配合eslint使用的,没有这个插件,在需要禁用一些eslint规则时就得手动 copy,有了它就可以使用它提供的snippets自动填充这些重复的字母了。
Git 相关
自带 git 功能
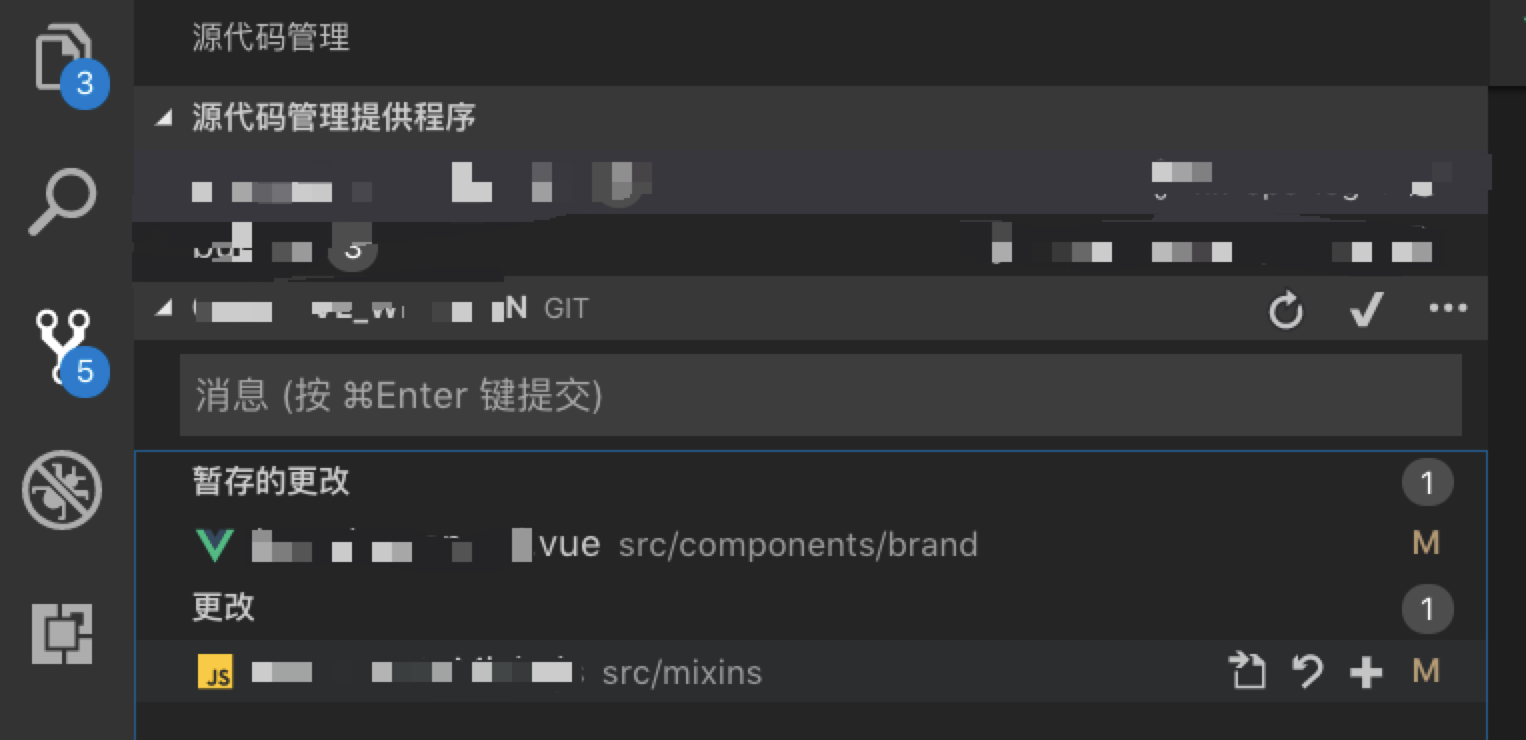
vscode 已经内置 git,可以完成的功能有:
Review diffs, stage files, and make commits right from the editor. Push and pull from any hosted SCM service.
