使用微信开发者工具新建微信小程序项目:mydemo,不使用云开发,不使用模板,自动生成如下文件:
- app.js
- app.wxss
- app.json
- pages
- index
- index.wxml
- index.wxss
- index.js
- index.json
- index
- project.config.json
- project.private.config.json
- sitemap.json
对以上小程序目录结构进行简单说明,如下。
- 小程序主体
app.jsapp.wxss,小程序的公共样式app.json,小程序的公共配置
- 小程序页面:index
pages/index/index.wxmlpages/index/index.wxss,页面自己的样式。页面自己的类样式会覆盖app.wxss中的同名类样式。pages/index/index.jspages/index/index.json,页面自己的配置。页面自己的配置项会覆盖app.json中相同的配置项。
项目根目录下新增文件夹:static,static下新建子文件夹:images,images下放置静态图片资源,如puppy.jpg。
本次代码变更涉及的文件有:
- app.json
- app.wxss
- pages/index/index.wxml
- pages/index/index.wxss
app.json
{
"pages": [
"pages/index/index"
],
"window": {
"navigationBarBackgroundColor": "#FFA500",
"navigationBarTitleText": "MyDemo",
"navigationBarTextStyle": "white"
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
app.json对小程序进行全局配置。文件内容是一个JSON对象,包含很多属性,详见微信小程序官方文档,开发>框架>小程序配置>全局配置。其中,常用的属性如:
pages,类型为string[],必填,每一项对应一个页面的路径信息。window,类型为Object,非必填,用来设置全局的窗口样式。navigationBarBackgroundColor,设置导航栏的背景颜色。必须为十六进制颜色。navigationBarTitleText,设置导航栏标题文字。navigationBarTextStyle,设置导航栏标题颜色。仅支持"black"和"white"。
tabBar,类型为Object,非必填。如果小程序是一个多tab应用,用tarBar来设置tab栏的表现,以及tab切换时显示的对应页面。entryPagePath,类型为string,非必填。小程序的默认首页是pages列表的第一项,可以通过entryPagePath修改小程序的默认首页。style,类型为string,非必填。微信客户端7.0开始,UI界面进行了大改版。小程序也进行了基础组件的样式升级。"style:"v2",就可启用新版的组件样式。样式升级涉及的组件有 button、icon、radio、checkbox、switch、slider。问题案例见小程序组件button的样式问题。subpackages,类型为Object[],非必填。启用分包时,用subpackages来设置项目的分包结构。preloadRule,类型为Object,非必填。启用分包时,用preloadRule来设置分包预下载的规则。
app.wxss
page{
height: 100%;
}
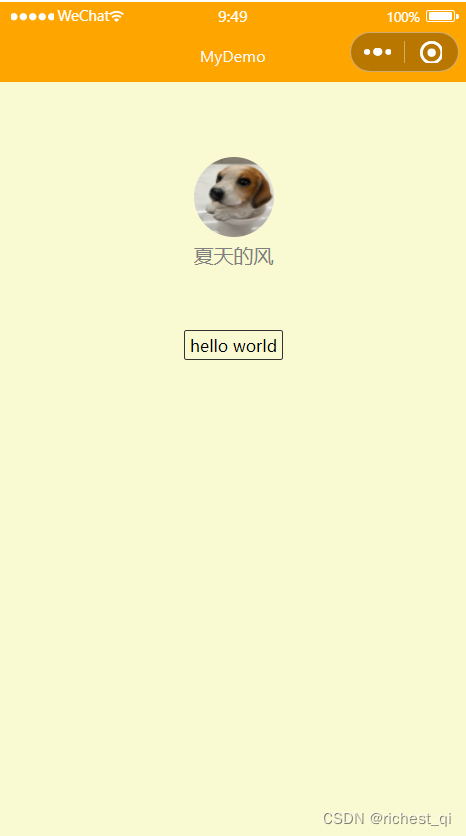
pages/index/index.wxml
<!--index.wxml-->
<view class="container">
<view class="userInfo">
<image src="/static/images/puppy.jpg" class="avatar"></image>
<view class="nickname">夏天的风</view>
</view>
<view class="btnBox">
<text class="btn">hello world</text>
</view>
</view>
pages/index/index.wxss
.container{
display: flex;
flex-direction: column;
align-items: center;
background:lightgoldenrodyellow;
padding: 100rpx;
height: 100%;
}
.userInfo{
padding: 20rpx 0;
}
.avatar{
width: 128rpx;
height: 128rpx;
border-radius: 50%;
}
.nickname{
color: gray;
}
.btnBox{
margin: 64rpx;
}
.btn{
height: 80rpx;
line-height: 80rpx;
padding: 6rpx 8rpx;
border-radius: 4rpx;
text-align: center;
border: 1rpx solid #333;
font-size: 26rpx;
}























 273
273











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








