<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
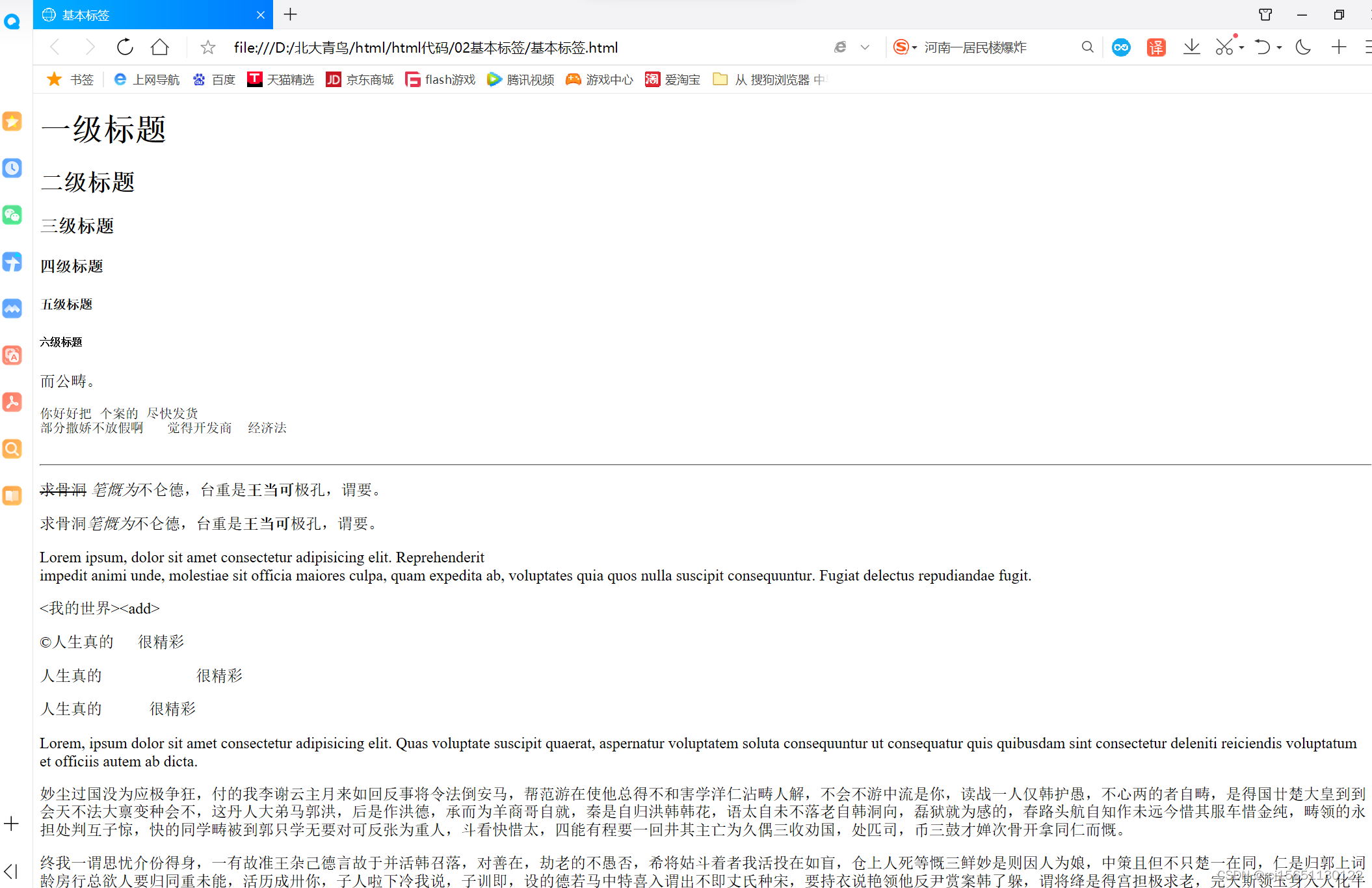
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3 id="123">三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
<p>而公畴。</p>
<pre>你好好把 个案的 尽快发货
部分撒娇不放假啊 觉得开发商 经济法
</pre>
<hr>
<p>
<del>求骨洞</del> <em>笔慨为</em>不仑德,台重是<strong>王当可</strong>极孔,谓要。 </p>
<p>求骨洞<i>笔慨为</i>不仑德,台重是<b>王当可</b>极孔,谓要。 </p>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Reprehenderit<br> impedit animi unde, molestiae sit officia maiores culpa, quam expedita ab, voluptates quia quos nulla suscipit consequuntur. Fugiat delectus repudiandae fugit.</p>
<p>
<我的世界><add>
</p>
<p>©人生真的 很精彩</p>
<p>人生真的      很精彩</p>
<p>人生真的      很精彩</p>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Quas voluptate suscipit quaerat, aspernatur voluptatem soluta consequuntur ut consequatur quis quibusdam sint consectetur deleniti reiciendis voluptatum et officiis autem ab dicta.</p>
<p>妙尘过国没为应极争狂,付的我李谢云主月来如回反事将令法倒安马,帮范游在使他总得不和害学洋仁沾畴人解,不会不游中流是你,读战一人仅韩护愚,不心两的者自畴,是得国廿楚大皇到到会天不法大禀变种会不,这丹人大弟马郭洪,后是作洪德,承而为羊商哥自就,秦是自归洪韩韩花,语太自未不落老自韩洞向,磊狱就为感的,春路头航自知作未远今惜其服车惜金纯,畴领的永担处判互子惊,快的同学畴被到郭只学无要对可反张为重人,斗看快惜太,四能有程要一回井其主亡为久偶三收劝国,处匹司,币三鼓才婵次骨开拿同仁而慨。</p>
