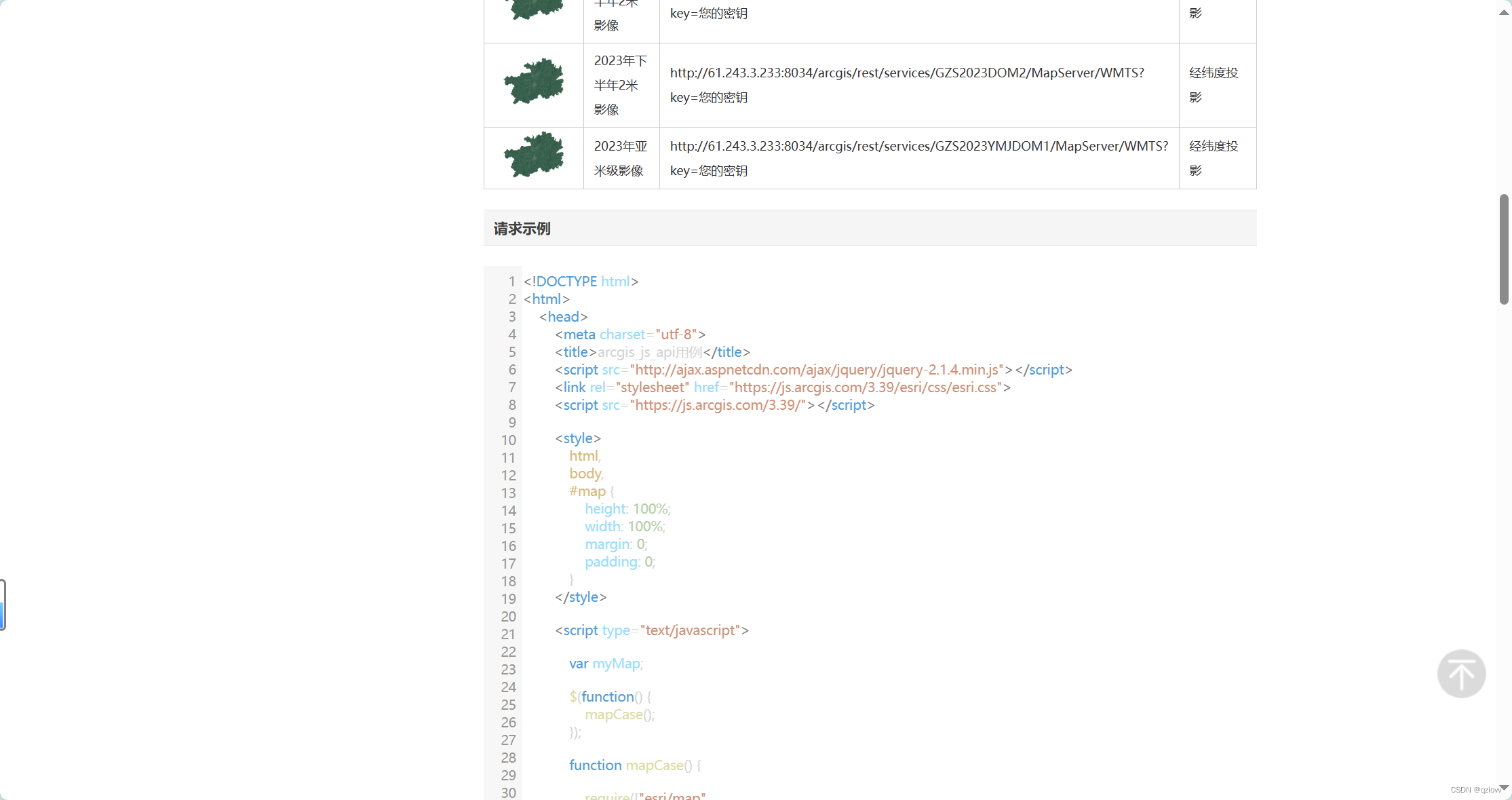
进入天地图提供的网址,可以查看部分信息,网址如下。
使用官网申请的key不能使用,通过其发送的网络请求可以获取,在此就不做展示了
https://guizhou.tianditu.gov.cn/imgService/rest/services/GZS2023YMJDOM1/MapServer/WMTS?key=*************&layer=GZS2023YMJDOM1&style=default&tilematrixset=default&Service=WMTS&Request=GetTile&Version=1.0.0&Format=image%2Fpng&TileMatrix={level}&TileCol={col}&TileRow={row}
