在线编辑器的实现
在线编辑器选用的是开源项目 codeMirror.
目前仅仅选择了它的基础功能,在以后会对每一种支持的语言都实现高亮处理。
<!DOCTYPE <html>
<head>
<meta charset="utf-8">
<link rel= "stylesheet" href = "css/oj.css">
<link rel= "stylesheet" href = "css/bootstrap.css">
<link rel= "stylesheet" href = "css/bootstrap.min.css">
<link rel= "stylesheet" href = "css/bootstrap.theme.css">
<link rel= "stylesheet" href = "css/bootstrap.theme.min.css">
<title>编码</title>
</head>
<body>
<header class="navbar navbar-fixed-top navbar-inverse">
<div class="container">
<ul class="nav navbar-nav navbar-left">
<li><a href="/">首页</a></li>
<li><a href="/">题目</a></li>
<li><a href="/">讨论区</a></li>
</ul>
</div>
</header>
<div class = "container">
<div class = "row">
<div class ="col-md-offset-2 col-md-8 col-md-offset-2" >
<h1 class= "text-left">题目描述</h1>
<div class="well" style ="height:150px">
<p class = "text-left">这里是题目描述</p>
</div>
</div>
</div>
<div class = "row">
<div class ="col-md-offset-2 col-md-8 col-md-offset-2" >
<h1 class= "text-left">题目输入</h1>
<div class="well" style ="height:100px">
<p class = "text-left">输入</p>
</div>
</div>
</div>
<div class = "row">
<div class ="col-md-offset-2 col-md-8 col-md-offset-2" >
<h1 class= "text-left">题目输出</h1>
<div class="col-md-12 well" style ="height:100px">
<p class = "text-left">输出</p>
</div>
</div>
</div>
<hr>
<div class = "row">
<div class ="col-md-offset-2 col-md-8 col-md-offset-2" >
<h1 class= "text-left">编码区</h1>
<select class="form-control" style = "width:200px;">
<option value="0">java</option>
<option value="1">c++</option>
</select>
</div>
</div>
<br/>
<div class = "row" >
<div class ="col-md-offset-2 col-md-8 col-md-offset-2" >
<textarea style = "height:300px"></textarea>
</div>
</div>
</br>
<div class = "row" >
<div class ="col-md-offset-2 col-md-8 col-md-offset-2" >
<button type="button" class="btn btn-warning">提交</button>
</div>
</div>
</div>
</body>
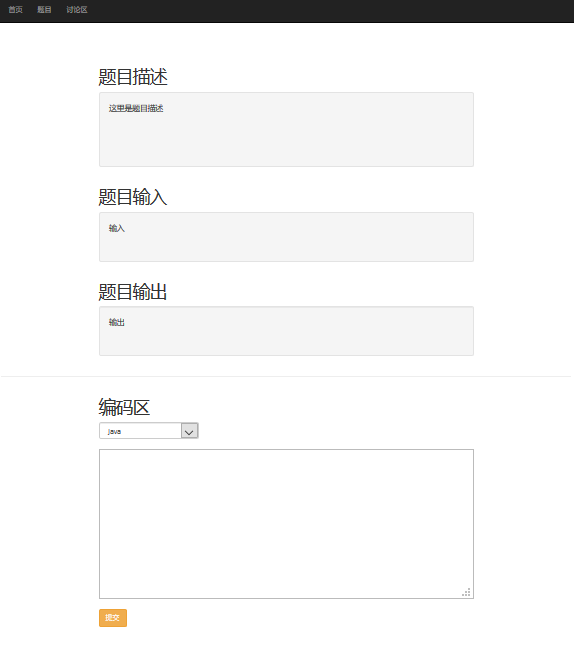
</html>页面展示效果:
底部还未实现代码处理结果的展示。






















 458
458

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








