选择器{
属性:值;
属性1:值1;
}
/*笔记:
优先级:行内样式>内部样式=外部样式
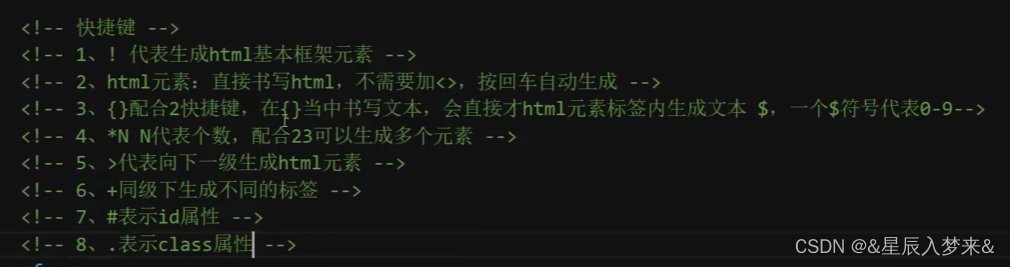
HTML部分快捷键*/

一、基本选择器
1)元素选择器
(用元素名称做选择器)

特例:*代指所有元素。
2)属性选择器
注:以元素div举例,并且{}中为自己设定的样式可忽略QAQ
div[id] 有id属性的div元素

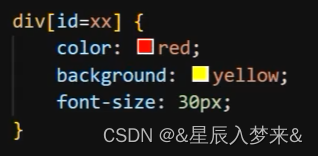
div[id=xx] 有id属性,且属性值为xx的div元素

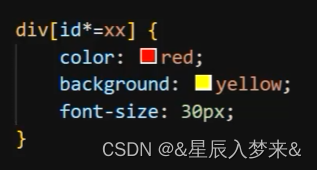
div[id*=xx]有id属性,且属性值包含xx的div元素
div[id^=xx]有id属性,且属性值以xx开头的div元素
div[id$=xx]有id属性,且属性值以xx结尾的div元素

3) id选择器
以id名为“xx”举例

4)class选择器
以class名为“aa”举例

5)包含选择器(弱包含关系)
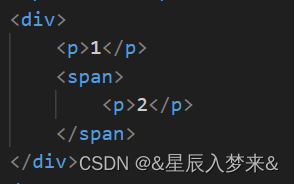
强调包含管理:不一定非是父子,也可能是祖孙。如下,两个p标签一个是div标签的儿子,另一个是孙子。

以div标签嵌套p标签举例
样式:selector1 selector2{
}

6)子选择器(强包含关系)
样式:selector1>selector2{
}

7)兄弟选择器
何为兄弟?有共同的父亲大人(父级元素)
样式:selector1~selector2{
}


8)选择器组合
样式:selector1,selector2,selector3...{
}

可以选择不同的选择器自行尝试哦~
二、伪元素选择器
1)首字母
给标签内容中的首字母加样式(要求只有块级元素能用,如div、p)
例:<div>star</div>,运用此选择器可以给“h”加样式,样式如下:

2)首行
给标签内容里的首行加样式(要求也只有块级元素能使用,且首行会因为窗口大小自行调整)


注意:中文时系统默认窗口放不下自动换行,英文不一样。


需要给标签单独加上word-break属性:
系统默认为keep-all保持完整,如果首行单词过长会出现滚动条;如果加上属性break-all,就可以实现自动换行。
3)往前(后)加东西
样式:
标签名::before(after){
content:"添加内容";
}
content必须要加,有了content才会去分配空间


三、伪类选择器
1)结构性伪类选择器
1、:nth-child
样式: :nth-child(1,2,3,...)

 可以选中第一个
可以选中第一个
:nth-child(),括号里面可以加数字、表达式,也可以加英文单词
数字:数字从1开始
表达式:2n+1,3n+2,... n从0开始
英文单词:odd(奇数)even(偶数)
找第一个: :nth-child(1) 或 :first-child
找最后一个::nth-last-child(1) 或 :last-child
倒着找: :nth-last-child() 同理()中也可以加数字、表达式、英文单词
2、同类型的第n个
正着数:
:nth-of-type(),括号里面可以加数字、表达式,也可以加英文单词
:nth-of-type(1) 相当于 :first-of-type
倒着数:
:nth-last-of-type() 括号里面可以加数字、表达式,也可以加英文单词
:nth-last-of-type(1) 相当于 :last-of-type
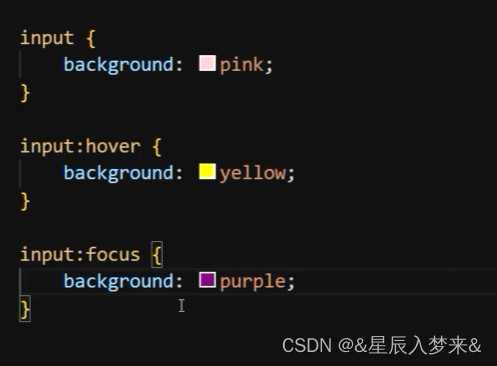
2)UI状态伪类选择器
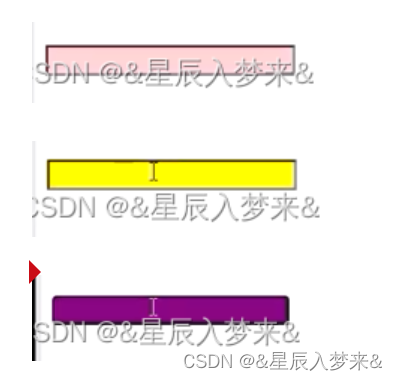
:hover 鼠标放上去,悬停状态
:focus 焦点状态(输入框输入)


默认粉色,鼠标放上去变成黄色,点击输入框变成紫色
:checked选中状态(单选框、复选框)
3)其他选择器
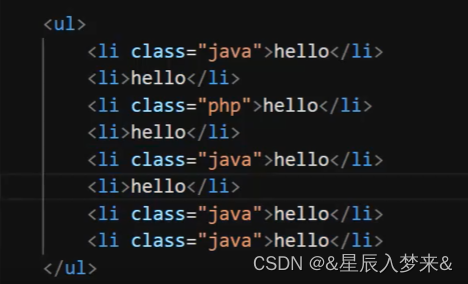
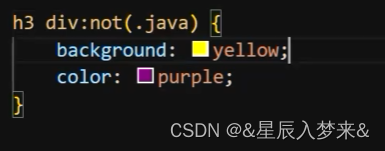
not()排除
例:想给div加样式,但是排除class名为java的div
(想继续排除可以 div:not(.java):not(.其他)......)






















 807
807

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








