事件绑定
代码变更涉及的文件有:
- pages/index/index.wxml
- pages/index/index.js
- pages/index/index.wxss
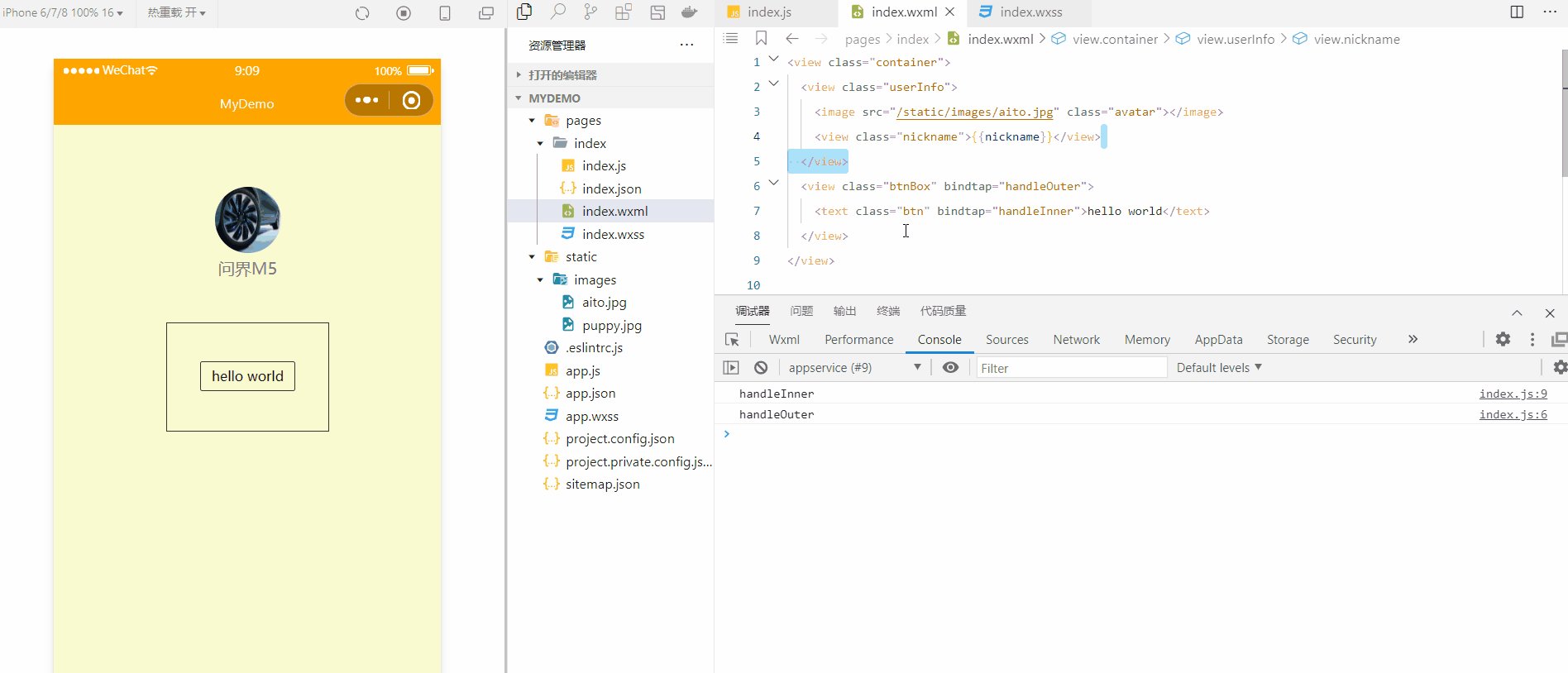
pages/index/index.wxml
<view class="container">
<view class="userInfo">
<image src="/static/images/aito.jpg" class="avatar"></image>
<view class="nickname">{{nickname}}</view>
</view>
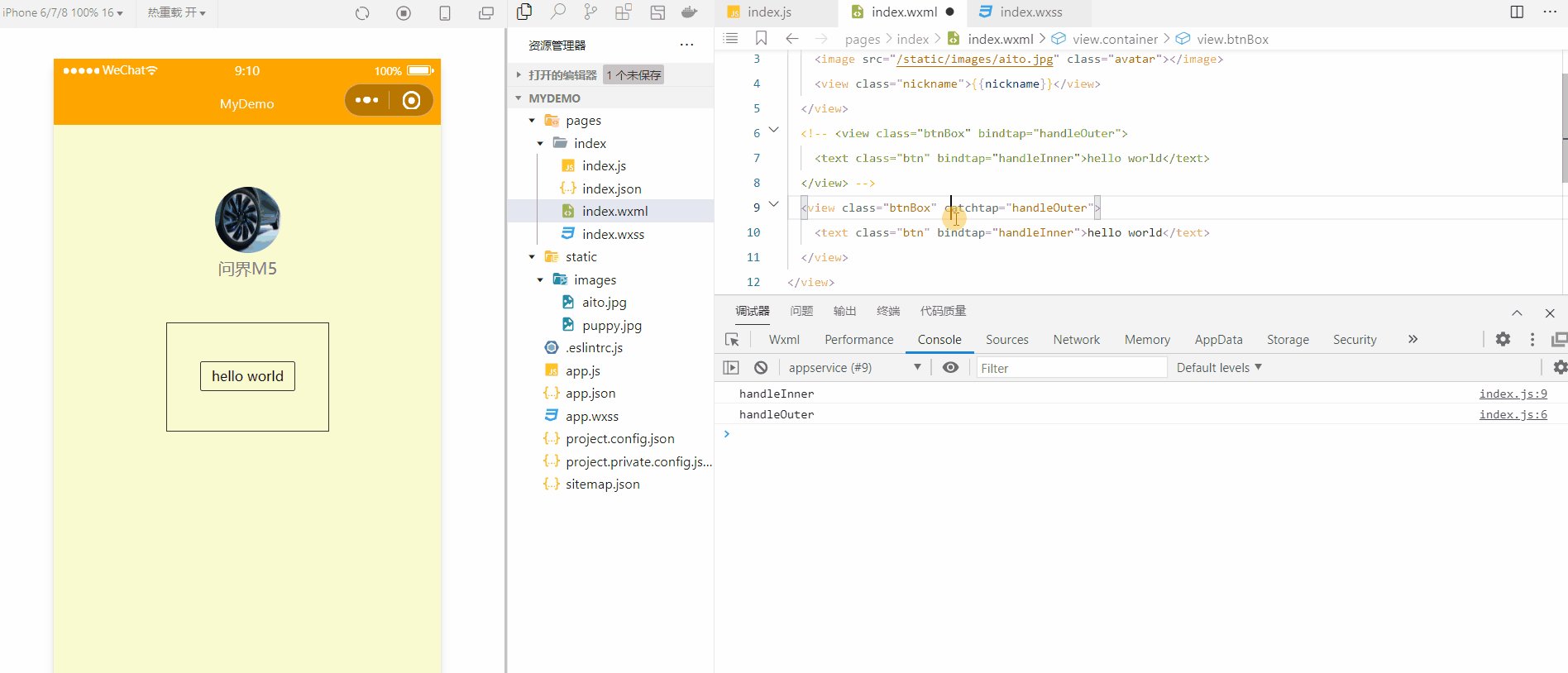