从个人使用体验来说,确实已经满足了绝大部分需求。在遇到代码冲突时,也会在左侧面板展示所有存在冲突的文件,不用费力一个个去查找。
再借助一些强大的插件,完全不需要其他的GUI了,至少我的sourcetree已经几个月没有打开了 ?~~~
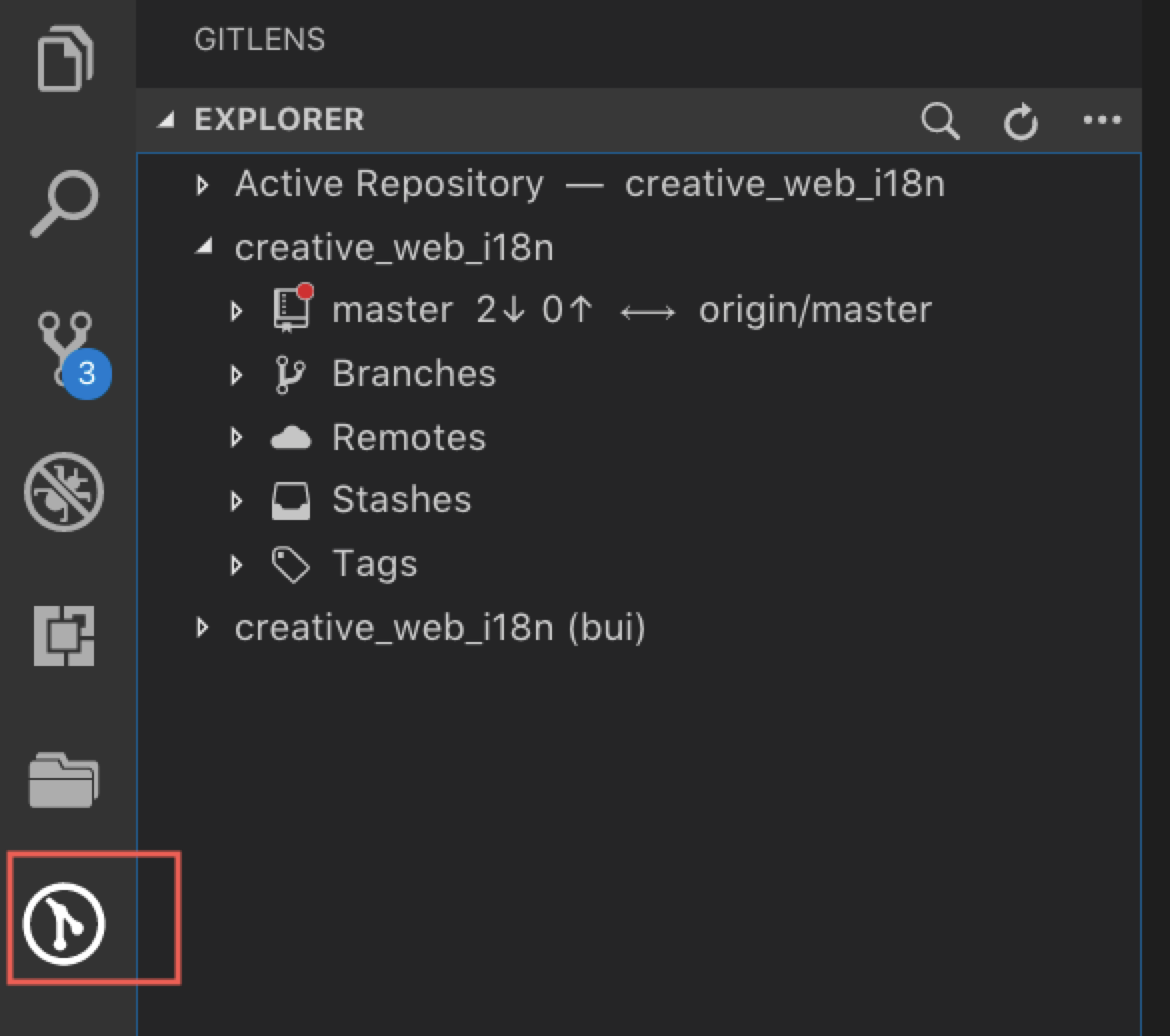
借助这个插件可以很方便的浏览仓库的提交历史、某个文件的历史以及某一行的提交历史,浏览每一个 commit 的变更。
这个插件让 vscode 对 git 的支持更强大,一个实用的功能是会在每一行代码旁边提示它的历史变更:
另外,它会在编辑器侧边栏添加一个图标,点开可以浏览仓库、查看文件变更记录等等一系列功能,具体可以参考插件的官网介绍,个人也只是使用了其中很小一部分功能。
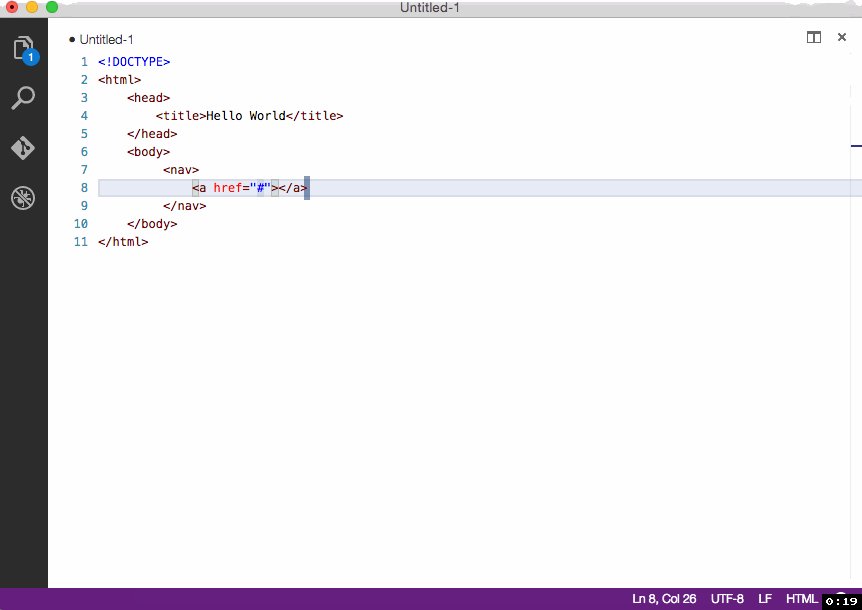
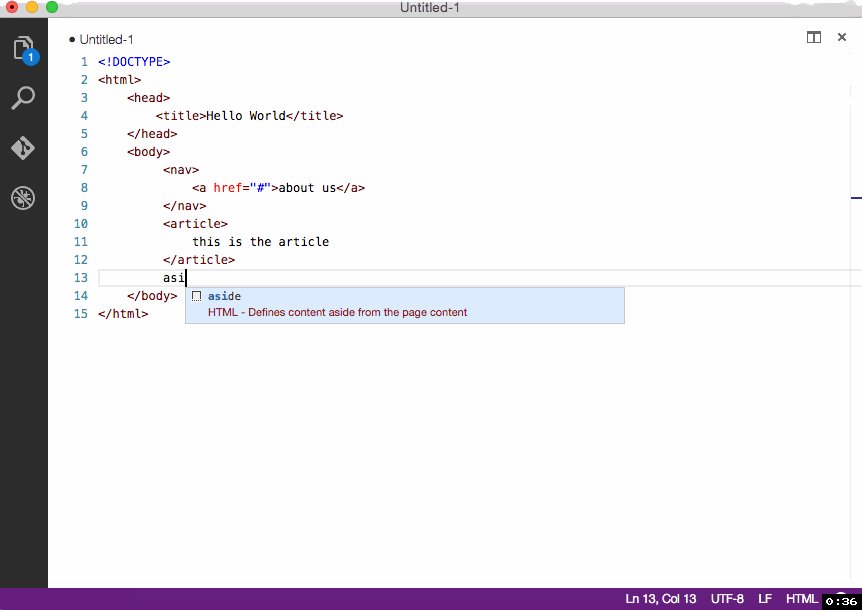