WebTileLayer以url模板的方式加载,url 模板是一个字符串,类似于绝对 URL,但带有许多占位符字符串,源会评估这些字符串以决定要加载哪些切片。
url 模板可以遵循 https://some.domain.com/{level}/{col}/{row}/ 的模式,其中 level 对应于缩放级别, column 和 row 分别表示切片列和行 。它还可以遵循https://some.domain.com/{z}/{x}/{y}/ 的模式,其中 z 对应于缩放级别, x 和 y 表示沿 x 和 y 轴的图块位置 。
2 获取TileInfo信息
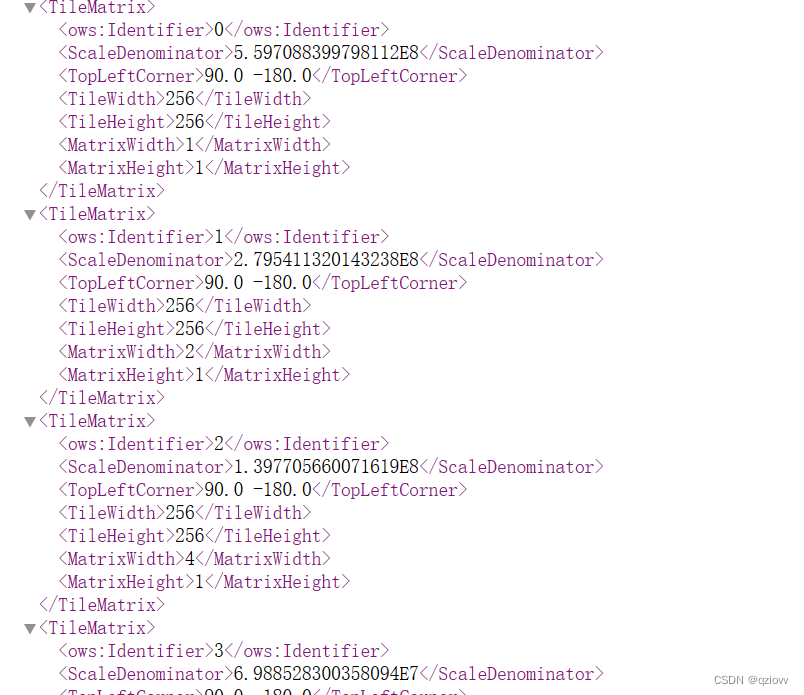
当我们访问其资源时,会得到一些信息,其中最重要的是关于TileInfo的。以下信息也可通过ArcMap获得。

