在线云评测系统的登陆与注册界面的实现
django 框架中 url.py 的python代码,主要表面页面访问的路径,红色的代码是与登陆注册的路径相关的配置
页面的访问类似于“judgeOL/register”,“judgeOL/login”的路径。
from django.conf.urls import url
from . import views
app_name = 'judgeOL'
urlpatterns = [
# ex: /judgeOL/
url(r'^login/$', views.LoginView.as_view(), name='login'),
url(r'^login_method/$', views.login, name='login_method'),
url(r'^register_method/$', views.register, name='register_method'),
url(r'^register/$', views.RegisterView.as_view(), name='register'),
url(r'^problems/$', views.ProblemsView.as_view(), name='problems'),
url(r'^(?P<problem_id>[0-9]+)/coding/$', views.CodingView.as_view(), name='coding'),
url(r'^discussions/$', views.DiscussionView.as_view(), name='discussions'),
url(r'^responses/$', views.ResponseView.as_view(), name='responses'),
url(r'^edit/$', views.editView.as_view(), name='edit'),
]django 框架中 view.py 的python代码,实现了登陆与注册的处理逻辑,还未实现cookie 或者 session,暂时先处理到这里。
def login(request):
if request.method == 'GET':
userform = LoginForm()
return render_to_response('judgeOL/login.html',RequestContext(request))
else:
userform = LoginForm(request.POST)
if userform.is_valid():
email = userform.cleaned_data['email']
password = userform.cleaned_data['password']
success = User.objects.filter(mail=email,password=password)
if success:
"""response.set_cookie('email',email,3600)
return HttpResponseRedirect('judgeOL:problems',RequestContext(request))"""
return HttpResponseRedirect(reverse('judgeOL:problems'))
else:
return HttpResponseRedirect(reverse('judgeOL:login'))
def register(request):
if request.method == 'GET':
userform = RegisterForm()
return HttpResponseRedirect(reverse('judgeOL:register'))
else:
userform = RegisterForm(request.POST)
if userform.is_valid():
email = userform.cleaned_data['email']
username = userform.cleaned_data['username']
password = userform.cleaned_data['password']
check_email = User.objects.filter(mail = email)
check_username = User.objects.filter(name = username)
if check_email and check_username:
return HttpResponseRedirect(reverse('judgeOL:register'))
else:
User.objects.create(name=username, password=password, mail=email)
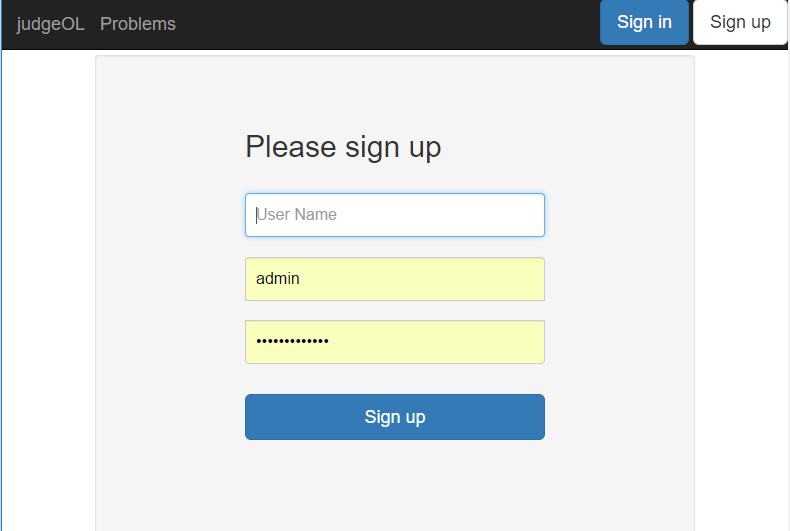
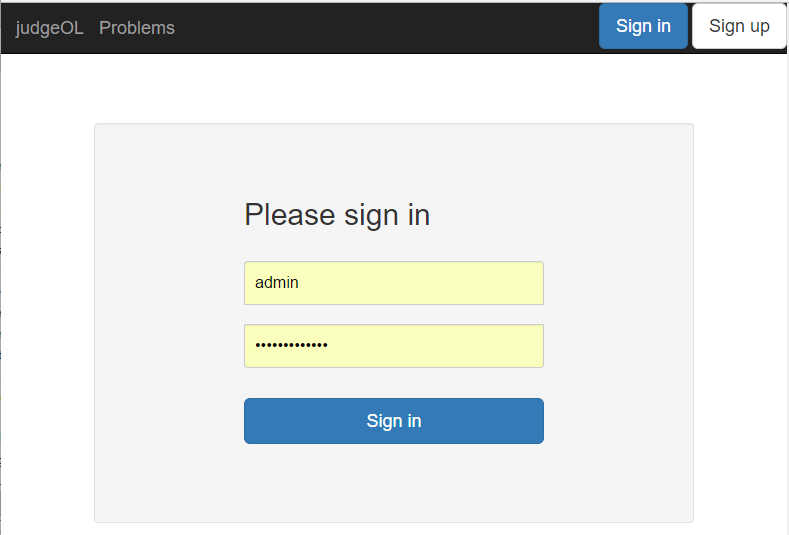
return HttpResponseRedirect(reverse('judgeOL:login'))bootstrap 写的登陆与注册界面,简洁高效,因为用户管理不是重点,这几个方面都尽量实现尽可能少的功能,后期可以逐步添加。
html 页面 form 表单的提交:
登陆界面html:
<div class="well form-sign-in-well" >
<form class="form-signin" action="{% url 'judgeOL:login_method' %}" method="post">
{% csrf_token %}
<br/>
<h2 class="form-signin-heading">Please sign in</h2>
<br/>
<label for="inputEmail" class="sr-only">Email address</label>
<input type="email" name="email" id="inputEmail" class="form-control" placeholder="Email address" required autofocus>
<br/>
<label for="inputPassword" class="sr-only">Password</label>
<input type="password" name="password" id="inputPassword" class="form-control" placeholder="Password" required>
<br/>
<button class="btn btn-lg btn-primary btn-block" type="submit">Sign in</button>
</form>
</div> <div class="well form-sign-up-well" >
<form class="form-signin" action="{% url 'judgeOL:register_method' %}" method="post">
{% csrf_token %}
<br/>
<h2 class="form-signin-heading">Please sign up</h2>
<br/>
<label for="inputName" class="sr-only">User Name</label>
<input type="name" name="username" id="inputName" class="form-control" placeholder="User Name" required autofocus>
<br/>
<label for="inputEmail" class="sr-only">Email address</label>
<input type="email" name="email" id="inputEmail" class="form-control" placeholder="Email address" required>
<br/>
<label for="inputPassword" class="sr-only">Password</label>
<input type="password" name="password"id="inputPassword" class="form-control" placeholder="Password" required>
<br/>
<button class="btn btn-lg btn-primary btn-block" type="submit">Sign up</button>
</form>
</div>























 2044
2044

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








