剩下的东西不多了,都是一些普通的小组件
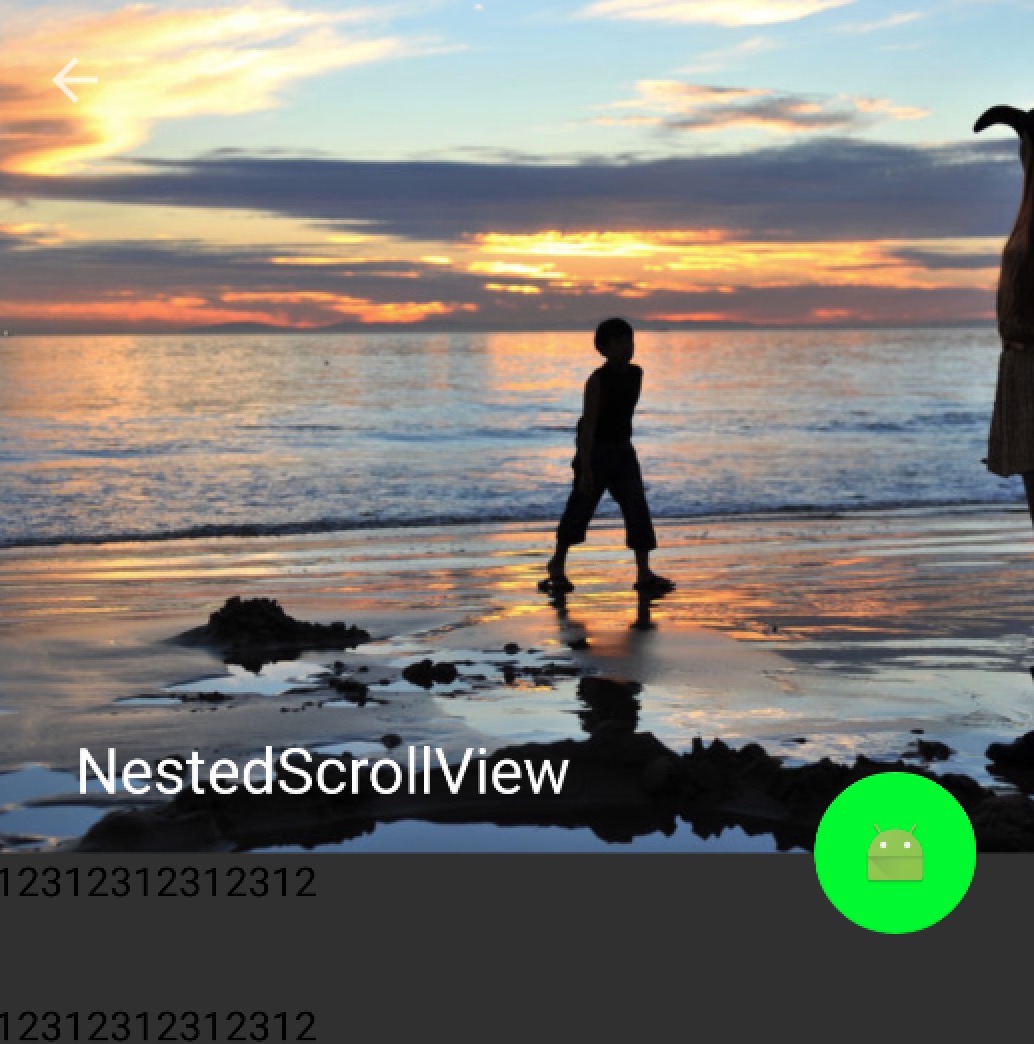
- FloatingActionButton 这个就是那个圆形按钮。CoordinatorLayout支持锚点功能以及可以设置位于锚点的上下左右,所以FloatingActionButton可以设置在页面的任何一个地方,这一点有点类似于PopWindow。FloatingActionButton的背景颜色取决于你style里面的colorAccent值。同样AppBarLayout中运用了折叠属性的话,FloatingActionButton也会随之产生折叠隐藏显示的效果
- Snackbar 这个跟Toast差不多,出现在页面的最底部。这没什么好说的,多一个action,可以加一些事件。比如删除列表某一行,可以用SnackBar产生一个提示,然后这个action作为撤销功能
float_action_button= (FloatingActionButton) findViewById(R.id.float_action_button);
float_action_button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Snackbar.make(v, "这是SnackBar", Snackbar.LENGTH_LONG).setAction("ok", new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(NestedScrollViewActivity.this, "Toast", Toast.LENGTH_SHORT).show();
}
}).show();
}
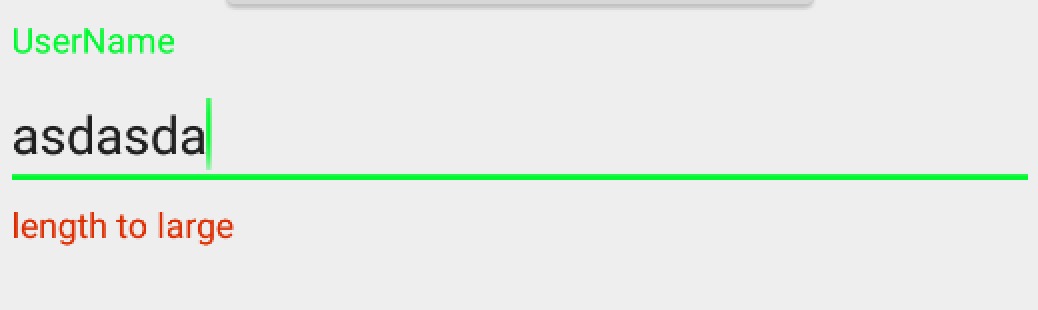
});- TextInputLayout 这个应该算是增强型EditText吧,也没什么好说的
textinputlayout=(TextInputLayout) findViewById(R.id.textinputlayout);
final EditText editText=textinputlayout.getEditText();
textinputlayout.setHint("UserName");
editText.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
if (s.toString().length()>4) {
textinputlayout.setErrorEnabled(true);
textinputlayout.setError("length to large");
}
else {
textinputlayout.setErrorEnabled(false);
}
}
@Override
public void afterTextChanged(Editable s) {
}
});






















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