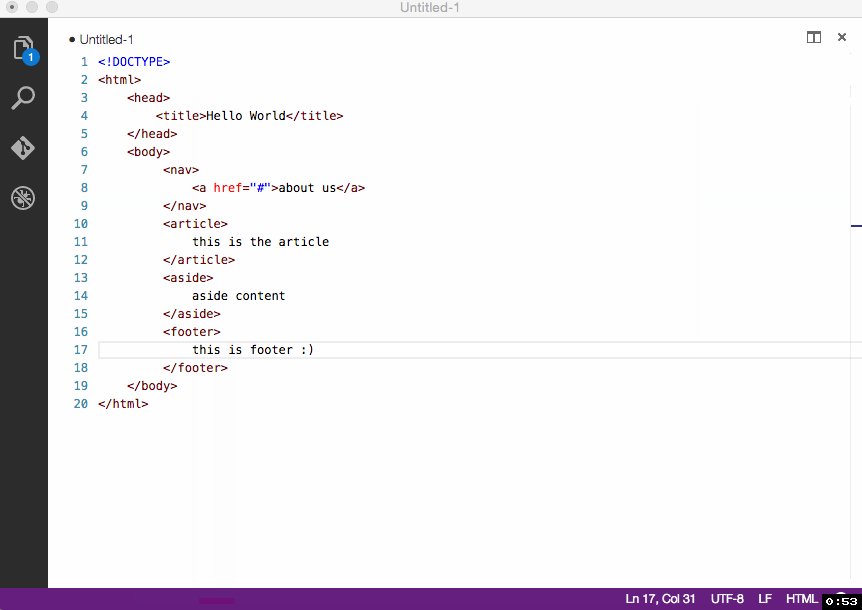
提供了很多常见的html代码片段,可以在日常开发中少敲很多代码。另外,vscode已经内置了对Emmet的支持,所以对这俩熟悉了之后,可以省很多力气。
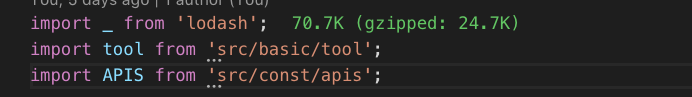
一个小插件,可以在import一个第三方包时显示这个包的大小。
JavaScript (ES6) code snippets
提供了一些常见的 js 代码片段,代码片段snippets类似于快捷键的作用,可以让你敲很少的几个字母后再按tab键,然后自动变成对应的长段代码。
例如此插件对于console.log(object)这段代码的trigger是clg,那我们就可以在输入clg之后按tab,clg这 3 个字母自动会变成console.log(object)。 可以想像,在知道了很多的snippets后,我们能少敲很多键盘。
列举这个插件支持的一部分snippets:
