Taro架构
Taro架构主要分为:编译时和运行时。
- 编译时
Taro代码经Babel转换成小程序代码,如.wxml、.wxss、.js和.json。
具体过程是,babel-parser将Taro代码解析成抽象语法树,然后通过babel-types对抽象语法树进行一系列修改、转换操作,最后再通过babel-generate生成对应的目标代码。 - 运行时
生命周期、事件、data等部分的处理和对接。

Taro与react的适配
taro-runtime
站在浏览器的角度来思考前端本质:无论开发用的是什么框架,React也好,Vue也罢,最终代码运行都要调用浏览器的那几个BOM/DOM的API,如createElement、appendChild、removeChild等。
taro-runtime这个包实现了一套高效、精简版的DOM/BOM API。
且taro-runtime通过Webpack的ProviderPlugin插件被注入到小程序逻辑层。taro-react
React的核心部分是react-core,中间是react-reconciler,其职责是维护VirtualDOM树,内部实现了Diff/Fiber算法,决定什么时候更新以及要更新什么。
而Renderer负责具体平台的渲染工作,它会提供宿主组件、处理事件等等。比如React-DOM就是一个渲染器,负责DOM节点的渲染和DOM事件处理。
但React-DOM包含大量浏览器兼容类的代码,导致包太大,所以Taro不用它,自己实现了taro-react。
taro-react会连接react-reconciler和taro-runtime的BOM/DOM API。

helloworld
-
全局安装Taro命令行工具(Taro CLI)
npm install -g @tarojs/cli -
创建模板项目
taro init myApp

