前面介绍了 float实现两栏自适应布局、float+overflow实现两栏自适应布局,现在看下table如何实现两栏自适应布局。
display:table-cell
<table></table>里的<td></td>,其display默认是table-cell。
<body>
<table>
<tr>
<td>乘风破浪的姐姐</td>
<td>向往的生活</td>
<td>拜托了冰箱</td>
</tr>
</table>
</body>

display:table-cell的元素有个神奇的特性,不论它的宽度设置的多宽,都不会超过其容器元素的宽度。
<style>
table{
width:300px;
margin:10px;
border-collapse: collapse;
border:2px solid lightcoral;
}
table th,table td{
border:1px solid;
}
table#tbl2 th,table#tbl2 td{
width:360px;
}
</style>
<body>
<table id="tbl">
<tr>
<td>乘风破浪的姐姐</td>
<td>向往的生活</td>
<td>拜托了冰箱</td>
</tr>
</table>
<table id="tbl2">
<tr>
<td>乘风破浪的姐姐</td>
<td>向往的生活</td>
<td>拜托了冰箱</td>
</tr>
</table>
</body>

两栏自适应布局
<body>
<div class='container'>
<img src="./imgs/doraemon.gif">
<div class='content'>哆啦A梦(日语:ドラえもん),旧译为机器猫,是藤子·F·不二雄的漫画作品《哆啦A梦》中登场的猫型机器人,本作的主人公。名字的意思是铜锣(ドラ)卫门(えもん)。
哆啦A梦肚子上拥有四次元口袋,这个口袋直接通往四次元空间,再多的东西也放得下。害怕老鼠。平时的职责是照顾野比大雄。
哆啦A梦原来是统一制造的机器猫,和猫的样子差不多(但是却经常被误会成是狸猫),通体黄色,22世纪的一天,世修(大雄的曾孙)正在捏一个哆啦A梦的泥人,准备在哆啦A梦的生日上送给哆啦A梦,但就是耳朵捏的不像,于是世修就拿出了一个形如老鼠的道具,并让"老鼠"帮他把泥人的耳朵捏好,但"老鼠"好像理解错了,竟然跑到正在睡觉的在哆啦A梦身上,并把哆啦A梦的耳朵啃得和泥人的一样,这时哆啦A梦醒了,看见老鼠正在啃他的耳朵后嘴里大叫老鼠,并且到处跑.之后世修把躺哆啦A梦带到了医院,医院立即进行手术,之后哆啦A梦就有了一个圆脑袋,于是哆啦A梦非常伤心,消极的哆啦A梦哭了整整三日三夜!结果,哆啦美在海滩找回哆啦A梦,发觉他的泪水已经把体色(黄色)洗得一干二净,变成了蓝色(哆啦A梦这系列制造时就把底色蓝色打个蛋黄漆成黄色,一哭了三天三夜,黄色就被洗掉,成了蓝色)。声音也变得有些嘶哑。看到野比世修家境不好,很大原因是因为野比大雄从前软弱无力、欠债巨额,哆啦A梦决心返回20世纪帮助大雄。
最喜欢的食物是铜锣烧。根据片仓的之前设定,理由是因为“铜锣烧的成分是哆啦A梦最佳的能量来源”,因为在22世纪时,舞蹈用的猫型机器人哆啦咪子(ノラミャー子)给哆啦A梦一个铜锣烧,从此之后铜锣烧就变成他最喜欢的食物(出自《2112年哆啦A梦的诞生》)。对于铜锣烧 [3] 的喜好十分执著,认为太甜的铜锣烧就是外行的铜锣烧。也曾经为了铜锣烧的味道而跟点心店的老板发生争执。若是听说铜锣烧在举行大特卖,不论真假,都会直奔点心店大量购买,大雄不时利用这特点将他骗走。当向哆啦A梦要求借用道具遇到困难时,大雄经常用铜锣烧来交换,这个办法几乎每次都有用。虽然平常会制止大雄利用道具来赚钱,但若是为了铜锣烧,就算用可被称为诈欺的方法也要得到(如《聚能冰块》 [3] )。曾经一个人独自吃完跟大雄房间一样大的世界最大铜锣烧,也有铜锣烧大胃王比赛的优胜记录。哆啦A梦将这些过去的经验,用道具“录制体验机”(录音机) [2] 录制下来,再重新播放来回味。超过三天没有吃铜锣烧的话,就会出现不适应症状。但若是因为恋爱而烦恼时,会连铜锣烧都不想吃。
</div>
</div>
</body>
img{
float:left;
margin-right:20px;
}
.content{
display:table-cell;
width:9999px;
}
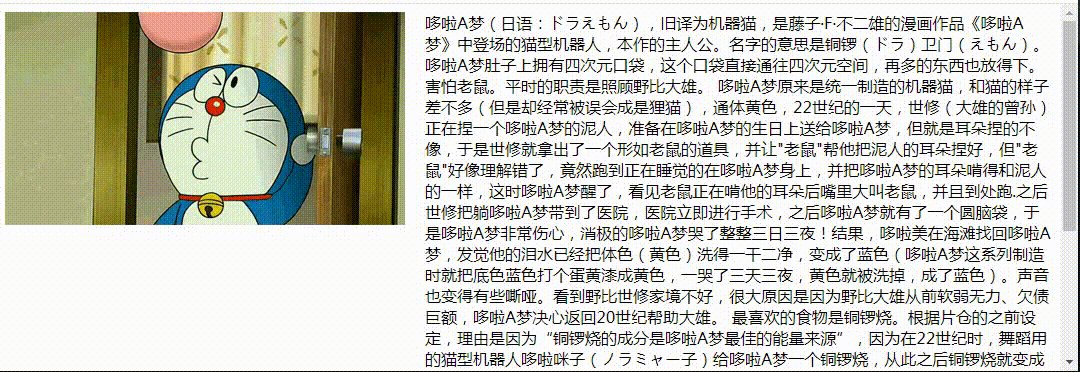
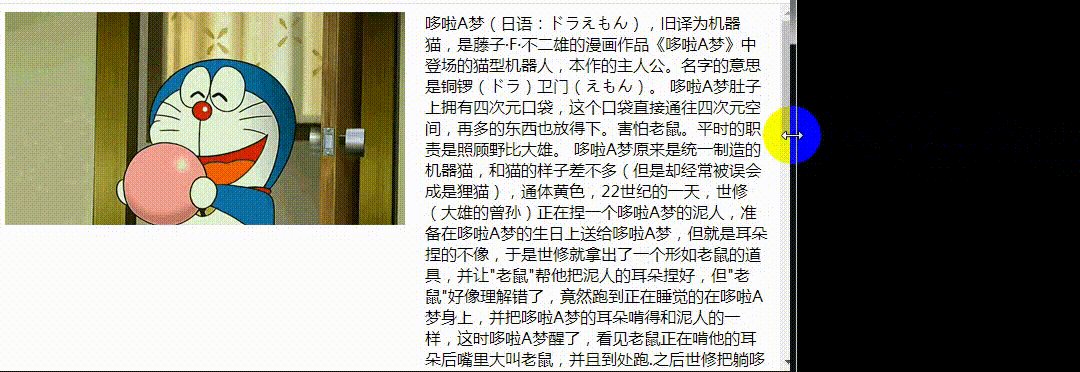
把div.content的display的设置为table-cell,且width设置的足够大,这样的话,div.content的实际宽度将始终受限于其所在容器,从而实现两栏自适应布局。

