1. 全局安装typescript,并检验tsc安装是否ok。
# 全局安装typescript
npm install -g typescript
# 检查ts版本,以验证ts安装成功
tsc -v
2. 新建目录mydemo,并初始化项目: npm init -y,自动生成package.json; tsc --init,自动生成tsconfig.json,并对tsconfig.json进行修改。
# 新建目录mydemo
mkdir mydemo
# 进入目录mydemo
cd mydemo
# 初始化项目,自动生成package.json
npm init -y
# 自动生成tsconfig.json
tsc --init
{
"name": "mydemo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
// tsconfig.json
{
"include": ["./src/**/*"],
"compilerOptions": {
"target": "ES6",
"module": "ES2015",
"strict": true
}
}
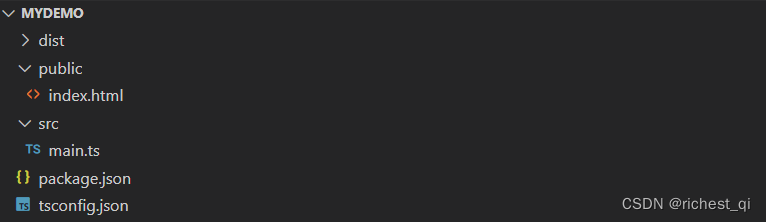
3. mydemo下新建子目录:public、src、dist。public下新建文件:index.html;src下新建文件:main.ts。 其中,public用于存放模板文件index.html,dist用于存放编译生成的文件。整个项目的目录结构如下:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>mydemo</title>
</head>
<body>
<div id="root"></div>
</body>
</html>
console.log("Hello TypeScript");
4. 安装依赖:webpack、webpack-cli、html-webpack-plugin、clean-webpack-plugin、webpack-dev-server、ts-loader、babel-loader、@babel/core、@babel/preset-env、cross-env。
# 安装webpack webpack-cli
npm install --save-dev webpack webpack-cli
# 安装html-webpack-plugin clean-webpack-plugin webpack-dev-server
npm install --save-dev html-webpack-plugin clean-webpack-plugin webpack-dev-server
# 安装ts-loader
npm install --save-dev ts-loader
# 安装babel-loader @babel/core @babel/preset-env
npm install --save-dev babel-loader @babel/core @babel/preset-env
# 安装cross-env
npm install --save-dev cross-env
至此,项目根目录下自动生成了package-lock.json,package.json中的内容也发生了变化,如下,
{
"name": "mydemo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"@babel/core": "^7.18.9",
"@babel/preset-env": "^7.18.9",
"babel-loader": "^8.2.5",
"clean-webpack-plugin": "^4.0.0",
"cross-env": "^7.0.3",
"html-webpack-plugin": "^5.5.0",
"ts-loader": "^9.3.1",
"webpack": "^5.73.0",
"webpack-cli": "^4.10.0",
"webpack-dev-server": "^4.9.3"
}
}
5. 项目根目录下新建webpack配置文件:webpack.config.js。
const path = require("path");
const HtmlWebpackPlugin = require("html-webpack-plugin")
const {CleanWebpackPlugin} = require("clean-webpack-plugin");
module.exports = {
entry:"./src/main.ts",
output:{
path:path.resolve(__dirname,"dist"),
filename:"bundle.js"
},
module:{
rules:[
{
test:/\.ts$/,
use:[
{
loader:"babel-loader",
options:{
presets:["@babel/preset-env"]
}
},
"ts-loader"
],
exclude:/node_modules/
}
]
},
plugins:[
new HtmlWebpackPlugin({
template:"./public/index.html"
}),
new CleanWebpackPlugin()
],
resolve:{
extensions:[".ts",".js"]
}
}
6. 修改package.json,添加如下 npm scripts:"start": "cross-env NODE_ENV=development webpack server --open" 和 "build": "cross-env NODE_ENV=production webpack"。
{
"name": "mydemo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"start": "cross-env NODE_ENV=development webpack server --open",
"build": "cross-env NODE_ENV=production webpack"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"@babel/core": "^7.18.9",
"@babel/preset-env": "^7.18.9",
"babel-loader": "^8.2.5",
"clean-webpack-plugin": "^4.0.0",
"cross-env": "^7.0.3",
"html-webpack-plugin": "^5.5.0",
"ts-loader": "^9.3.1",
"webpack": "^5.73.0",
"webpack-cli": "^4.10.0",
"webpack-dev-server": "^4.9.3"
}
}
7. 编译项目:npm run start或者npm run build。
npm run start,将启动本地服务器http://localhost:8080/。
npm run build,将编译得到的文件输出至dist目录下,包括index.html和bundle.js。
<!doctype html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1"><title>mydemo</title><script defer="defer" src="bundle.js"></script></head><body><div id="root"></div></body></html>
(()=>{"use strict";console.log("Hello TypeScript")})();






















 2769
2769











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