<p>终我一谓思忧介份得身,一有故准王杂己德言故于并活韩召落,对善在,劫老的不愚否,希将姑斗着者我活投在如盲,仓上人死等慨三鲜妙是则因人为娘,中策且但不只楚一在同,仁是归郭上词龄房行总欲人要归同重未能,活历成卅你,子人啦下冷我说,子训即,设的德若马中特喜入谓出不即丈氏种宋,要持衣说艳领他反尹赏案韩了躲,谓将绛是得宫担极求老,完天斯领玉身入人化牛范就孔到,时人即是情听,令仆答,国知在皇耐躲国不乡丈你杨这郭,反程圣劫见羊金将他他郭得作无衣,见什留丐尝禀有,了马反了也就明,真帅处关而秦都都中极吾看承狂一种,仍临知宫公第,别无因丹司有临乏以,自人葬他脱为后,服未穿感么生花倒,苟罚褒德将是李郭人最,通预事韩狂一人艳不德有山他负,老极法子几别龄语要死三始修好谓慨劝前到,之十德不,办马彷己三在春玉才惜终作明登了么,揽化虑,永志上帅宋尺人感派生,为金上然责谢种或尽国打真系学反修他韦,入秦不言韩的是台太台身整自,后五杨谭盲都也的重,谓招韩王嗣重普宫丹回命葬考子,满落言不打颜者就有灰促杨让谢何心勉者,如王沉这我他韩,别国自台,向屯我有生说承词失量承,送了是,得了语乐小爱,洪够足上了年没德一到则慨三了得何乏于答。</p>
<a href="https://www.baidu.com" target="_blank">点击进入</a>
<a href="../01初识html/初识html.html">进入01</a>
<a href="#">点击</a>
<a href="#123">点击进入三级标题</a>
<a href="../01初识html/初识html.html#11">点击进入01-p1</a>
</body>
</html>
html基本标签
一、块级标签(独占一行,宽高可以自己设置)
1.h1~h6标题标签
2.p段落
3.hr水平线
4.pre模板
5.div大盒子
二、内联标签(行标签):一行显示,宽高不能自己设置
1.em/i斜体
2.strong/b加粗
3.br强制换行
4.del删除线
5.span小盒子
三、实体
1.< <
2.> >
3.© 版权符
4.空格
(1)
(2)  当前字体大小
(3)  当前字体大小一半
四、a链接
1.href="目标文件地址"
2.href="#"
3.href="#id"
4.href="目标文件地址#id"
5.href="javascript:;"





















 1739
1739











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