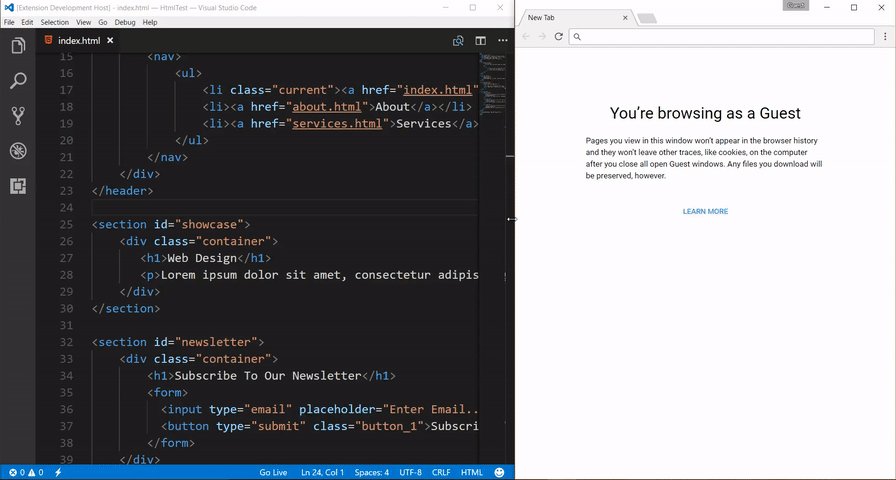
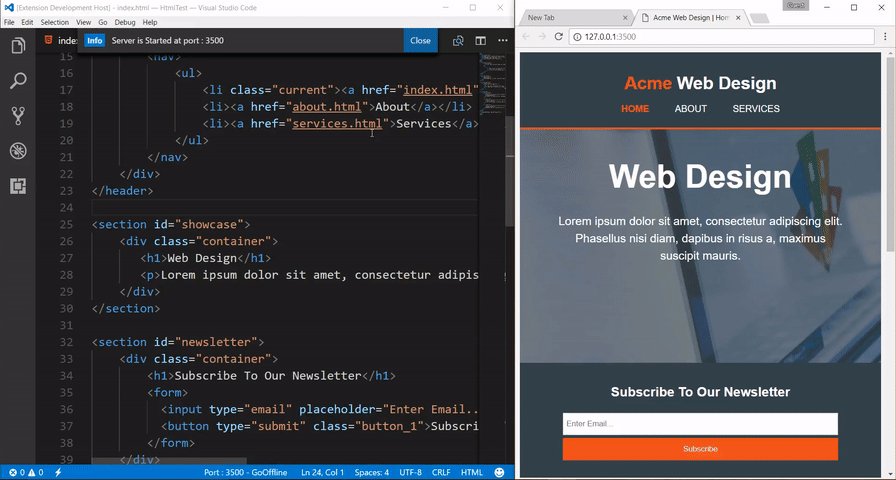
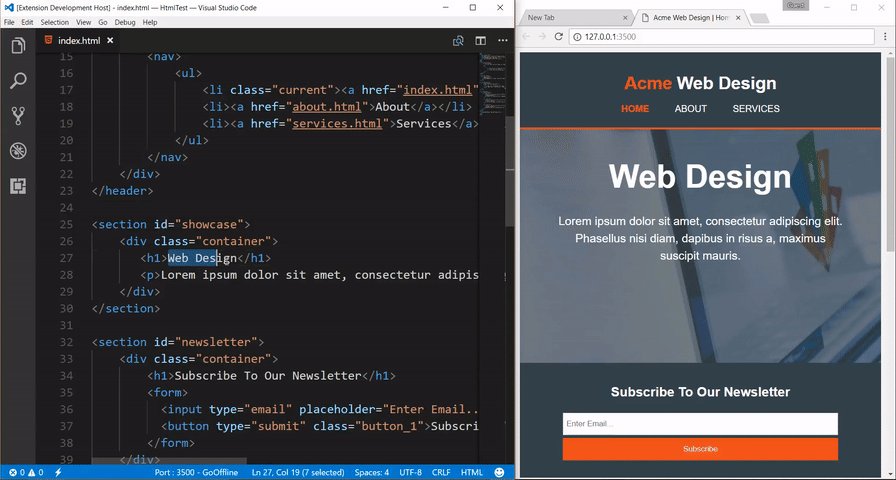
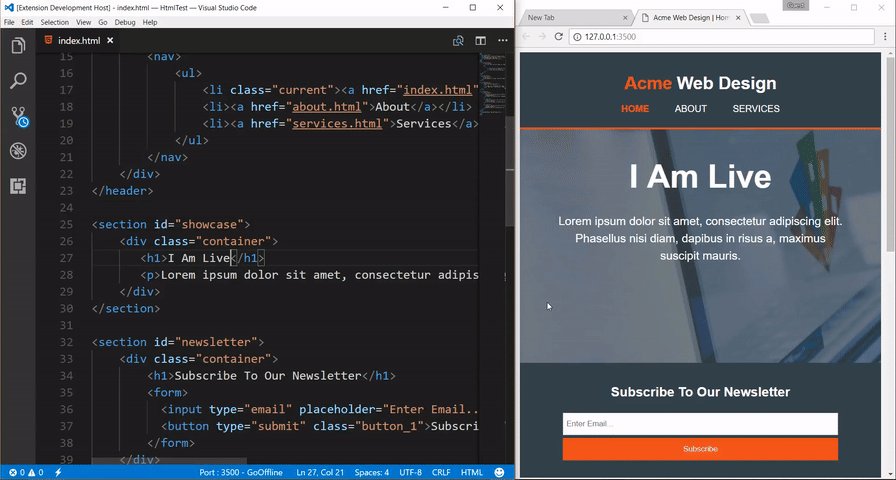
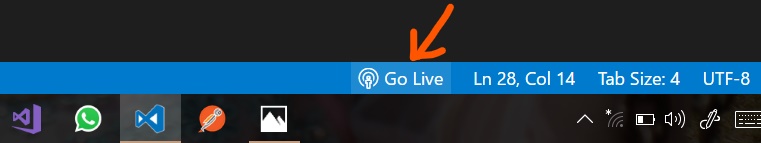
类似CodePen或Js Bin,只不过是开启了一个可以实时更新的本地server。
支持快捷图标启动:
自动提示文件路径,可以避免手动敲出来的错误。
代码格式化插件,它的优点是可以和eslint结合,这样我们在.vue文件中也能自动格式化,略爽。
和eslint结合需要做一些设置:
1 |
“prettier.eslintIntegration”: true,
另外prettier自身也可以配置格式化的一些细节,在项目根目录建一个.prettierrc文件,然后在里面加上自定义规则,目前插件提供的规则还不多,下面是我自己配的规则:
