【计算机基础】










注:软件运行在硬件上;内存暂时存储,比如word打开没保存断电,字没了,都是存在内存上,如果还有,存在硬盘上




注:机械就是类似唱片,所以慢,内存插电就行。
程序最终都是放硬盘上,然后运行时,先加载到内存,cpu执行内存代码
【js简介】



注:js和java没有任何关联

注:脚本语言是,一行翻译成机器语言执行完再下一行


注:输入12后,在旁边点击一下,就会告诉不对,就有一个验证



注:点击有侧拉下拉菜单,或者点击箭头换下张图片等网页特效都可用js
做桌面程序日历
微信小程序开发,结合h5的一些游戏开发等





注:对元素操作,比如点击后出现下拉菜单

注:只要有浏览器可看到效果

注:alert是提醒之义


注:第二个方法一刷新就弹出








注:用户输入,程序处理,返回结果:输入输出

注:prompt提示,console控制台之义


注:点确定了出现下边框

注:点确定了在检查中才能看到console输出的内容,这是给程序员看的。其中,elements是html内容,style是样式部分

【变量】





注:声明类似定房,指定房间,开辟空的房间








注:变量把用户输入的信息保存起来







对比其他语言:C声明变量,且有数据类型,面向内存,float a=3.3;python不用声明变量,它不 面向内存,只是关联,a=3;js声明变量,没有数据类型只是var a=3;
输出:C是printf,输入时scanf;C++是count<<,输入是cin; python输出打印是print;js输出是console

![]()

![]() 注:不声明,直接赋值可以使用,但是会变成全局变量
注:不声明,直接赋值可以使用,但是会变成全局变量




注:name虽然不是保留字和关键字,但最好也别用它作为变量名,因为有的浏览器会用它,可能会有特殊含义,所以不声明不赋值,不会报错



注:临时变量相当于桌子



【数据类型】


注:瘦的人单人床,胖的人双人床,占的空间不同,节省空间,划分数据类型

注:变量属于哪种类型不确定,只有程序在运行中才确定,这个和其他语言C、java语言不同

注:变量的数据类型可以变化,不会报错,这个和其他语言也不一样,其他语言再赋值其他类型会报错




注:第二个写错023八进制转为19
注:十进制最大是9,然后变为10,20
注:console.log()快捷输入方式,直接写log












注:匹配原则,找离着最近的类似的引号












注:两个数字型的用+连接后的结果是数字型的,比如12+12=24


注:写法,为了避免写混,引引加加的方式来写,先写死,老师18岁,再删去18,加'',再中间加++,再中间加age即可



注:这其实就是一个简单的交互了







注:true相加当1来算;undefined赋给变量,变量是undefined类型的值,但是是什么也不知道,和数字型、布尔型相加结果是非数字型NaN



注:五种数据类型,其中null是object类型,是不小心意外生成了,学了对象就知道;
typeof用处,检测数据类型:prompt后的值是字符型,此时注意就不能再进行相加操作,控制台只要是黑颜色的都是字符型


注:通过控制台颜色可知道属于哪种类型的值

注:字面量是一眼看上去就知道属于什么类型的值



注:最重要是第三个,是隐式转换,私下转换了,加一个''就行



注:前两个常用

注:parseInt和parseFloat这两个都可将字符串型转换为数字型,只不过区别是前者转为整数,后者为小数;
如果数字后面跟字符px等,会咔嚓去掉,后面js会常用这个方法,动画等;
投一个为字符,会整个去掉,得到非数字NaN


注:隐式转换,是用- * / 而不是+,'123'-'120'是3,而'123'+'120'是123120












【扩展阅读】


注:js属于解释型的语言,java编译


注:比如Number是标识符


注:int等,不是关键字,但不能乱用


【js运算符】






![]()

注:因为小数本来很小,转为二进制精度出问题,再运算结果会有误差,尽量避免让浮点数参与运算
根本原因是计算机所使用二进制01代码无法准确表示某些带小数位的十进制数据
小数转换为二进制有它自己的一套方法,乘2取整,顺序排列




注:不能++1





注:++a和a++单独存在效果一样,放式子里,就不一样了

注:开发通常使用a++;且独占一行,很少和其他一起
注:e++ + ++e是e++先返回原值但之后e也已经加1,再算后面的
面试会问

注:双等,有隐式转换,18=='18',把字符型转换为数字型,这个是true









注:面试会问。
因为是逻辑运算是布尔值运算,除0以外数都为true;0、空字符串、null、NaN、undefined等都是false
注:这个和上面的逻辑运算不一样的是,这个是值或表达式,本质是值,这个逻辑运算后就不再是true或者false,而是值,上面那个有关系表达式和算术表达式