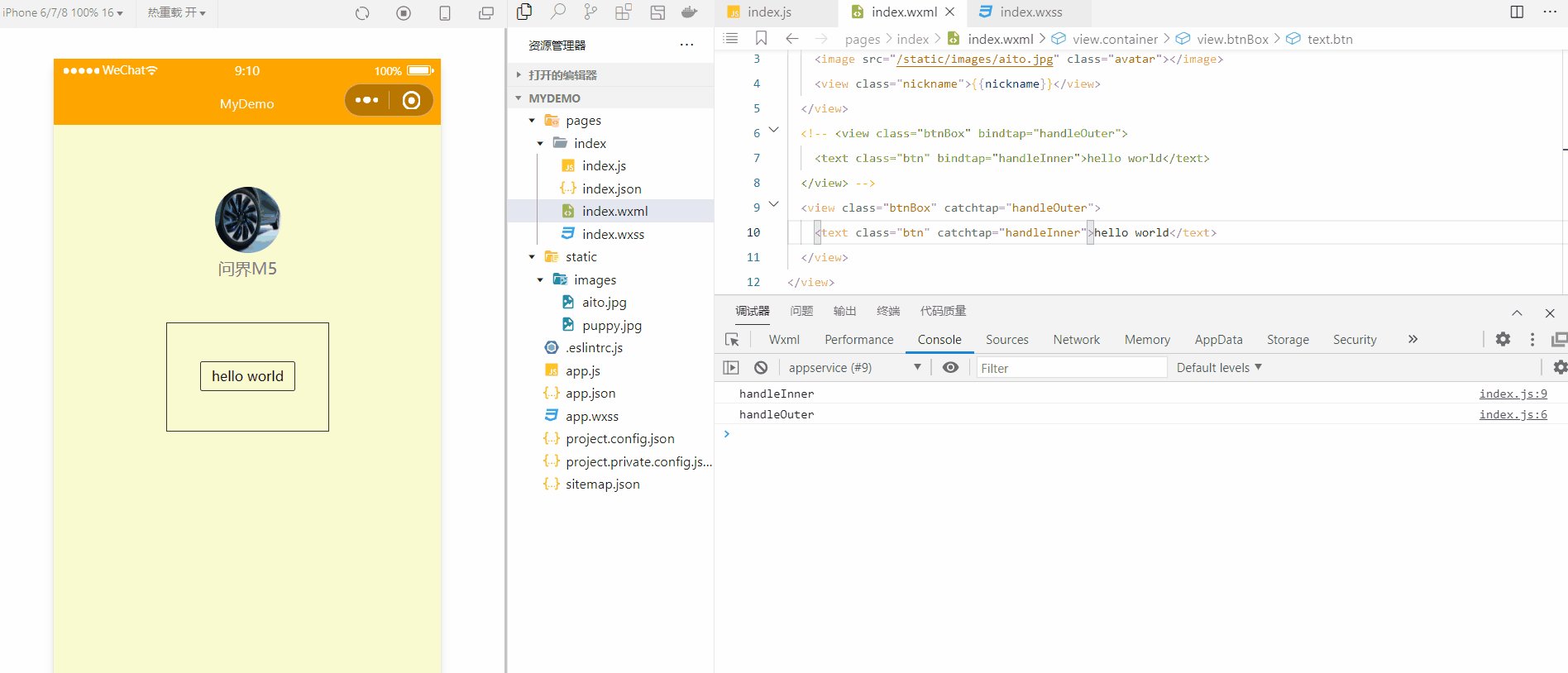
<view class="btnBox" bindtap="handleOuter">
<text class="btn" bindtap="handleInner">hello world</text>
</view>
<!-- <view class="btnBox" catchtap="handleOuter">
<text class="btn" catchtap="handleInner">hello world</text>
</view> -->
</view>
pages/index/index.js
Page({
data:{
nickname:"问界M5"
},
handleOuter(){
console.log("handleOuter")
},