1 |
2
3
4
5
6
7
8
9
10
11
{
“parser”: “babylon”,
“useTabs”: false,
“printWidth”: 150,
“tabWidth”: 2,
“trailingComma”: “all”,
“singleQuote”: true,
“disableLanguages”: [],
“eslintIntegration”: true,
“arrowParens”: “avoid”
}
上面的arrowParens有点恶心,它只能配置始终有还是始终没有,而eslint中关于这一点的规则更灵活,导致有时候可能冲突。
大家平时很可能会在多个项目之间切换,当从 A 切换到 B 时,vscode不是很方便,个人想到的最快方式是Command+O在文件选择器中找到 B 项目的根文件夹。
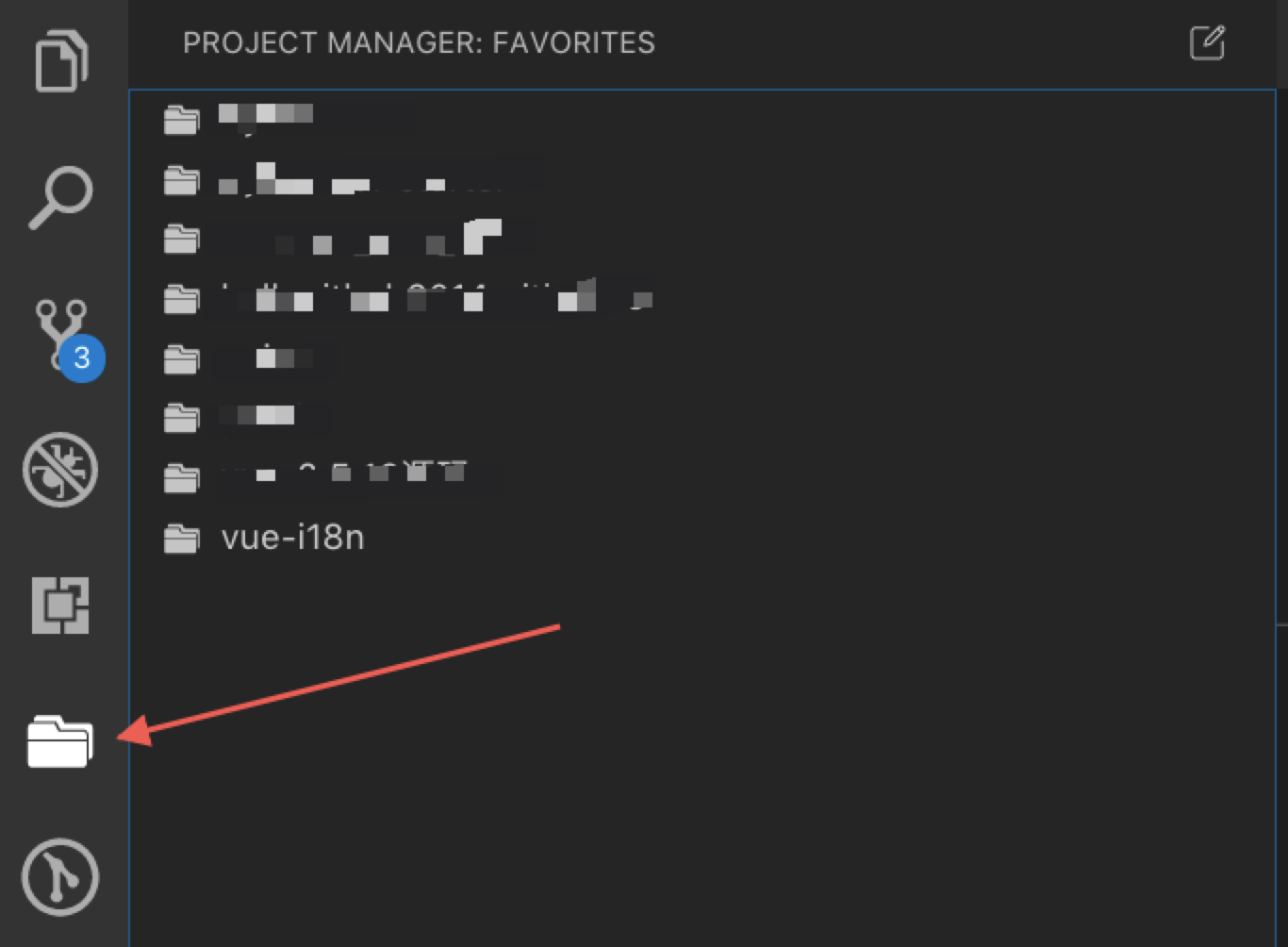
这个插件可以让切换变得非常简单,它会在侧边栏添加一个图标,里面有保存的所有项目名,点击文件名即可切换。