注:123&&456返回456;第一个是0之类,无论后面多长或者算术运算,都为0

注:后面js,api会经常用到这个逻辑中断


注:最后结果是0

变量数据类型、运算符、流程控制
注:逗号运算符集体声明变量会用到

注:因为知道逻辑运算符较低,算时,先以它为分界线


【流程控制-分支】























注:类似案例,在不同的宽度尺寸下,改变屏幕颜色
从大到小写好



类似简单的if else 



注:加0时因为prompt输入为字符串,所以加法运算+是字符串拼接,为了更明显,可写成‘0’字符串形式
注:这个案例为做倒计时做铺垫







注:和if else if一样也是多选一的语句,是不同条件执行不同代码,只是它是特定值,不是有范围的>5之类(这种用if else),而是特定的。范围switch就比较难做
其实就是表达式的值和值相匹配,匹配上就直接执行
不直接写表达式,因为这样就固定某个值,而是常写成变量,可以变,可以接收不同的值
匹配时全等关系才行,否则数据类型不一致也会没有结果
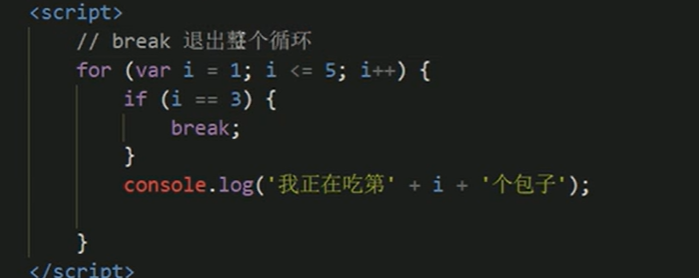
break退出,没有它会继续执行下一个





注:匹配时全等,所以在case值写成字符串 

注:①④用switch ,其他if else,它使用最多
【js流程控制-循环】




注:京东左侧导航栏其实不用一行一行做,后台给数据后,用for循环即可,把十几行导航栏一下生成







注:在sources里面双击代码打开,点击行号加断电,并刷新网页才行,此时网页上面小圆圈会一直转;0处为蓝色,说明程序执行到此处





注:点击下一步程序执行下一步,放在i变量上可以看到此时的i值,或者通过在右侧栏watch里面添加上要观察的变量即可;此时在console控制台也出现相应的输出


注:可见<=此处的判断并不是全等的比较 





注:正是因为有计数器i,所以才可以执行不同的代码,操作 










注:prompt取过来的数据是字符串类型的,需要转换成数字型的,否则会变成字符串拼接




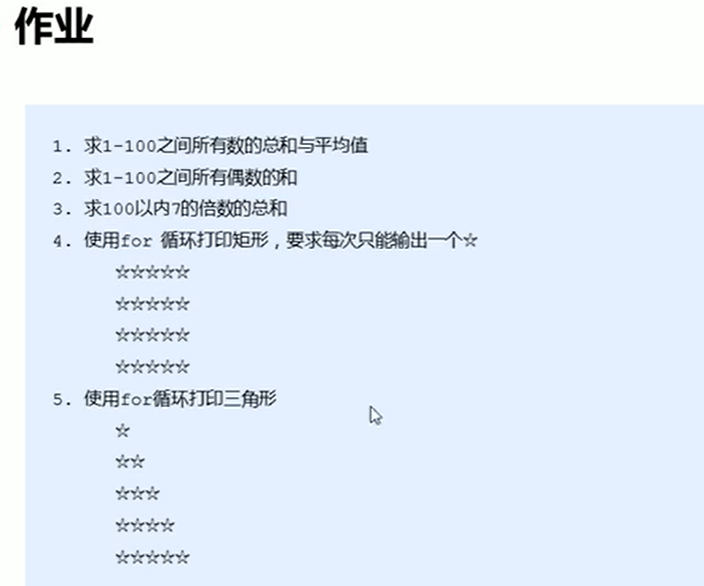
注:用for循环想让星星在控制台一行显示,需要字符串追加拼接的方式即可












注:tab键四个空格,'\t'表示tab键,




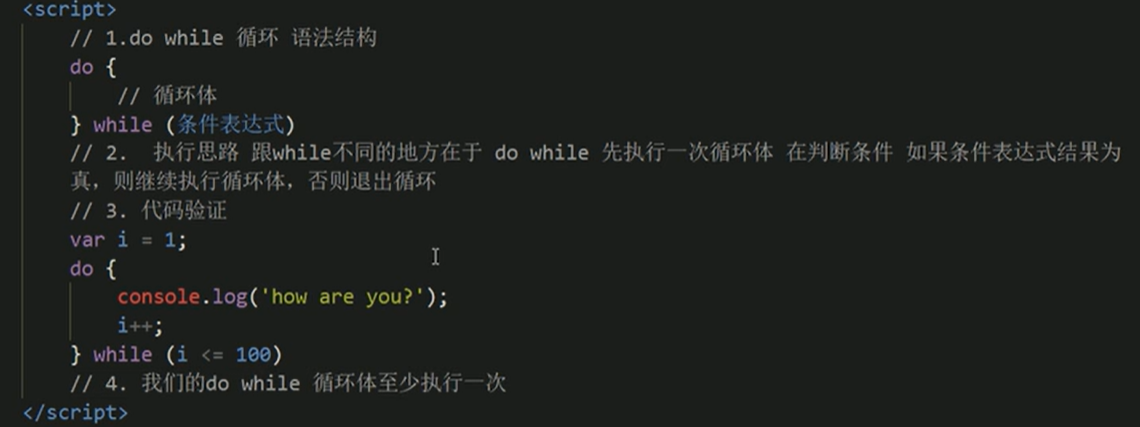
注:while循环和for循环相比有强大的地方,它可以做一些复杂的条件判断,因为前面的都是跟计数有关


