一. 内部指令
-
v-if v-else v-show
- v-if: 是否加载,可以减轻服务器的压力,在需要时加载。
- v-show:调整dispaly属性,可以使客户端操作更加流畅。
-
v-for指令 :解决模板循环问题
-
v-text & v-html
-
v-on:绑定事件监听器
-
v-model、v-bind指令
- v-model: 双向绑定、多用于表单元素。
- v-bind:数据绑定,无双向效果、可用于任何元素。
- v-model修饰符
.lazy:取代 imput 监听 change 事件。
.number:输入字符串转为数字。
.trim:输入去掉首尾空格。
-
v-pre & v-cloak & v-once
二. 全局Api
- Vue.directive 自定义指令
- Vue.extend构造器的延伸
- Vue.set全局操作
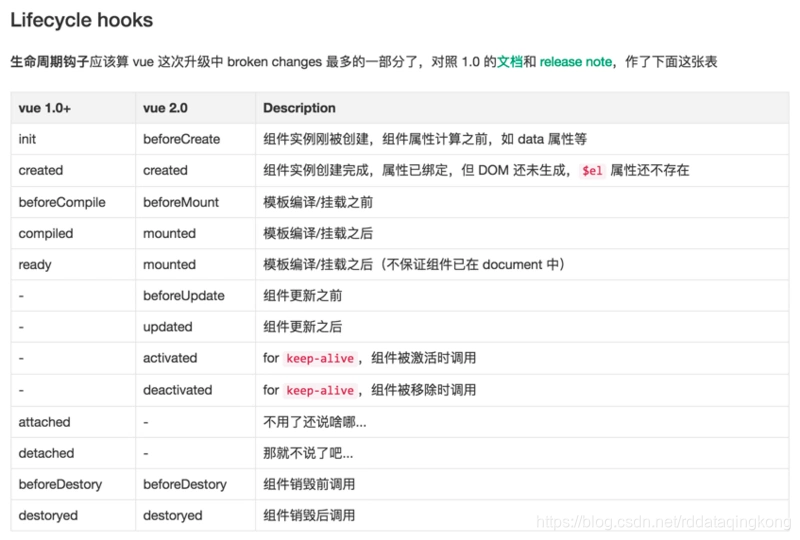
- Vue的生命周期(钩子函数)

- Vue.component 系列
三. 选项
- propsData 全局扩展的数据传递
- computed 选项
- Methods 选项
- Watch 选项 监控数据
- Mixins 混入选项操作
- Extends 扩展选项
四. 实例和内置组件
- 实例属性
- 实例方法
- 实例事件
- 内置组件





















 997
997











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