-
编译打包
npm run dev:weapp或者taro build --type weapp
生成dist目录。

-
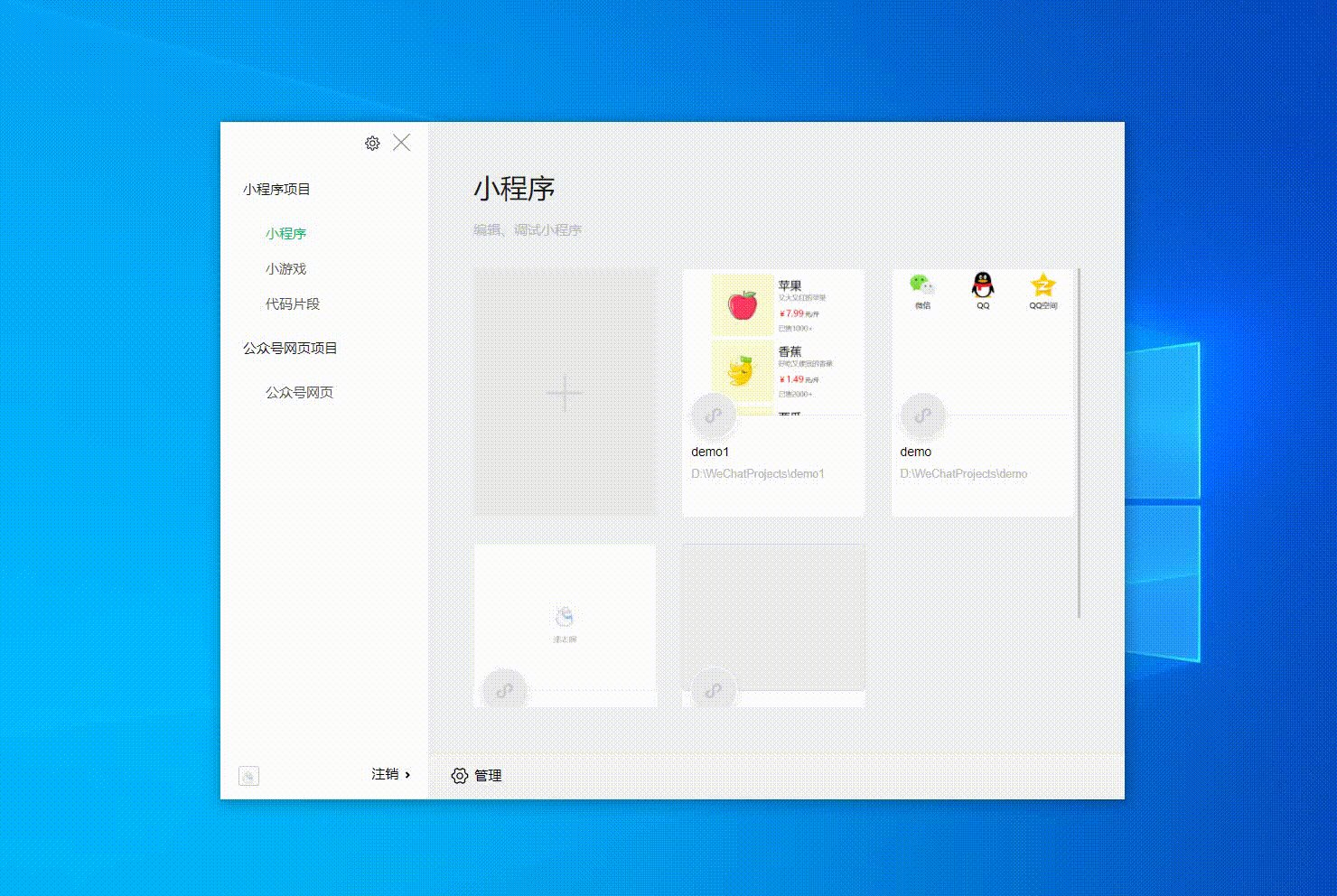
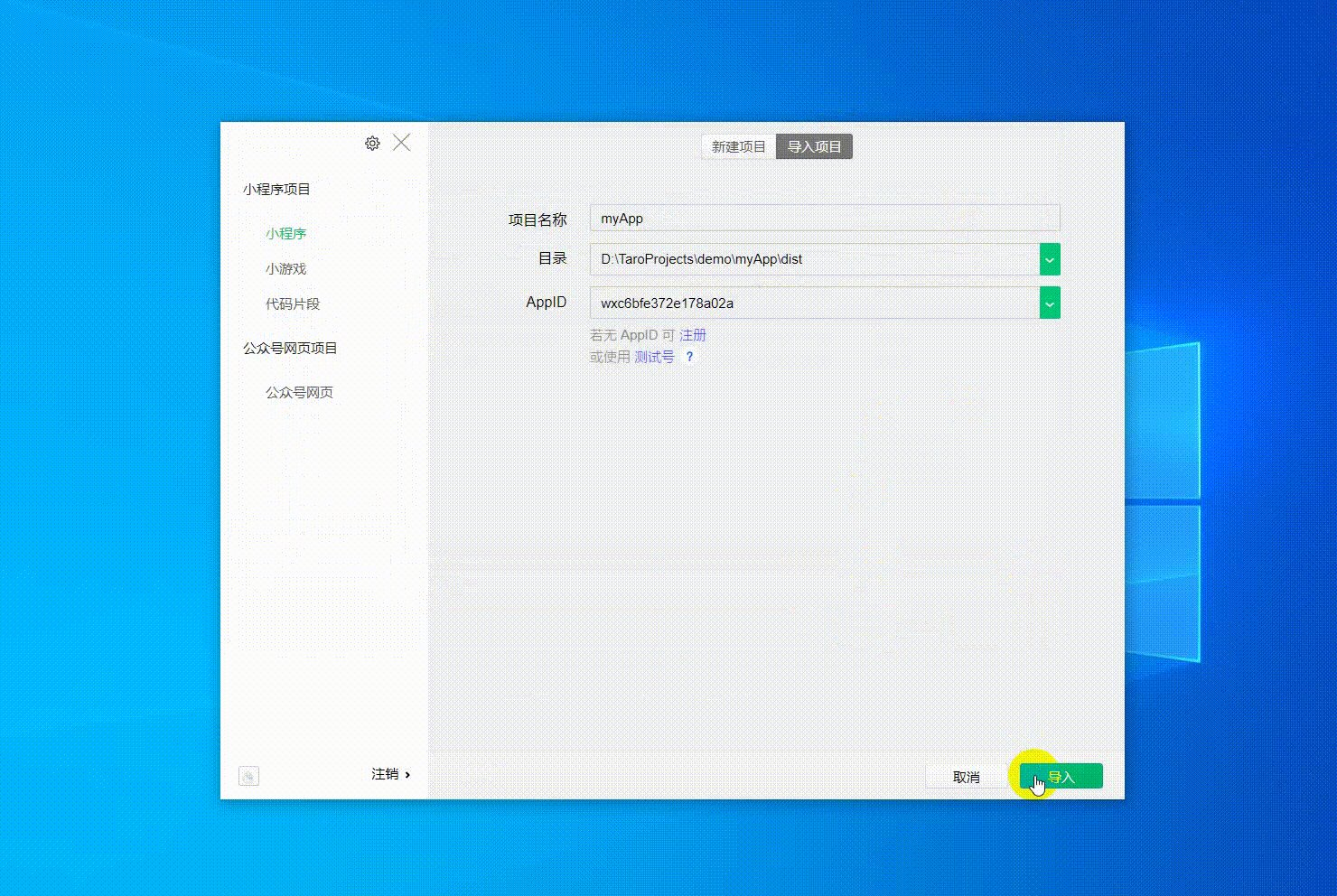
