计数器案例

计数器案例涉及的代码文件,包括:
- 模板文件index.html
- 入口文件index.js
- 入口组件App.js
- components/Counter/index.jsx,即Counter组件
模板文件index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Effect Hook</title>
</head>
<body>
<div id="root"></div>
</body>
</html>
入口文件index.js
import React from "react";
import ReactDOM from "react-dom";
import App from "./App.js";
ReactDOM.render(<App/>,document.getElementById("root"));
入口组件App.js
import React, { Component } from 'react'
import Counter from "./components/Counter/index.jsx";
export default class App extends Component {
render() {
return (
<div>
<Counter/>
</div>
)
}
}
Counter/index.jsx(Counter组件)
import React, {Component } from 'react'
import ReactDOM from "react-dom";
export default class Counter extends Component {
state = {
count:0
}
handleClick = () => {
this.setState(state => ({count:state.count+1}))
}
unmountApp = () => {
ReactDOM.unmountComponentAtNode(document.getElementById("root"));
}
componentDidMount(){
this.timer = setInterval(() => {
this.setState(state => ({count:state.count+1}))
},1000)
}
componentWillUnmount(){
clearInterval(this.timer);
}
render() {
return (
<div>
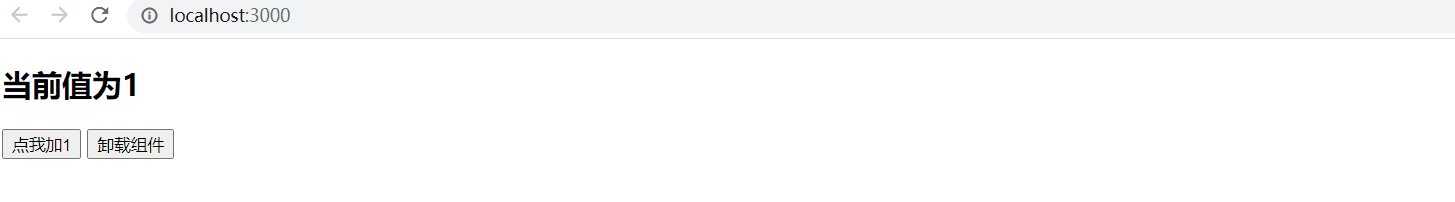
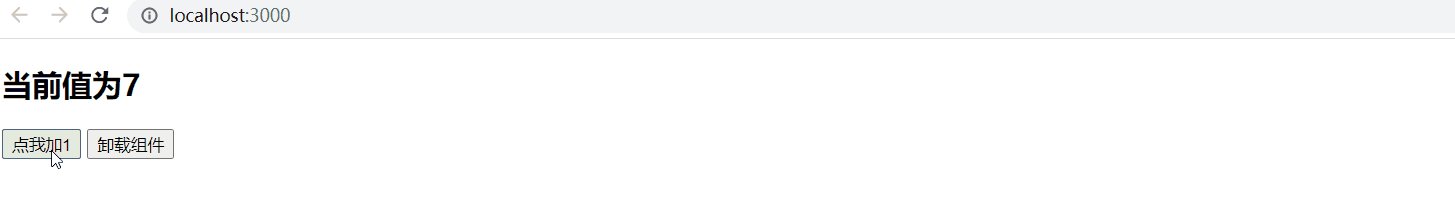
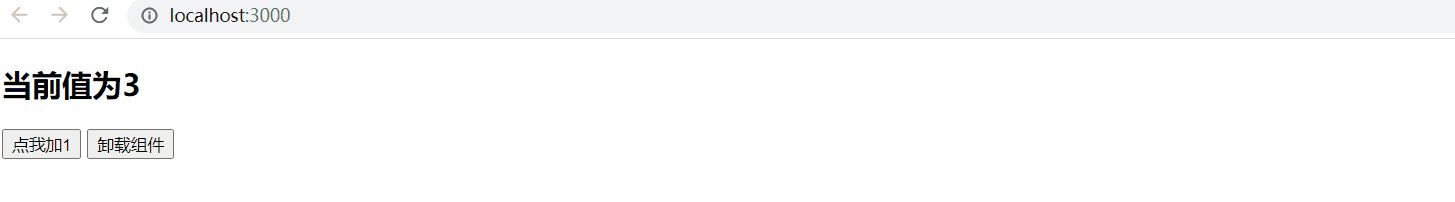
<h2>当前值为{this.state.count}</h2>
<button onClick={this.handleClick}>点我加1</button>
<button onClick={this.unmountApp}>卸载组件</button>
</div>
)
}
}
函数式组件实现Counter
React Hook使得函数式组件可以使用state及其他React特性。
React Hook常见有:
- State Hook,即
useState() - Effect Hook,即
useEffect() - Ref Hook,即
useRef()
本例演示Effect Hook,即useEffect的使用。代码更改涉及的文件有:component/Counter/index.jsx。
import React,{useState,useEffect} from "react";
import ReactDOM from "react-dom";
export default function Counter(){
const [count,setCount] = useState(0);
function handleClick(){
setCount(count+1);
}
function unmountApp(){
ReactDOM.unmountComponentAtNode(document.getElementById("root"));
}
useEffect(() => {
let timer = setInterval(() => {
setCount(count+1)
},1000)
return () => {
clearInterval(timer);
}
},[count])
return (
<div>
<h2>当前值为{count}</h2>
<button onClick={handleClick}>点我加1</button>
<button onClick={unmountApp}>卸载组件</button>
</div>
)
}
使用 useEffect(),可以在函数式组件中如下副作用操作:
- 发送ajax请求获取数据
- 订阅消息
- 启动定时器
- 直接操作真实DOM
useEffect() 的作用相当于以下3个生命周期函数的组合:
componentDidMount()componentDidUpdate()componentWillUnmount()
useEffect(),可以接收两个参数。第一个参数,是一个函数;第二个参数,可选,是一个数组。
useEffect(),可以返回一个函数。
useEffect() 的第一个参数是一个函数,该函数的执行时机 相当于 该函数写在类式组件的componentDidMount()和componentDidUpdate()中。
useEffect()的第二个参数,可以不写,可以是一个空数组,也可以是一个非空数组(数组元素是组件状态数据)。
- 如果不写,表示react将监听所有状态数据。
- 如果是一个空数组,即
[],表示react不会监听任何状态数据。 - 如果是一个非空数组,如
[count],表示react会监听组件状态数据:count。
useEffect() 如果有返回值,返回值是一个函数,该函数的执行时机 相当于 该函数写在类式组件的componentWillUnmount()中。






















 340
340











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