handleInner(){
console.log("handleInner")
}
})
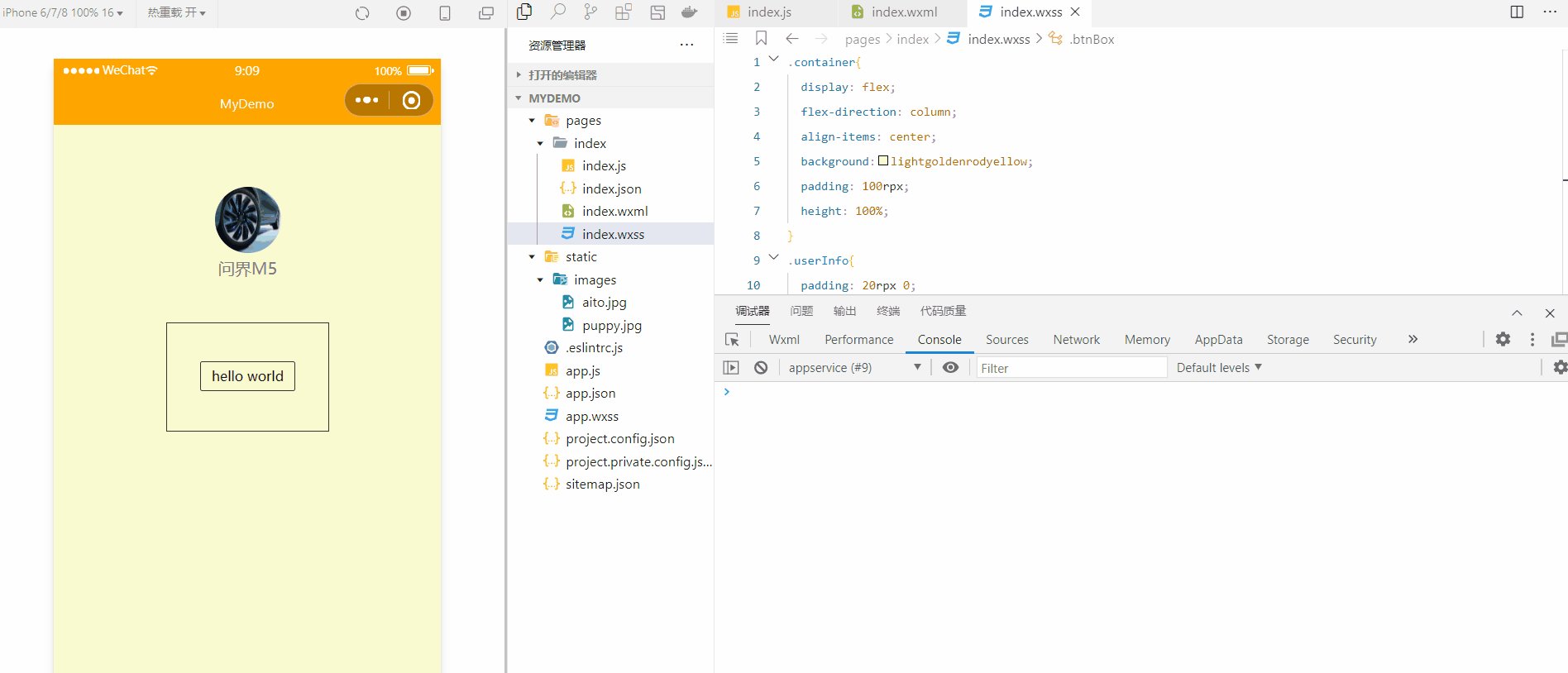
pages/index/index.wxss
.container{
display: flex;
flex-direction: column;
align-items: center;
background:lightgoldenrodyellow;
padding: 100rpx;
height: 100%;
}
.userInfo{
padding: 20rpx 0;
text-align: center;
}
.avatar{
width: 128rpx;
height: 128rpx;
border-radius: 50%;
}
.nickname{
color: gray;
}
.btnBox{
margin: 64rpx;
padding: 64rpx;
border: 1rpx solid #333;
}
.btn{
height: 80rpx;
line-height: 80rpx;
padding: 10rpx 20rpx;
border-radius: 4rpx;
text-align: center;
border: 1rpx solid #333;
font-size: 26rpx;
}

小结
bind绑定的事件,事件可以冒泡;catch绑定的事件,事件不会冒泡。






















 3540
3540











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








