<
html
>
< head >
< meta http-equiv ="Content-Type" content ="text/html; charset=gb2312" >
< title > Javascript Tab 页测试 </ title >
< style >
div.activetab
{
position : absolute ;
padding : 5px ;
text-align : center ;
vertital-align : middle ;
cursor : hand ;
border : 1px solid #000000 ;
border-bottom : 0px ;
background-color : #ffffff ;
color : #0000ff ;
z-index : 3 ;
width : 165px ;
height : 30px ;
left : 50px ;
top : 55px ;
}
div.othertab
{
position : absolute ;
padding : 5px ;
text-align : center ;
vertital-align : middle ;
cursor : hand ;
border : 1px solid #000000 ;
background-color : #efefef ;
z-index : 1 ;
width : 165px ;
height : 30px ;
left : 214px ;
top : 55px ;
color : #000000 ;
}
div.mainlayer
{
position : absolute ;
text-align : center ;
vertital-align : middle ;
cursor : hand ;
border : 1px solid #000000 ;
background-color : #ffffff ;
z-index : 2 ;
width : 600px ;
height : 400px ;
left : 50px ;
top : 83px ;
}
</ style >
< script language ="javascript" >
function ActiveTab(id,src)
{
var oid = 1 ;
if (id == 1 )
oid = 2 ;
var activeTab = document.all[ " layer " + id];
var otherTab = document.all[ " layer " + oid];
// activeTab.style.width = 200;
activeTab.className = " activetab " ;
otherTab.className = " othertab " ;
document.all[ " PlayListFrame " ].src = src;
}
</ script >
</ head >
< body >
< div class ="activetab" id ="layer1" onclick ="ActiveTab(1,'a.htm')" >
Tab1
</ div >
< div class ="othertab" id ="layer2" onclick ="ActiveTab(2,'b.htm')" >
Tab2
</ div >
< div class ="mainlayer" id ="MainLayer" >
< iframe id ="PlayListFrame" frameborder ="0" src ="a.htm" style ="MARGIN:0px" >
</ iframe >
</ div >
< div style ="position: absolute; width: 604px; height: 33px; z-index: 4; left: 48px; top: 18px" id ="layer3" >
</ div >
</ body >
</ html >
< head >
< meta http-equiv ="Content-Type" content ="text/html; charset=gb2312" >
< title > Javascript Tab 页测试 </ title >
< style >
div.activetab
{
position : absolute ;
padding : 5px ;
text-align : center ;
vertital-align : middle ;
cursor : hand ;
border : 1px solid #000000 ;
border-bottom : 0px ;
background-color : #ffffff ;
color : #0000ff ;
z-index : 3 ;
width : 165px ;
height : 30px ;
left : 50px ;
top : 55px ;
}
div.othertab
{
position : absolute ;
padding : 5px ;
text-align : center ;
vertital-align : middle ;
cursor : hand ;
border : 1px solid #000000 ;
background-color : #efefef ;
z-index : 1 ;
width : 165px ;
height : 30px ;
left : 214px ;
top : 55px ;
color : #000000 ;
}
div.mainlayer
{
position : absolute ;
text-align : center ;
vertital-align : middle ;
cursor : hand ;
border : 1px solid #000000 ;
background-color : #ffffff ;
z-index : 2 ;
width : 600px ;
height : 400px ;
left : 50px ;
top : 83px ;
}
</ style >
< script language ="javascript" >
function ActiveTab(id,src)
{
var oid = 1 ;
if (id == 1 )
oid = 2 ;
var activeTab = document.all[ " layer " + id];
var otherTab = document.all[ " layer " + oid];
// activeTab.style.width = 200;
activeTab.className = " activetab " ;
otherTab.className = " othertab " ;
document.all[ " PlayListFrame " ].src = src;
}
</ script >
</ head >
< body >
< div class ="activetab" id ="layer1" onclick ="ActiveTab(1,'a.htm')" >
Tab1
</ div >
< div class ="othertab" id ="layer2" onclick ="ActiveTab(2,'b.htm')" >
Tab2
</ div >
< div class ="mainlayer" id ="MainLayer" >
< iframe id ="PlayListFrame" frameborder ="0" src ="a.htm" style ="MARGIN:0px" >
</ iframe >
</ div >
< div style ="position: absolute; width: 604px; height: 33px; z-index: 4; left: 48px; top: 18px" id ="layer3" >
</ div >
</ body >
</ html >
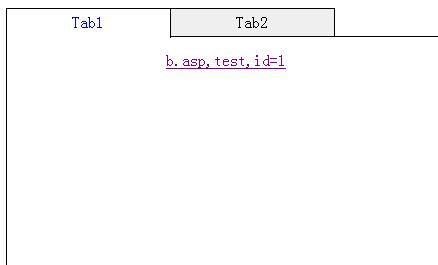
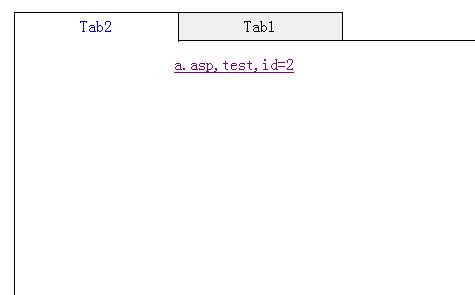
运行效果:
























 4053
4053











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