注:这里条件设置不全等





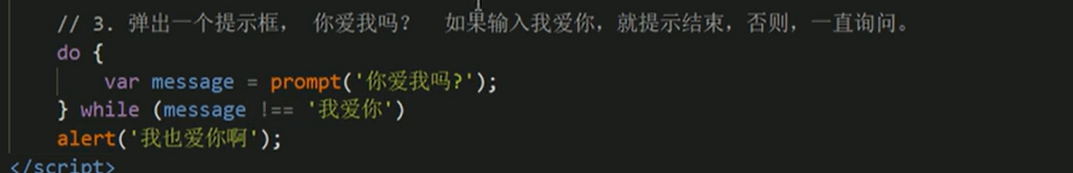
注:这个do while和上面那个while做对比后,发现while写了两遍弹出你爱我吗输入框,而do while只写一遍,原因是while需要先判断,所以判断之前要写上。在这种情况下do while更简单一些
do while就像是先干活再领工资

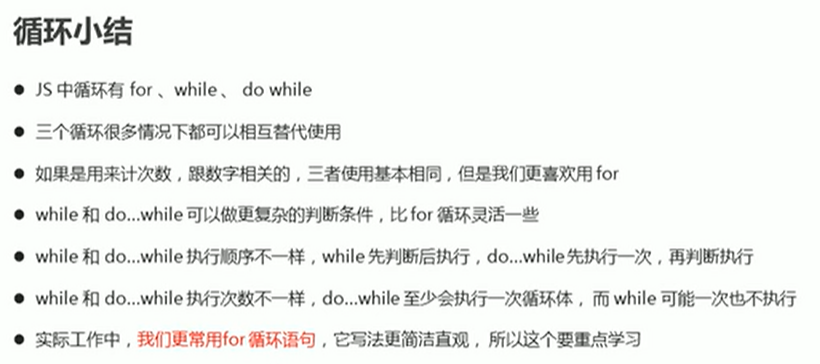
注:while 和do while可以做更复杂的判断条件,比如说用户名、密码不等于什么之类,用他们更好 ,不是和数字相关




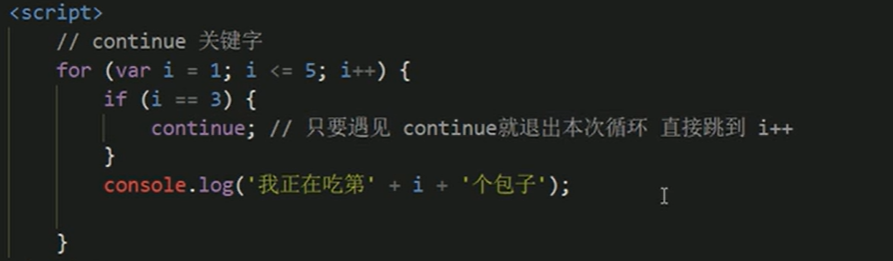
注:continue可以在一部分中除去某部分 


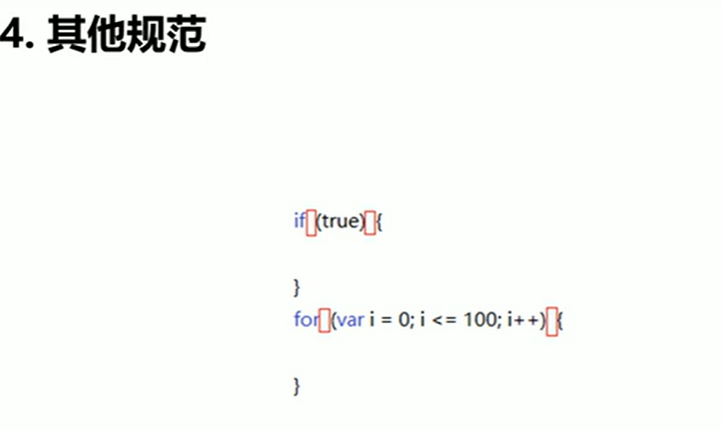
【js命名规范及语法格式】 


































 569
569











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








