}
}
这样的功能看起来是不是一下子就能记住呢? 这个功能是在是太简单了,甚至都不用思考就能记住它;
但是这样的功能并不通用,于是小明决定将其抽出来,设计成一个框架,以后在其他页面有用到的话,就可以直接拿过来使用;
2、第二版本实现
--------
于是小明先做了第一步的改造,设计出一个RequestManager用于管理请求操作,具有开启,暂停,关闭网络请求的操作,同时还要有生命周期监听,在生命周期销毁的时候,关闭网络请求;
于是封装好之后,就有了下面这几个方法:
public class RequestManager {
public void startRequest() {
// 开启网络请求
}
public void paustRequest() {
// 暂停网络请求
}
public void onStart() {
// 生命周期onStart
}
public void onStop() {
// 生命周期onStop
}
public void onDestroy() {
// 生命周期onDestroy
}
}
当然看到这里你就会有疑问了,RequestManager的生命周期是怎么回调的?
实现方法有很多种,最简单的方法是在Activity或者fragment里面手动回调!
第二步则设计一个请求的构建者,用于构建请求;
一个复杂的请求,必定有着各种各样的参数,回调监听,加载失败图片的设置等等;
那么设计出来差不多就是下面这个效果:
public class RequestBuilder {
public RequestBuilder load(@Nullable Object model) {
// 赋值加载的参数
return this;
}
public RequestBuilder listener(@Nullable RequestListener requestListener) {
// 添加监听操作
return this;
}
public RequestBuilder error(@DrawableRes int resourceId) {
// 设置错误图片
return this;
}
}
既然有了RequestBuilder,那么最终是为了构建请求,那么小明还得设计出一个用于获取图片的Request,设计出来后的效果如下:
public interface Request {
// 开始请求
void begin();
// 清除请求
void clear();
// 暂停请求
void pause();
}
请求类已经设计好了,那么在Request的begin的时候就开始获取图片;
当图片请求完之后,或者加载失败,加载展位图,都需要对控件进行设置,因此还需要设计一个类,专门用于设置图片控件;
于是小明设计出了一个ImageViewTarget,用于设置图片控件,请看下面的伪代码;
public class ImageViewTarget {
public void onLoadStarted(@Nullable Drawable placeholder) {
// 开始加载,设置图片展位图
}
public void onLoadFailed(@Nullable Drawable errorDrawable) {
// 加载失败,设置图片加载失败展位图
}
public void onResourceReady(@NonNull Drawable resource) {
// 加载成功,设置图片
}
}
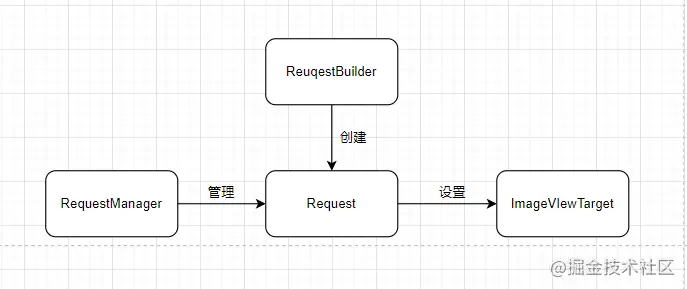
那么将这个简单组合一个,就成了一个小小的“框架”,有了获取图片进行加载的功能了;
当然,我这里省略了部分代码,你只要知道大概的加载流程就可以了,不必深究细节;