唯一不是很方便的是保存项目需要使用插件提供的命令,而不能自动保存。具体方法是:
-
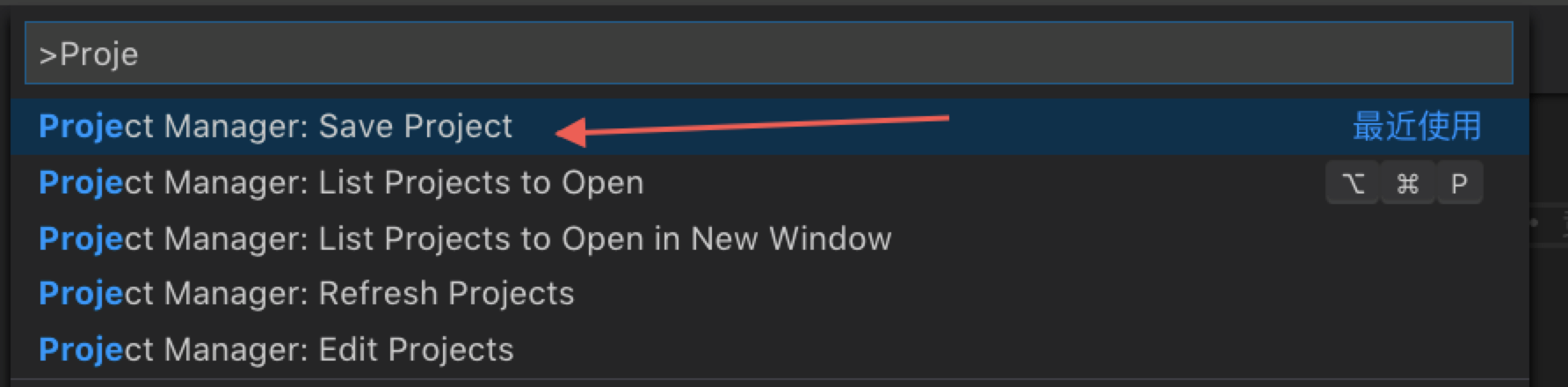
调用命令板
Command+Shift+P -
输入
Project Manager: Save Project, 不要感觉命令太长了,输入前几个字母会自动筛选的
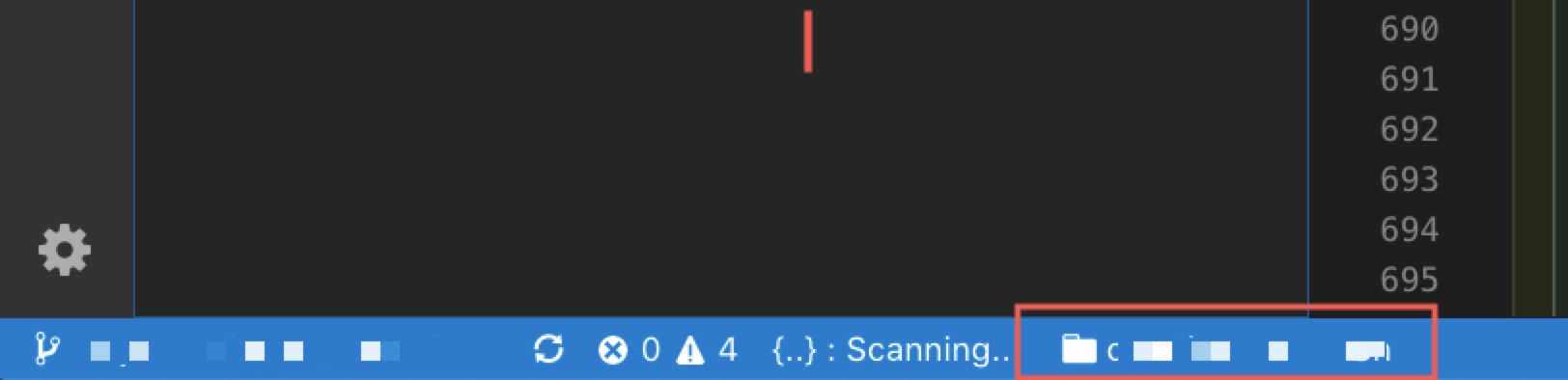
编辑器底部也提供了图标来快捷切换项目:
如果你有多个电脑都安装 vscode,那么肯定有一个问题困扰着你:怎么让 A 电脑上 vscode 安装的插件自动同步到 B 电脑上呢?
此插件就是解决这个问题的! 它可以在多设备间同步 vscode 的设置,不仅仅包括安装的插件,还包括个人的编辑器配置。需要利用个人的github账户生成一个token,然后在每个设备的vscode上安装这个插件在遵循文档配置好token,就可以自动进行同步了!
