命令行编译sass
sass的运行环境有两种:ruby和node-sass。
sass以.scss为后缀。
ruby
- 安装ruby
测试是否安装成功

- 安装sass
gem install sass(全局安装)
测试是否安装成功

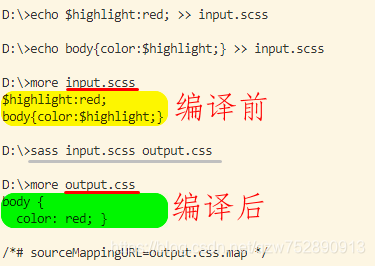
- 编译sass
sass input.scss output.css,编译结果放入output.css。

| 编译sass | 命令行 |
|---|---|
| 单文件转换 | sass input.scss output.css |
| 单文件监听 | sass --watch input.scss:output.css |
| 目录监听 | sass --watch input:output |
sass --watch input:output,监听input目录下的所有.scss文件,且编译结果全部放入目录output
node-sass
- 安装node-sass
node install node-sass,全局安装
测试是否安装成功

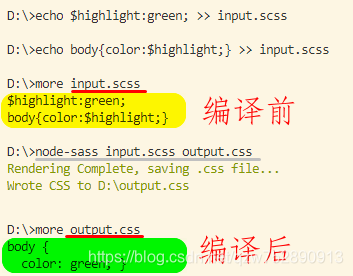
- 编译sass
node-sass input.scss output.css,编译结果放在output.css中。

webpack+react+sass
此时,sass的运行环境是node-nass,使用的loader是sass-loader,所以
npm install --save-dev node-nass
npm install --save-dev sass-loader
// webpack.config.js
module:{
rules:[
{
test:/\.(css|scss)$/,
use:["style-loader","css-loader","sass-loader"]
}
]
}





















 1112
1112











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








