
代码:
<nz-tab nzTitle="正在进行考试">
<nz-layout>
<nz-content>
<div nz-row>
<div *ngFor="let examNowInfo of dataSetting">
<div nz-col nzSpan="8">
<nz-card style="width:300px;" [nzActions]="[cardActionSetting,cardActionEdit]">
<nz-card-meta nzTitle="{{examNowInfo.examName}}">
</nz-card-meta>
<nz-card-meta nzDescription="课程名称: {{examNowInfo.courseName}}">
</nz-card-meta>
<nz-card-meta nzDescription="开始时间: {{examNowInfo.startTime}}">
</nz-card-meta>
<nz-card-meta nzDescription="结束时间: {{examNowInfo.endTime}}">
</nz-card-meta>
<nz-card-meta nzDescription="考试时长:{{examNowInfo.examDuration}}">
</nz-card-meta>
<nz-card-meta nzDescription="模板类型:{{examNowInfo.templateType}}">
</nz-card-meta>
</nz-card>
<ng-template #cardActionSetting>
<i nz-icon type="edit" nzTitle="跳转编辑" nzPlacement="topCenter" (click)="ComingExam()" nz-tooltip>添加考生</i>
</ng-template>
<ng-template #cardActionEdit>
<i nz-icon type="edit" nzTitle="跳转编辑" nzPlacement="topCenter" (click)="ComingRoomList()" nz-tooltip>实时监控</i>
</ng-template>
<!--<ng-template #actionEllipsis>-->
<!--<i nz-icon type="ellipsis"></i>-->
<!--</ng-template>-->
<br>
</div>
</div>
</div>
</nz-content>
</nz-layout>
</nz-tab>
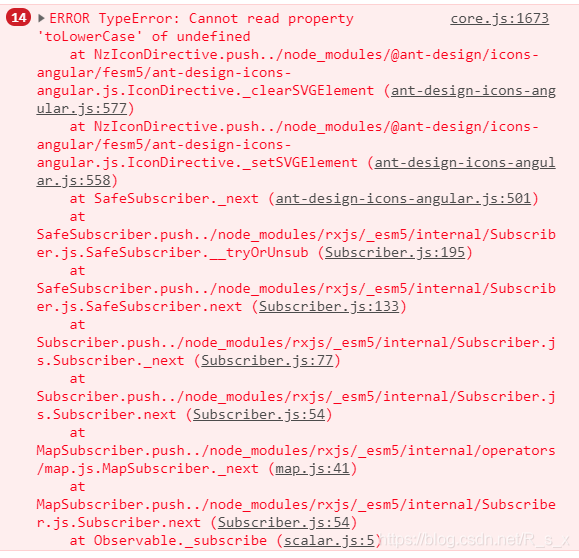
原因:
因为引用了图标,但是没有使用 ,将 nz-icon type=“edit” 去掉。























 4877
4877











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








