官方文档:http://cn.vuejs.org/v2/guide/installation.html
文档中告诉我们在用 Vue.js 构建大型应用时推荐使用 NPM 安装,而NPM是随同NodeJS一起安装的包管理工具,所以我们必须先安装node.js。
1、安装node.js
nodejs中文网:http://nodejs.cn/
安装过程很简单,一路下一步就可以了
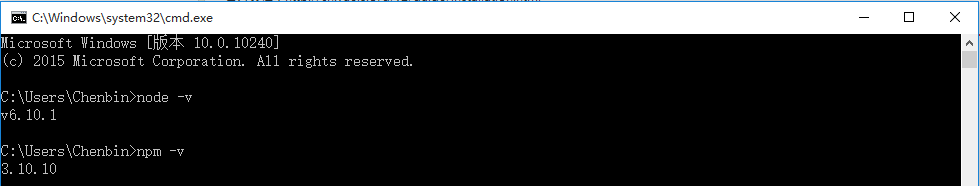
安装成功后,我们可以通过以下命令来查询当前Node的版本,以及npm的版本,这是因为官网下载的node.js就已经自带npm(包管理工具)了
2、安装淘宝镜像(也可以直接使用npm)
淘宝镜像:https://npm.taobao.org/
简单的说就是国内的npm镜像,同步频率为10分钟一次,具体使用说明到官网查看文档
npm install -g vue –registry=https://registry.npm.taobao.org
3、安装webpack
webpack是当下最热门的前端资源模块化管理和打包工具,他可以将许多松散的模块按照毅力和规则打包成符合生产环境的前端资源,还可以将按需加载的模块进行代码分隔,等时机需要再一步加载。
webpack使用指南:http://webpackdoc.com/index.html
npm install webpack -g
4、安装vue脚手架
vue-cli是vue的脚手架,用于自动生成vue.js+webpack的项目模板
npm install vue-cli -gVUE的环境已经答好了,现在就可以开始创建项目了
通过以上4个步骤,我们已经将需要准备的环境和工具都准备好了,接下来,就可以使用vue-cli创建项目了
1、创建一个基于webpack模板的新项目
vue init webpack 项目名字<项目名字不能用中文>解释一下这个命令
vue init < 模板名称 > < 项目名称 >webpack是vue提供的官方项目模板
- webpack - 一个全功能的Webpack + vue-loader设置,具有热重新加载,linting,测试和css提取。
- webpack-simple - 一个简单的Webpack + vue-loader设置,用于快速原型制作。
- browserify - 全功能的Browserify + vueify设置,具有热重新加载,光纤和单元测试。
- browserify-simple - 一个简单的Browserify + vueify设置,用于快速原型制作。
- simple - 单个HTML文件中最简单的Vue设置
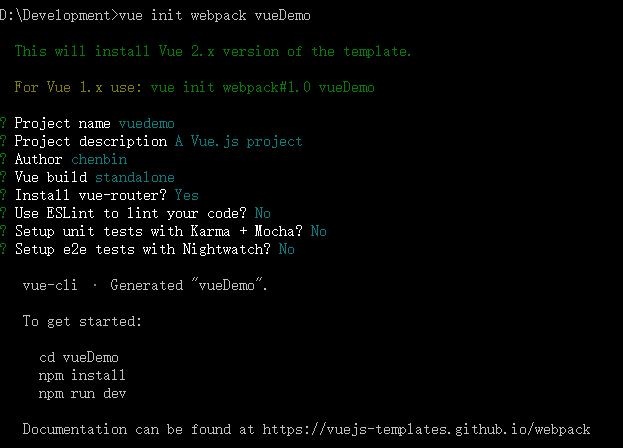
接下来会有一些初始化的设置
Project name 输入项目名称
Project description 输入项目描述
Author 作者
Runtime + Compiler: recommended for most users 选择此项
Install vue-router 是否安装路由
Use ESLint to lint your code?(Y/n)\\是否ESlint以作为语法检查工具 (N)
Setup unit tests with Karma + Mocha?(Y/n) \\是否需需要单元测试(N)
Setup e2e tests with Nightwatch?(Y/n) (N)
2、进入项目
cd vuedemo
3、安装项目依赖
npm install
4、安装 vue 路由模块 vue-router 和网络请求模块 vue-resource,输入:cnpm install vue-router vue-resource --save。
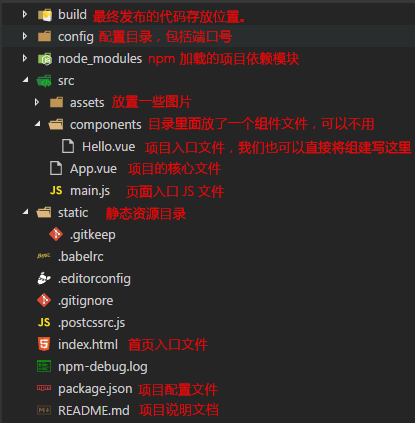
npm install vue-router vue-resource –save这就是我们创建出来的工程
5、启动项目
npm run dev
看到这个页面,你的项目就成功创建并且启动了
6、发布项目
npm run build

























 501
501

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