(1)通过RequestBuilder构建请求Request;
(2)通过RequestManager管理Request;
(3)Request请求成功或者失败回调ImageViewTarget设置给图片控件;
很简单,三步实现了一个小小的图片“框架”;
3、第三版本实现
--------
第一步我们已经简单实现了,通过网络请求,加载图片,设置给控件;
但是每一次都从网络上获取图片,在现实情况下,是非常不合理的;
因为每次都从网络上获取,不但会导致网络资源的浪费,并且还会影响加载速度,万一遇到网络不好的情况下,就容易加载很久才出来;
那么我们再对上面这个框架进行进一步的改造;
怎么改造呢? 很简单,引入缓存机制;
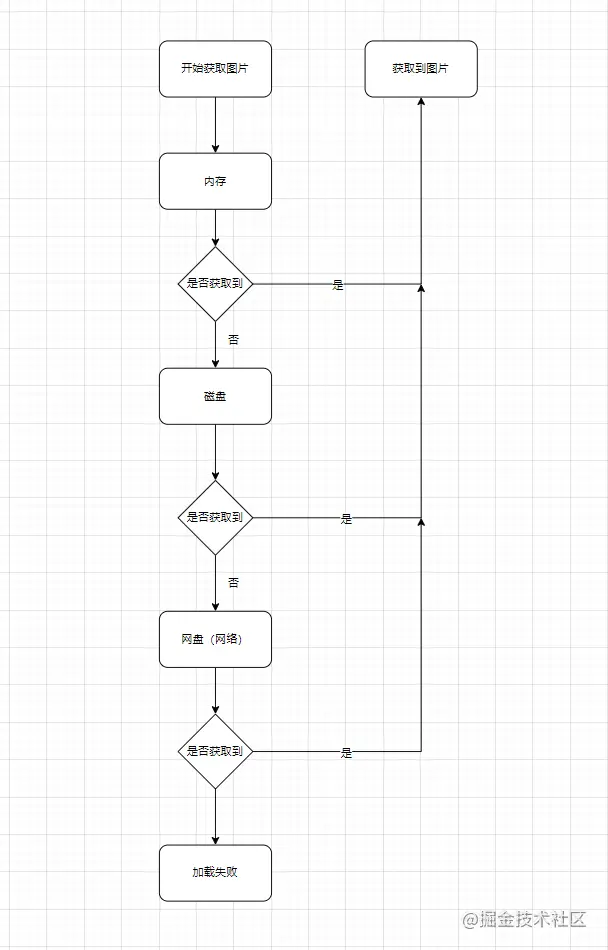
众所周知,Android的缓存机制可以分为几种,一种是网盘缓存,一种是磁盘缓存,一种是内存缓存;
那么我们就可以根据这三种情况来设计出具有三级缓存的图片加载机制;

一个简单的缓存机制就设计完成了,接下来就是代码实现了;
要加载图片缓存机制,我们可以先设计出一个引擎类Engine,用来加载图片的三级缓存;
那么设计出来后大概是这个样子:
public class Engine {
public void load() {
// 从三级缓存里面加载图片
}
private Bitmap loadFromMemory() {
// 从缓存里获取图片
return null;
}
private Bitmap loadFromCache() {
// 从磁盘里获取图片
return null;
}
private Bitmap loadFromNetWork() {
// 从网络里获取图片
return null;
}
}
3.1、内存缓存的设计
首先是内存缓存,内存缓存的设计,非常的重要,因为涉及到图片的回收;
回收早了,那么内存的缓存起不到实际作用,回收慢了,又会占用内存,浪费内存空间;
那么这个图片缓存的算法要怎么设计呢?
有一个著名算法,就是最近最少使用算法,非常适合用来做内存缓存的回收;
什么叫最近最少使用算法,当然字如其名;
即:长期不被使用的数据,在未来被用到的几率也不大。因此,当数据所占内存达到一定阈值时,要移除掉最近最少使用的数据。
具体的算法逻辑可以看下这个:[什么是LRU(最近最少使用)算法?](
)
那么我们这里就可以用这个算法来设计图片缓存;
public class LruResourceCache<T, Y> {
private final Map<T, Y> cache = new LinkedHashMap<>(100, 0.75f, true);
public synchronized Y put(@NonNull T key, @Nullable Y item) {
// 缓存图片
return null;
}
public synchronized Y get(@NonNull T key) {
// 获取图片
return null;
}
public void clearMemory() {
// 清除所有缓存
trimToSize(0);
}
protected synchronized void trimToSize(long size) {
// 回收内存到指定大小,将最近最少使用的,移除到指定大小
}
}
这里设计了几个方法,存和取的操作,还有清除缓存,回收图片内存的操作;
这时候你是否有疑问,我存取图片的key要用那个呢?
很简单,用图片的url,因为每一张图片的url都是不一样的,所以可以把这个作为唯一的key;
那么这个简单的内存缓存就设计好了;
接下来我们来看看磁盘缓存要怎么设计;
3.2、磁盘缓存的设计
磁盘缓存的设计,其实没有那么复杂,无非就是将图片文件存储到手机存储卡里,读也是从存储卡里读;
和内存不同的是,从磁盘里读写的速度较慢,好处就是,磁盘可以存储比内存更多更大的图片文件;
因为和内存相比,存储卡的容量要远远高于内存的大小;
和内存意义,我们设计了一个读,一个写的操作; 读:负责从磁盘读取图片文件 写:负责将图片文件写入到磁盘
### 最后
愿你有一天,真爱自己,善待自己。
> 本文在CodeChina开源项目:[Android开发不会这些?如何面试拿高薪](https://codechina.csdn.net/m0_60958482/android_p7) 中已收录,里面包含不同方向的自学编程路线、面试题集合/面经、及系列技术文章等,资源持续更新中...






















 81
81

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








