当你打开任意一款App时,首先会出现一个体现企业形象的页面称之为启动页。苹果官方给出的启动页的准确定义是为了增强用户对应用程序能够快速启动并立即投入使用的感知度,定义中说明了启动页的作用,即在App正式开启前,有一个页面可以让用户耐心的等待完这段短暂的时间。
目前App的启动页面分为几大类,一是设计与主页面相似,这种设计的方式使得用户难以感知到过渡的时间,从而增强整体产品的用户体验,这种形式多被国外App所使用,例如:Instagram等
第二种品牌曝光类是国内最常见的启动页形式,品牌主色调+logo的形式醒目而简洁,不过启动页设计为这样,不禁让人怀疑其用途,难道用户都开始使用你的App了还不知道你们的名字和logo吗?案例如:京东、淘宝等
第三种情怀式的启动页花样繁多,小众且注重品牌调性的App喜欢把启动页设计为一个故事,形式从图片到GIF甚至视频。初衷是好的,然而一张启动页是否就能让用户瞬间get到你的点呢?并且启动页过多的占据内存消耗难道不是违背了启动页存在的初衷?案例:UC浏览器等
最后一种形式是将启动页作为一个市场资源进行利用,展现出本品牌或合作品牌的活动内容,无疑也是App自身宣传+赚钱的好方法。案例:网易新闻等
普通启动页一般设计好就会重复性使用,而广告性质的启动页则是在不停的更新。那么如何能更快速更新启动页也成为了产品经理所要思考的内容。
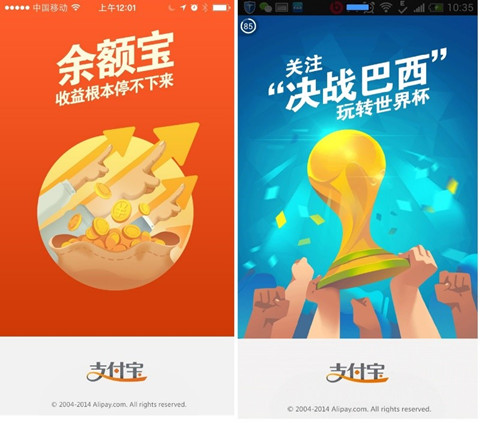
事实上App启动页更换的原理就在于使用两张图片而不是一张,这两张图片底部一样,而第一张部分是空白的,例如网易公开课、百度云等。第一张图片在空白处会根据节日或广告内容调整展示的样式。
还有另外一种方式,APICloud在后台直接封装好启动页闪屏功能,上传相应图片即可。
操作步骤
1. 进入网站控制台界面,点击“闪屏广告”,如下图
- 点击开关图标,开启闪屏广告功能
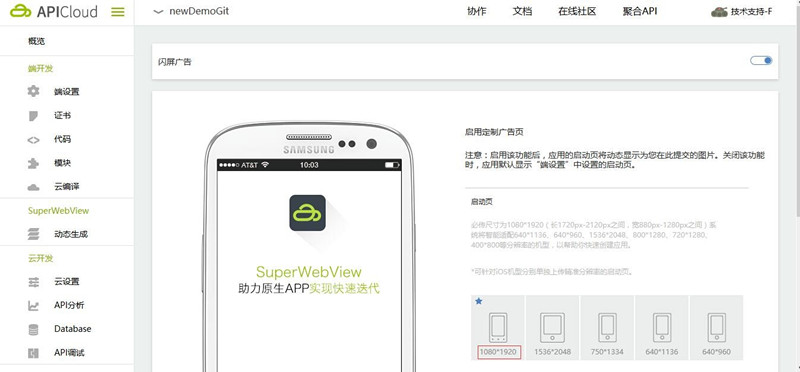
- 上传1080*1920分辨率图片。也可针对ios机型上传不同分辨率图片
- 编译正式版APP。下载安装。 启动。 由于图片没有下载完成,可能第一次启动看不到效果,第二次启动才能看到。
无论启动页使用哪种方式进行设计,其初衷永远是过渡开启App的几秒时间,绝不可损失用户体验。本身启动页的设计对于产品本身只是处于辅助位置,因此使用简便的方式,设计简单的样式,无论对于企业还是用户都是最好的。





























 4059
4059

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








