文章目录
2D转换
translateX() | translateY()
移动元素
<body>
<div class="container">
<div class="content"></div>
</div>
</body>
.container{
width:100px;height:100px;
background-color:lightskyblue;
}
.content{
width:25px;height:25px;
background-color:#000;
transform:translateX(100%);
}

rotate()
旋转元素
<body>
<div class="box">123</div>
</body>
div{
margin:50px;
width: 100px;
line-height: 100px;
text-align: center;
background-color: lightskyblue;
}
.box{
transform: rotate(45deg);
/*
transform:rotate(-45deg);
*/
}

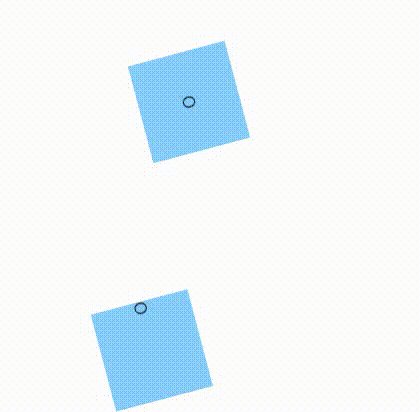
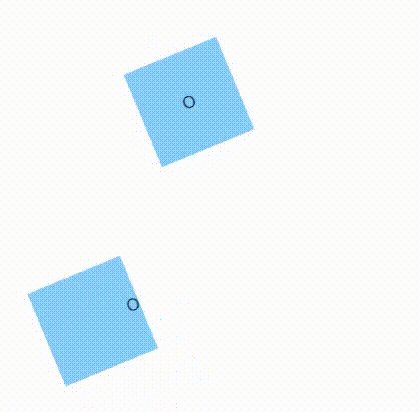
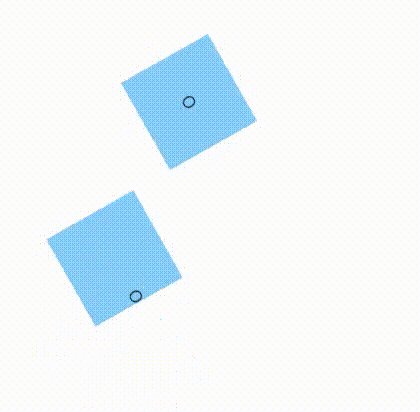
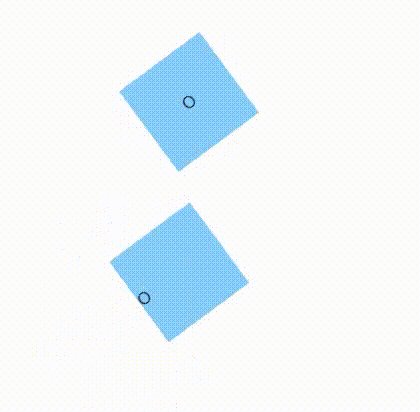
<body>
<div class="box">O</div>
<div class="box2">O</div>
</body>
body{
margin-left: 100px;
}
div{
margin:100px;
width: 100px;
line-height: 100px;
text-align: center;
background-color: lightskyblue;
}
.box{
animation: spin 10s linear infinite;
}
.box2{
text-align: left;
animation: spin 10s linear infinite;
transform-origin: left;
}
@keyframes spin{
from{
transform:rotate(0deg);
}
to{
transform:rotate(360deg);
}
}


skewX() | skewY()
水平拉伸 | 垂直拉伸,拉伸元素


scale()
缩放元素
<body>
<div class="box"></div>
<div class="bigger_box"></div>
</body>
.box,.bigger_box{
margin: 50px;
width: 100px;
height: 100px;
background-color: lightskyblue;
float:left;
}
.bigger_box{
transform: scale(1.5);
}

3D转换
rotateX()
<body>
<div></div>
<div class="box"></div>
</body>
div{
width: 100px;
height: 100px;
border: 1px solid lightskyblue;
margin: 5px;
}
.box{
transform: rotateX(45deg);
}

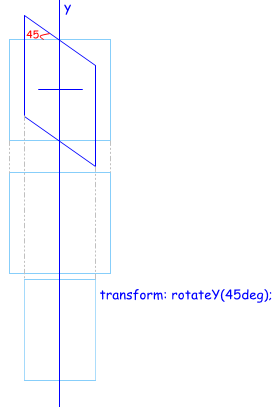
rotateY()
<body>
<div></div>
<div class="box"></div>
</body>
div{
width: 100px;
height: 100px;
border: 1px solid lightskyblue;
margin: 5px;
}
.box{
transform: rotateY(45deg);
}

rotateZ()
<body>
<div></div>
<div class="box"></div>
</body>
div{
width: 100px;
height: 100px;
border: 1px solid lightskyblue;
margin: 50px;
}
.box{
transform: rotateZ(45deg);
}

perspective()
<body>
<div></div>
<div class="box"></div>
</body>
div{
width: 100px;
height: 100px;
border: 1px solid lightskyblue;
margin: 50px;
}
.box{
transform: perspective(10px) rotateY(5deg);
}

