android.support.design.widget 精髓就在于动画效果的展示,展示也主要在ToolBar上。几个相关控件是CoordinatorLayout、AppBarLayout、CollapsingToolbarLayout。
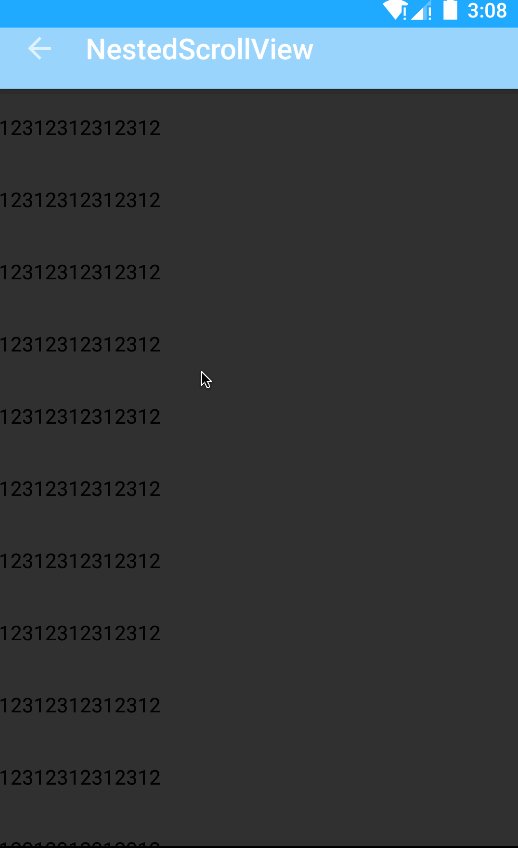
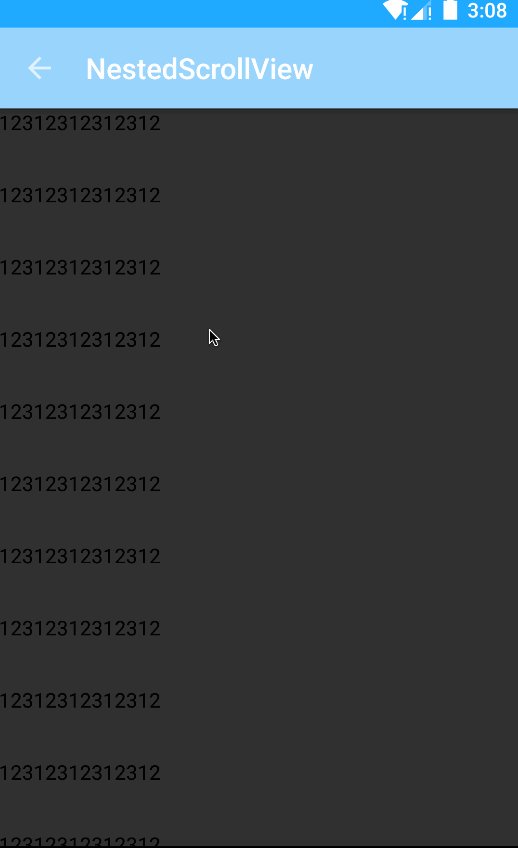
今天先看前两者,先看效果
看xml
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="?actionBarSize">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
app:layout_scrollFlags="scroll|enterAlways"
android:layout_width="match_parent"
android:layout_height="?actionBarSize">
</android.support.v7.widget.Toolbar>
</android.support.design.widget.AppBarLayout>
<android.support.v4.widget.NestedScrollView
android:id="@+id/scrollView"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:text="12312312312312"
android:textColor="@android:color/black"
android:layout_width="match_parent"
android:layout_height="50dip" />
<!--省略过多的textView-->
</LinearLayout>
</android.support.v4.widget.NestedScrollView>
</android.support.design.widget.CoordinatorLayout>貌似东西比较多,我们一个一个击破
- CoordinatorLayout 这货就是一个增强型的FrameLayout,你要是不以他为根布局,这些动画效果就都不要玩了
- AppBarLayout 这货就是继承LinearLayout的ViewGroup,默认方向是垂直方向。他的作用是将其包裹的内容都作为app的bar,并且具有支持手势能力,但是有个前提,就是一定要在CoordinatorLayout中才行,而且ToolBar一定要为其子布局。恩,条件很苛刻
- app:layout_scrollFlags 这个要关心下,加了flag属性之后,其所在的view才能滚起来,怎么滚,按照里面参数来。要是不加这个属性,那滚动的时候,最终就会被固定到顶部,而不能一直滚到屏幕外。这里面的enterAlways就是向上滚动时候消失,向下滚动时候出现
- app:layout_behavior=”@string/appbar_scrolling_view_behavior” 不加这个,那么动画效果也就没了。AppBarLayout看到滚动视图如果有这个属性,那么就会对其做出反应
- NestedScrollView 这个本来是没有什么必要说的,但是这边又是一个重点。本次的design的动画,仅对不分滚动视图有效,比如RecyclerView和NestedScrollView,那些传统的ListView跟ScrollView都是没效果的
java部分都没有,是不是很简单,完全就是布局在那边搞搞搞






















 779
779











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