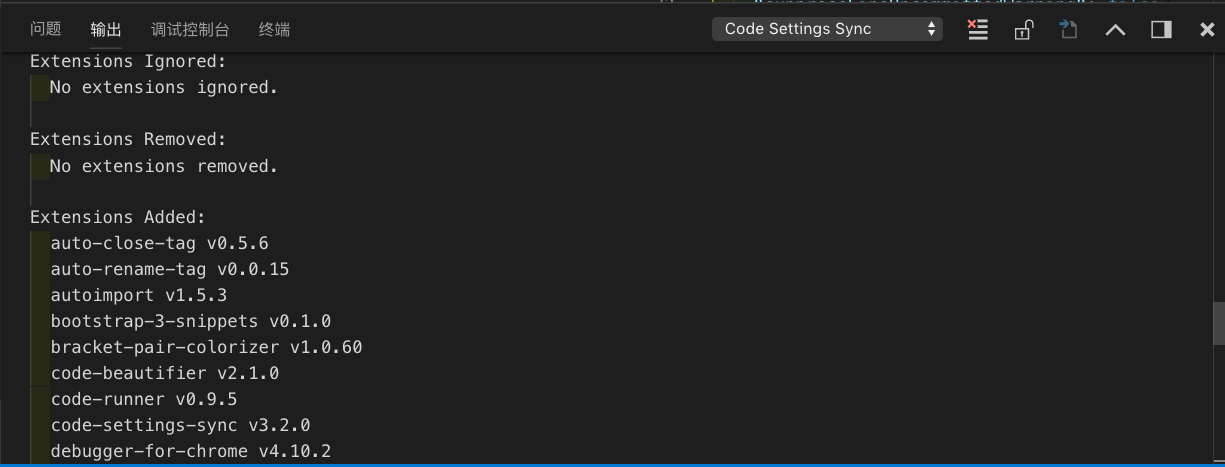
具体配置步骤见插件文档即可,这里展示一下在 A 电脑上修改一个配置,然后自动同步上传到服务器的日志:
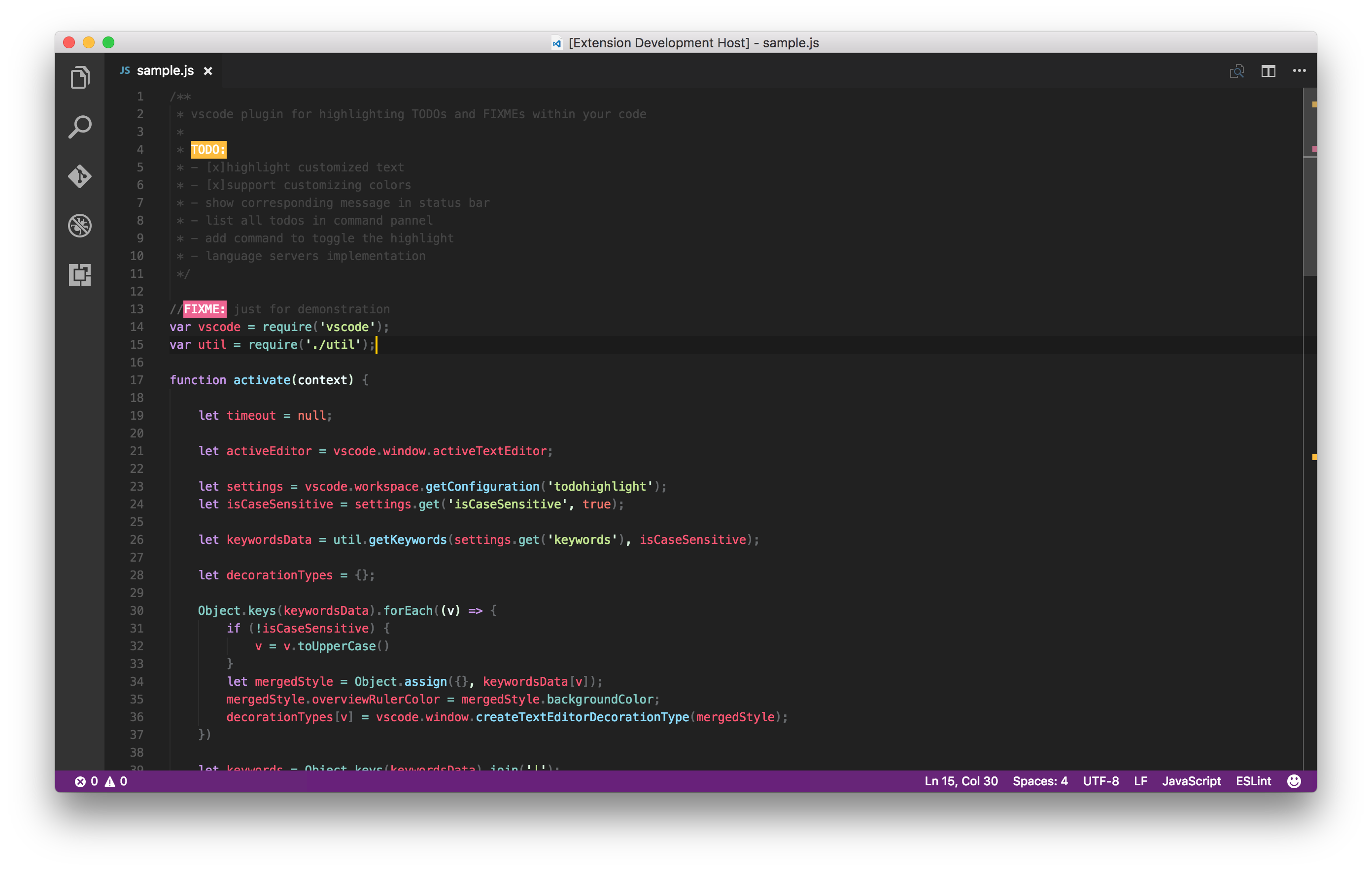
用于高亮TODO, FIXME关键词的,有时候代码里有一些TODO,但是又不起眼很容易忽略,这个插件可以让这两个词散发耀眼的光芒有如夜空中最亮的星。
看文档介绍应该可以定制高亮的单词,但个人目前还没有试过。
在插件市场搜Vue相关的应该就是这个插件最火了,它提供了茫茫多的配置项并专门有一个官网,各位自行按口味配置就好。可以做的事情有:
-
Syntax-highlighting -
Snippet -
Emmet -
Linting / Error Checking -
Formatting -
Auto Completion -
Debugging
一个装饰性的插件,可以让文件、文件夹的图标更好看。
Vue 2 Snippets、Vue VSCode Snippets、VueHelper
这三个都是提供一些Vue相关的snippets,个人自行按口味选择即可。snippets最大的问题就是需要花时间去记,根据编码习惯可能会选择不同的snippets组合。
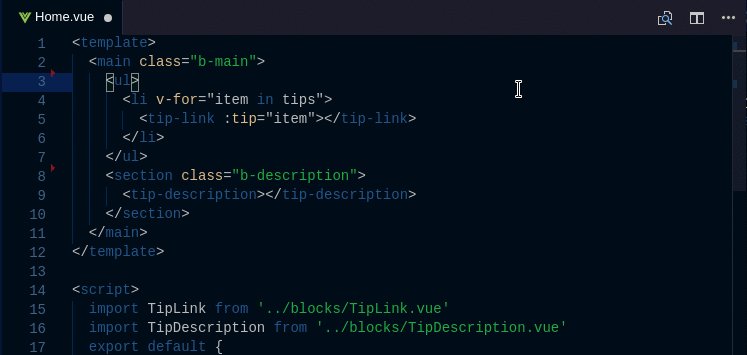
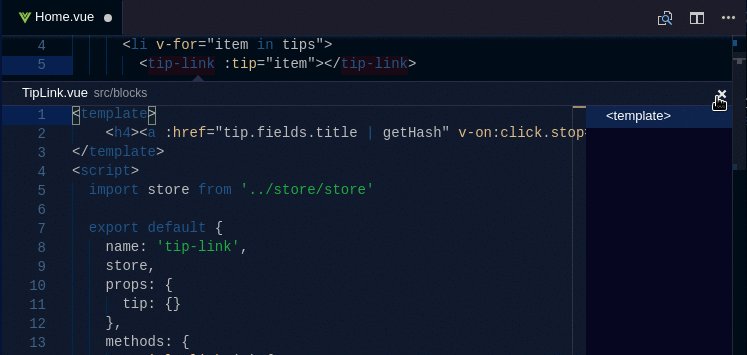
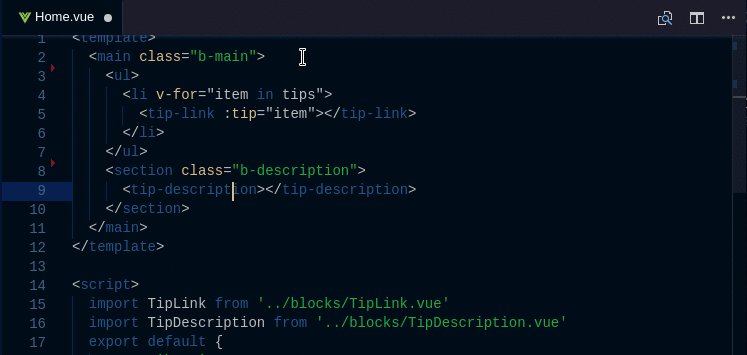
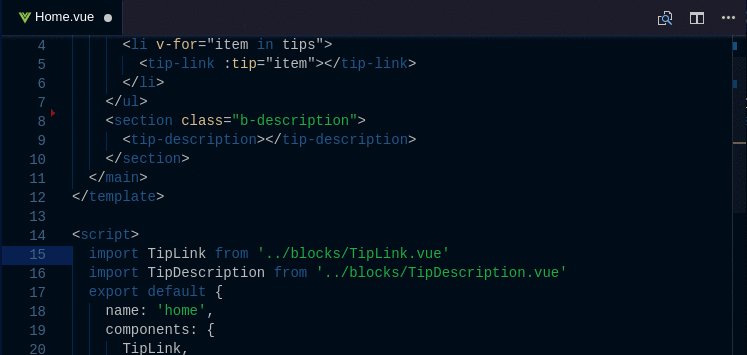
例如Vue VSCode Snippets的示范:
很实用的小插件,用于跳转定义。默认在vscode里的.vue文件,无法在template中从自定义组件标签跳转到组件的定义文件;也无法从import xxx from 'xxx.vue'直接跳转到组件定义。
有了此插件,可以在template的组件标签名上直接按F12跳转,也可以右键菜单选择Goto definition跳转,或者按住Command再单击即可。
与webpack alias 结合的问题
webpack可以让我们定义路径别名,很遗憾即使是vscode+Vue peek也无法让我们从带有别名的路径跳转定义。需要进行一组特定配置:
-
在项目根目录建一个
jsconfig.json,如果使用的开发语言是typescript,则需要建的是tsconfig.json -
在其中添加对应配置,最关键的是
compilerOptions.baseUrl,经过一些试探发现如下一组配置可用:
1 |
2
3
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
大家的负担。**
[外链图片转存中…(img-yJPyk8bi-1714979825644)]
[外链图片转存中…(img-jplogz0C-1714979825644)]
[外链图片转存中…(img-4MwgTWNo-1714979825644)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!














































 4481
4481

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