<body>
<div></div>
<div class="box"></div>
<div class="box2"></div>
</body>
div{
width: 100px;
height: 100px;
background-color: lightskyblue;
margin: 20px;
}
.box{
transform: perspective(1em) rotateX(5deg);
}
.box2{
transform: perspective(1em) rotateX(5deg);
transform-origin: bottom;
}

matrix()
矩阵变换,比如matrix(0.71, 0.71, -0.71, 0.71, 0, 0)
<body>
<div class="box"></div>
<div class="box2"></div>
<div class="box3"></div>
</body>
div{
margin: 50px;
width: 10px;
height: 10px;
border: 2px solid lightskyblue;
}
.box2{
border-left-width: 0;
border-bottom-width: 0;
}
.box3{
border-left-width: 0;
border-bottom-width: 0;
transform: matrix(0.71, 0.71, -0.71, 0.71, 0, 0);
}

参考文档
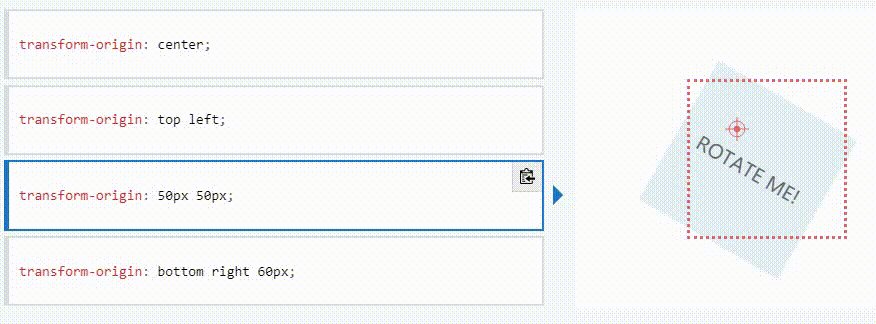
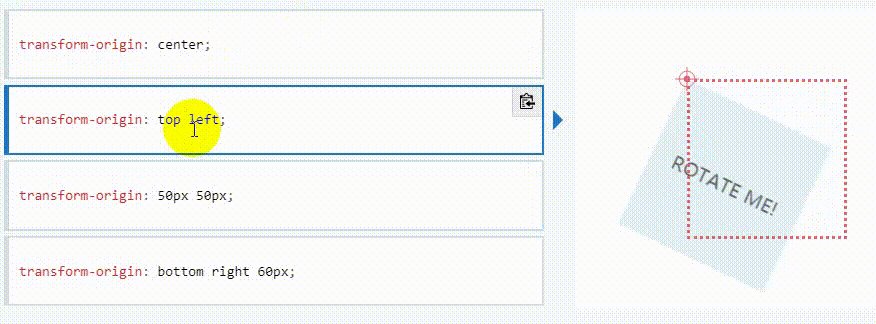
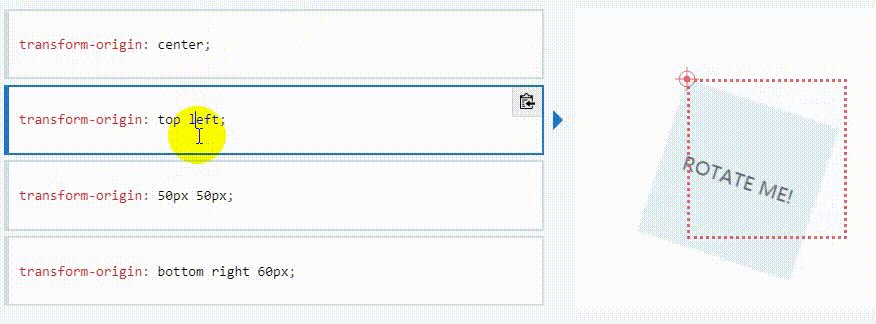
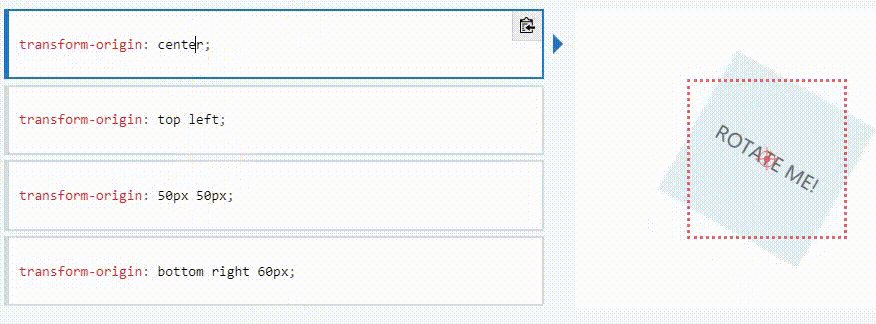
transform-origin






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