其中Identifier为level,ScaleDenominator为
scale,resolution需要进行计算。但不知道为什么此方案在地图上加载不出来。参考另一文章的TileInfo方案可完整加载,信息如下

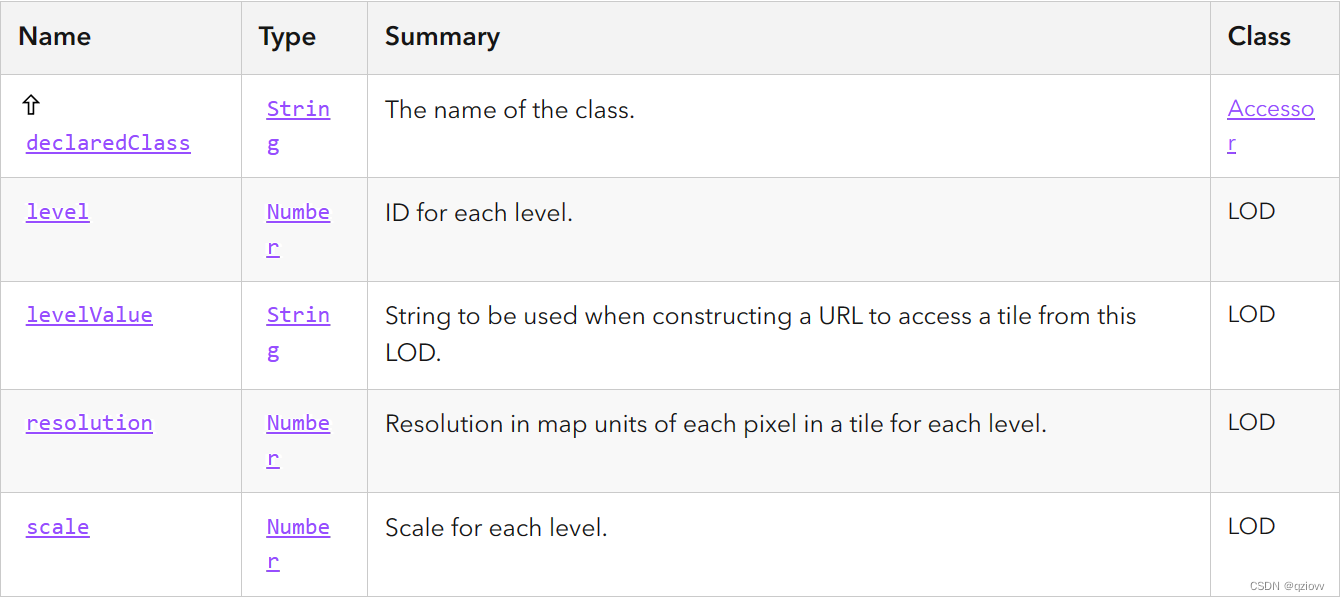
LOD | API Reference | ArcGIS Maps SDK for JavaScript 4.29 | ArcGIS Developers
完整TileInfo信息
const tileInfoTDT = new TileInfo({
dpi: 96,
rows: 256,
cols: 256,
compressionQuality: 0,
origin: {
x: -180,
y: 90
},
spatialReference: {
wkid: 4490
},
lods: [
{
level: 1,
levelValue: 1,
resolution: 0.703125,
scale: 295497593.05875003
},
{
level: 2,
levelValue: 2,
resolution: 0.3515625,
scale: 147748796.52937502
},
{
level: 3,
levelValue: 3,
resolution: 0.17578125,
scale: 73874398.264687508
},
{
level: 4,
levelValue: 4,
resolution: 0.087890625,
scale: 36937199.132343754
},
{
level: 5,
levelValue: 5,
resolution: 0.0439453125,
scale: 18468599.566171877
},
{
level: 6,
levelValue: 6,
resolution: 0.02197265625,
scale: 9234299.7830859385
},
{
level: 7,
levelValue: 7,
resolution: 0.010986328125,
scale: 4617149.8915429693
},
{
level: 8,
levelValue: 8,
resolution: 0.0054931640625,
scale: 2308574.9457714846
},
{
level: 9,
levelValue: 9,
resolution: 0.00274658203125,
scale: 1154287.4728857423
},
{
level: 10,
levelValue: 10,
resolution: 0.001373291015625,
scale: 577143.73644287116
},
{
level: 11,
levelValue: 11,
resolution: 0.0006866455078125,
scale: 288571.86822143558
},
{
level: 12,
levelValue: 12,
resolution: 0.00034332275390625,
scale: 144285.93411071779
},
{
level: 13,
levelValue: 13,
resolution: 0.000171661376953125,
scale: 72142.967055358895
},
{
level: 14,
levelValue: 14,
resolution: 8.58306884765625e-5,
scale: 36071.483527679447
},
{
level: 15,
levelValue: 15,
resolution: 4.291534423828125e-5,
scale: 18035.741763839724
},
{
level: 16,
levelValue: 16,
resolution: 2.1457672119140625e-5,
scale: 9017.8708819198619
},
{
level: 17,
levelValue: 17,
resolution: 1.0728836059570313e-5,
scale: 4508.9354409599309
},
{
level: 18,
levelValue: 18,
resolution: 5.3644180297851563e-6,
scale: 2254.4677204799655
},
{
level: 19,
levelValue: 19,
resolution: 2.68220901489257815e-6,
scale: 1127.23386023998275
},
{
level: 20,
levelValue: 20,
resolution: 1.341104507446289075e-6,
scale: 563.616930119991375
}
]
})注意:声明完成并添加地图至图层后,注意使用goTo方法,跳转至资源所在缩放级及中心点位置,不然初次加载时,数据会请求错误
精度还是挺高的(但看了一下与国家天地图相比好像也差不了多少........)

参考:使用ArcGIS API for JavaScript 4.5 加载天地图WMTS服务 - 知乎 (zhihu.com)
ArcGIS API for Javascript加载各种来源的wms和wmts服务_arcgis js api wmts-CSDN博客






















 1260
1260

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








