在微信小程序使用云开发上传图片是非常简单的,我们只需要调用对应的api即可
如何上传图片?
首先需要wx.chooseMedia()这个api拿到选择的这个图片的临时路径。
wx.chooseMedia({
success: (chooseResult) => {
const tempFiles = chooseResult.tempFiles[0].tempFilePath;
},
});为什么需要拿到图片的临时路径?
目的是为了使用 wx.cloud.uploadFile({
cloudPath: '给图片起个名字', // 存放在云存储的图片名字
filePath: 这里存放上面选择图片后拿到的临时路径, // 文件路径
}).then(res => {
这里的res存放的有一个数据是fileID,
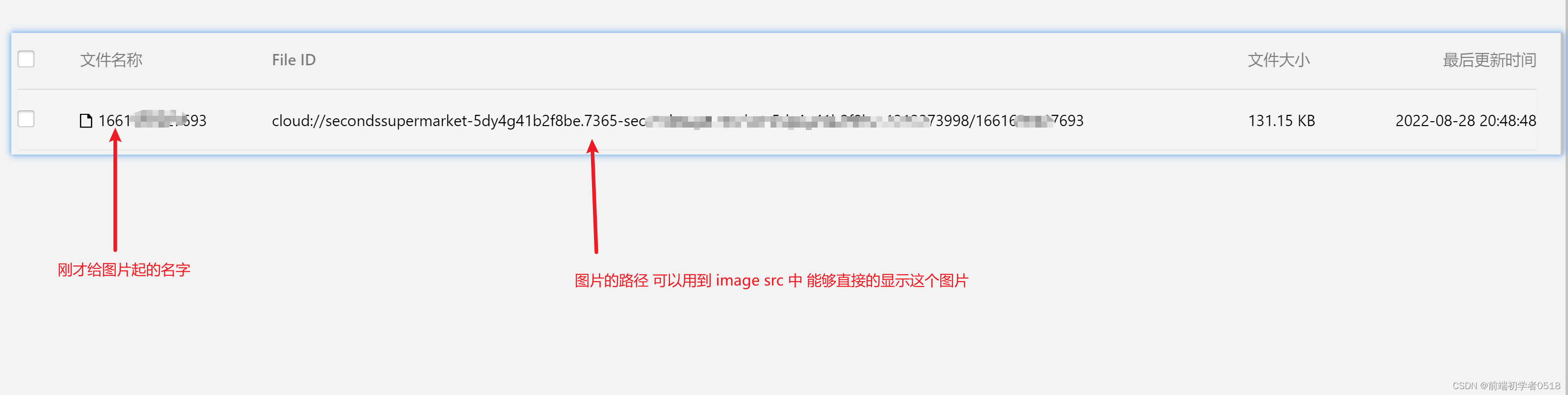
这个数据代表的是下面那张图片所对应的File ID,也就是图片的路径,
我们可以拿到这个fileID 将他存储在云开发的数据库中
没有使用过云开发数据库的看下面这个链接,非常详细
})到这里你就可以看到云开发中存储中有一条数据了,看一下这几个数据的意思

到这里上传图片就成功了,我们可以通过获取数据库的数据将这个图片使用image标签进行展示
接下来我们看怎么更新这个图片?
更新这个东西稍微有点麻烦,因为更新的时候也得需要一个临时路径,并且我们不仅仅是更新一张图片,因为数据库的一个表中不可能仅仅只有一张图片吧
此时我们只是想要更新其他的数据,不更新图片
这里说明一下不要使用这个api 去换取临时路径,否则你会遇到一些bug的
cloud.uploadFile:fail undefined . uploadFile:fail createUploadTask:fail file
就像这种问题
wx.cloud.getTempFileURL({
})我们通过这个api去换取临时路径
wx.cloud.downloadFile({
fileID: '', // 这个图片的fileID我们可以从数据库中拿到
success: res => {
// 返回临时文件路径
console.log(res.tempFilePath)
},
fail: console.error
})
上一步成功之后,继续去调用
wx.cloud.uploadFile({
})上传成功之后,调用删除存储中的图片api
// 更新首先要将原来的图片删除,再添加一个新的图片
wx.cloud.deleteFile({
fileList: [fileID], //这里的fileID还是数据库中的那个fileID
})ok啦,有不懂得欢迎下方评论区留言,竭尽全力回复






















 2602
2602











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