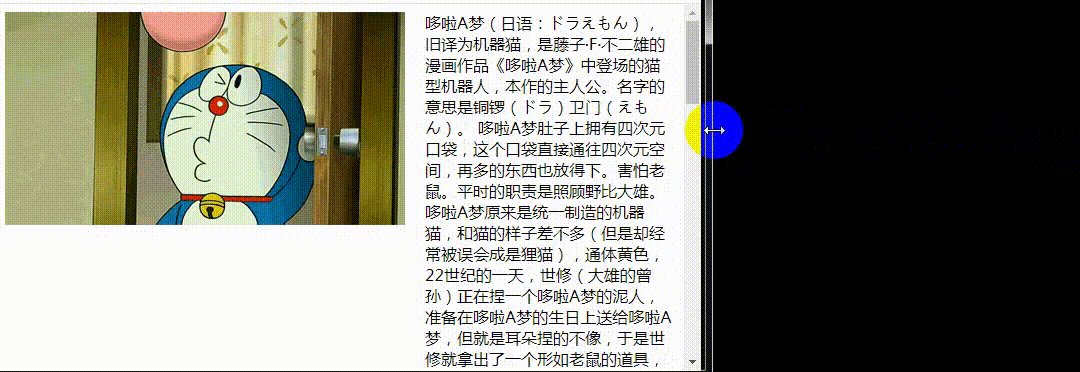
不过,display:table-cell实现两栏自适应布局的缺点也很明显,当容器div.container宽度不足以容纳img和div.content时,会导致分行,即img和div.content各占一行。























 2844
2844











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