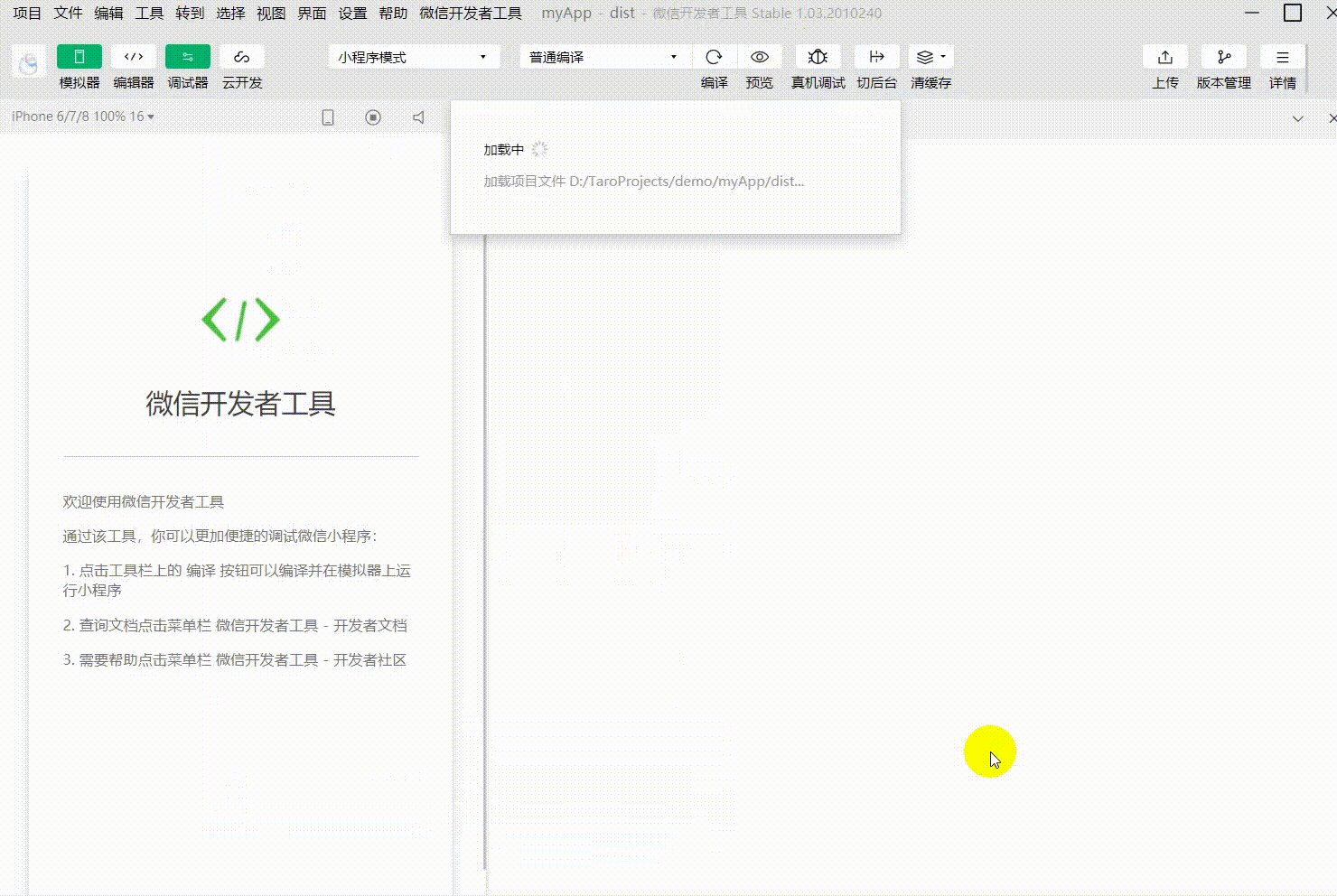
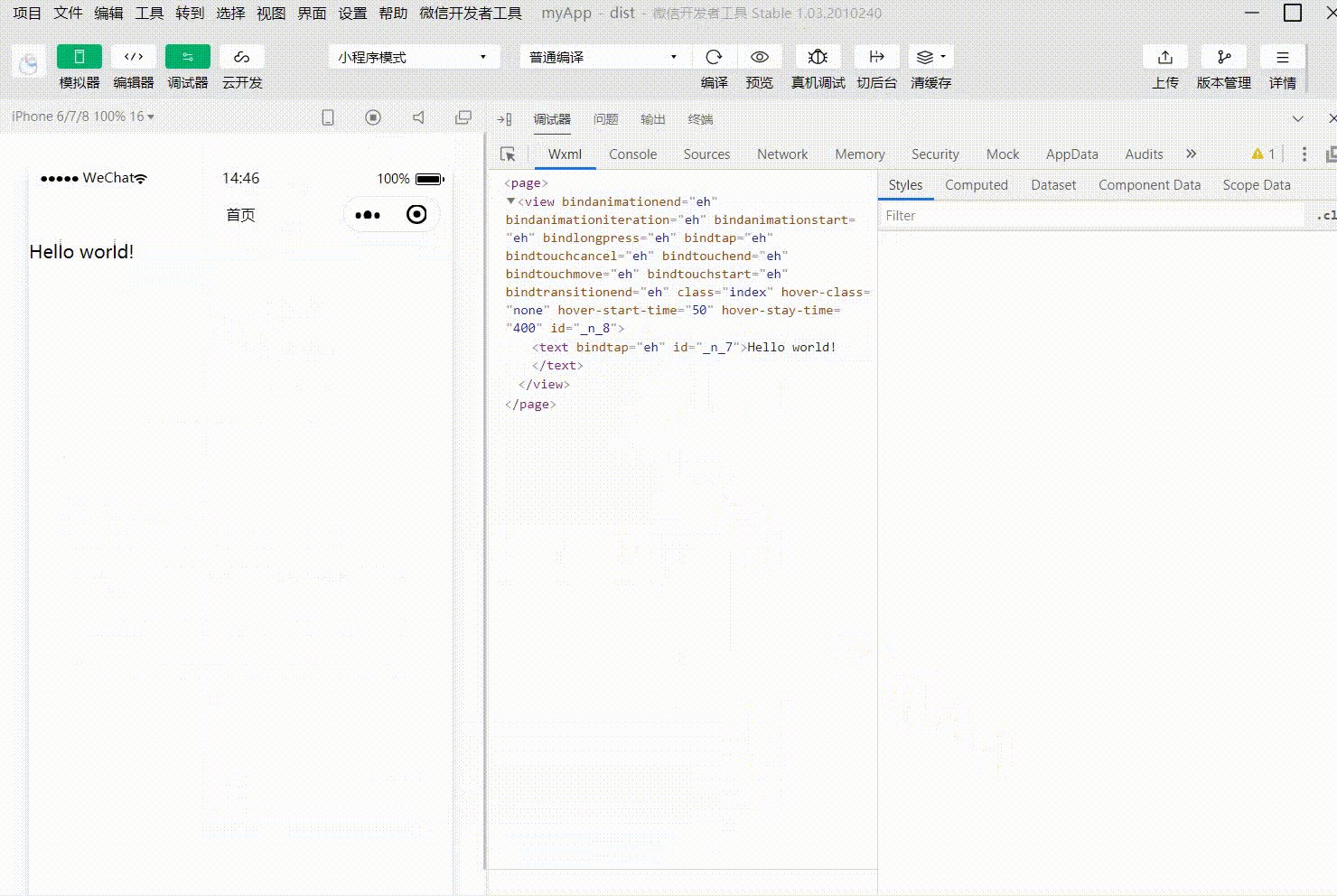
将
dist目录导入微信小程序开发工具运行

常用cli命令
taro info

taro doctor

Taro create ---name 页面名称
快速创建新页面。























 767
767











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








