参考:作者一https://tommy.net.cn/2015/02/13/run-and-debug-php-website-with-docker-part-1/
作者二https://menng.github.io/2015/08/24/run-php-website-with-docker/
作者二参考的作者一,部署了php的website
因为要经常升级 MySQL 到最新版本,所以,我们不想每升级一次数据库,就重新导出、导入一次数据,因为这样感觉实在是太土了,不够高大上。为了达到这个目的,我们在创建 MySQL 实例之前需要先创建一个 Volume 用于保存 MySQL 的数据。我个人喜欢用 busybox 作为 base image,当然,你也可以根据自己的喜好来做。
docker run --name=mysql_data -v/var/lib/mysql -d busybox echo MySQL Data
创建 MySQL 实例
docker run --name=mysql_server--volumes-from mysql_data -e MYSQL_ALLOW_EMPTY_PASSWORD=1 -d tommylau/mysql
docker run --name=mysql_server--volumes-from mysql_data -e MYSQL_ROOT_PASSWORD=Passw0rd -d tommylau/mysql
新建一个 wwwroot 的实例,用于映射实例里面的 /var/www/html路径,因为 Nginx 和 PHP 需要同时访问到这些文件。
docker run --name=wwwroot -v/home/user/www:/var/www/html -d busybox echo wwwroot
通过上面的命令就把本地路径 /home/user/www 映射到了 /var/www/html。注意:请用你本机的实际地址替换相应的路径。至此,我们就完成了 wwwroot 的准备工作。可以再次运行 docker ps -a 检查一下。在/home/user/www这个目录创建2个新文件,分别是 index.html 和 info.php
新创建的这个 php-fpm 实例中,如果打开 /etc/hosts 会发现里面有一条域名记录,指向 mysql_server 实例。
docker run --name=php-fpm --volumes-fromwwwroot --link mysql_server:mysql -d tommylau/php
$ docker exec -ti php-fpm cat /etc/hosts
我们可以看到在 hosts 文件最后有一条记录 172.17.0.4 mysql,这个就是 mysql_server 实例在虚拟环境中的 IP 地址,我们在 php-fpm 实例中,就是通过 mysql 这个名字与 mysql_server 实例进行通信的,我们可以ping 一下看看。
$ docker exec -ti php-fpm ping -c 3mysql
在目录/home/user/docker建立default.conf
server {
listen 80;
root /var/www/html;
index index.html index.htm index.php;
server_name localhost;
location / {
# First attempt to serve request as file, then
# as directory, then fall back to displaying a 404.
try_files $uri $uri/ =404;
# Uncomment to enable naxsi on this location
# include /etc/nginx/naxsi.rules
}
location ~ \.php$ {
fastcgi_split_path_info ^(.+\.php)(/.+)$;
fastcgi_pass php:9000;
fastcgi_index index.php;
include fastcgi_params;
}
}
在刚才创建 default.conf 的目录内(/home/user/docker),创建一个文件名为 Dockerfile 的文件,其内容如下:
FROM tommylau/nginx
COPY default.conf /etc/nginx/conf.d/
打开终端或者命令行并进入到 Dockerfile 所在目录,运行 docker build 命令来生成一个新的镜像。注意:本命令必须在 Dockerfile 和 default.conf 所在目录执行,否则 Docker 会提示找不到 Dockerfile。
$ docker build -t local/nginx .
这个命令会生成一个新的名为 local/nginx 的镜像,也可以按照你自己的喜好给它重新起个名字。不过必须记住这个名字,因为稍后还要召唤它来提供 Web 服务。最后,整合我们之前启动的 PHP-FPM 实例 php-fpm。
docker run --name=nginx --volumes-fromwwwroot --link php-fpm:php -p 80:80 -d local/nginx
同样的,需要加载 wwwroot 实例,以便实例可以正确的访问 /var/www/html 目录。这里将实例 php-fpm 映射成别名 php,这里必须要与之前修改的 Nginx 配置文件 default.conf 中的名字相匹配(fastcgi_pass 后面的服务器名)。-p 80:80 表示将实例内的 80 端口暴露给 Host 主机。
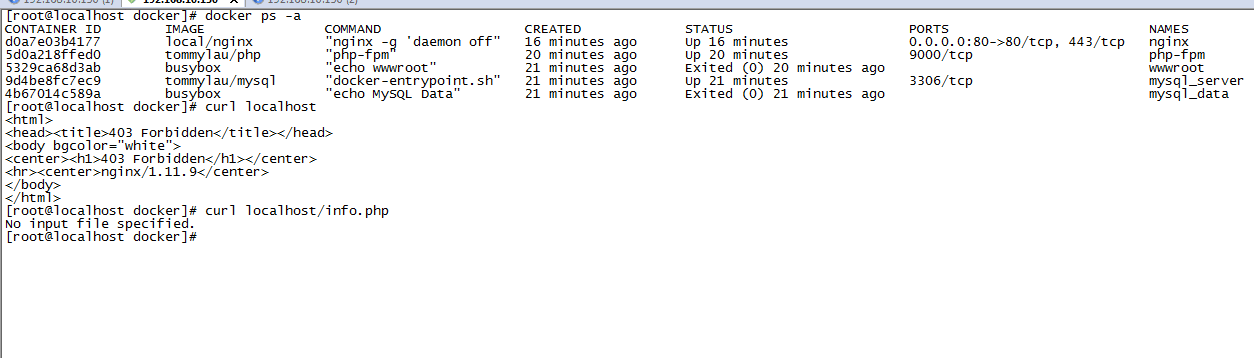
这个时候,我们已经可以通过 http://localhost 来访问 Nginx 实例了。你会看到一个 Hello,world!,当然我们也可以访问 http://localhost/info.php 来查看 PHP 版本信息。
问题:
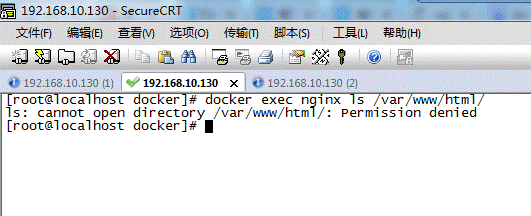
排查:
执行命令查看
docker exec nginx ls /
原因是CentOS7中的安全模块selinux把权限禁掉了,至少有以下三种方式解决挂载的目录没有权限的问题:
1.在运行容器的时候,给容器加特权,及加上 --privileged=true 参数:
docker run -i -t -v /soft:/soft --privileged=true 686672a1d0cc /bin/bash
2.临时关闭selinux:
setenforce 0
3.添加selinux规则,改变要挂载的目录的安全性文本
























 2736
2736

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








