背景:其实之前我还没有发现这个问题,因为我使用date-picker或者calendar时就是一个日期的应用,每周从第几天开始,对于功能和用户都没有什么影响,但是我现在碰到一个问题是要统计某一周的数据需要用date-picker选择周次,默认是从周日开始的,这就和我们中国人的使用习惯是不相符的,因此不得不解决这个小问题,使每周第一天从周一开始。
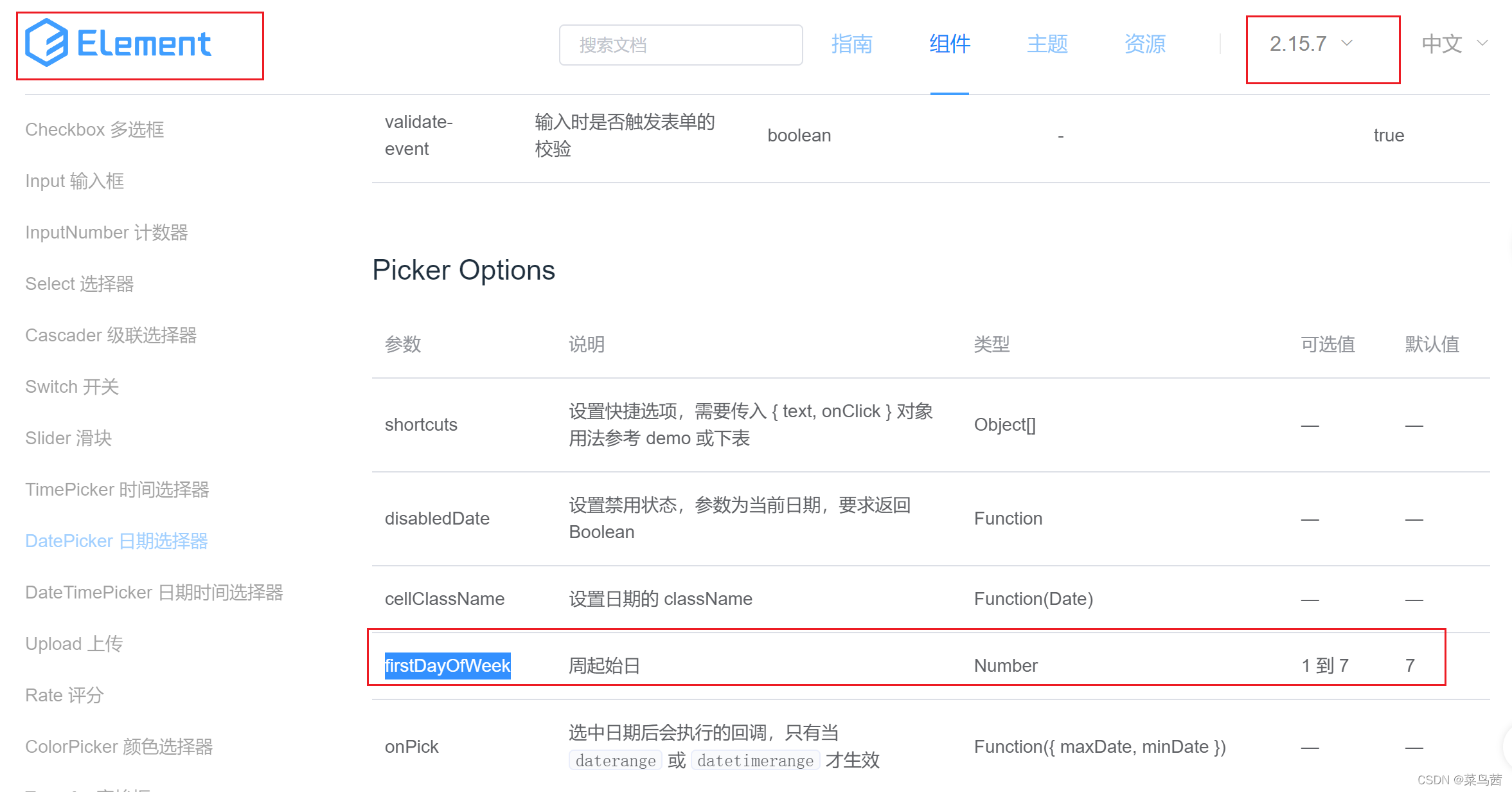
Element(适配VUE2)可以很简单的进行设置

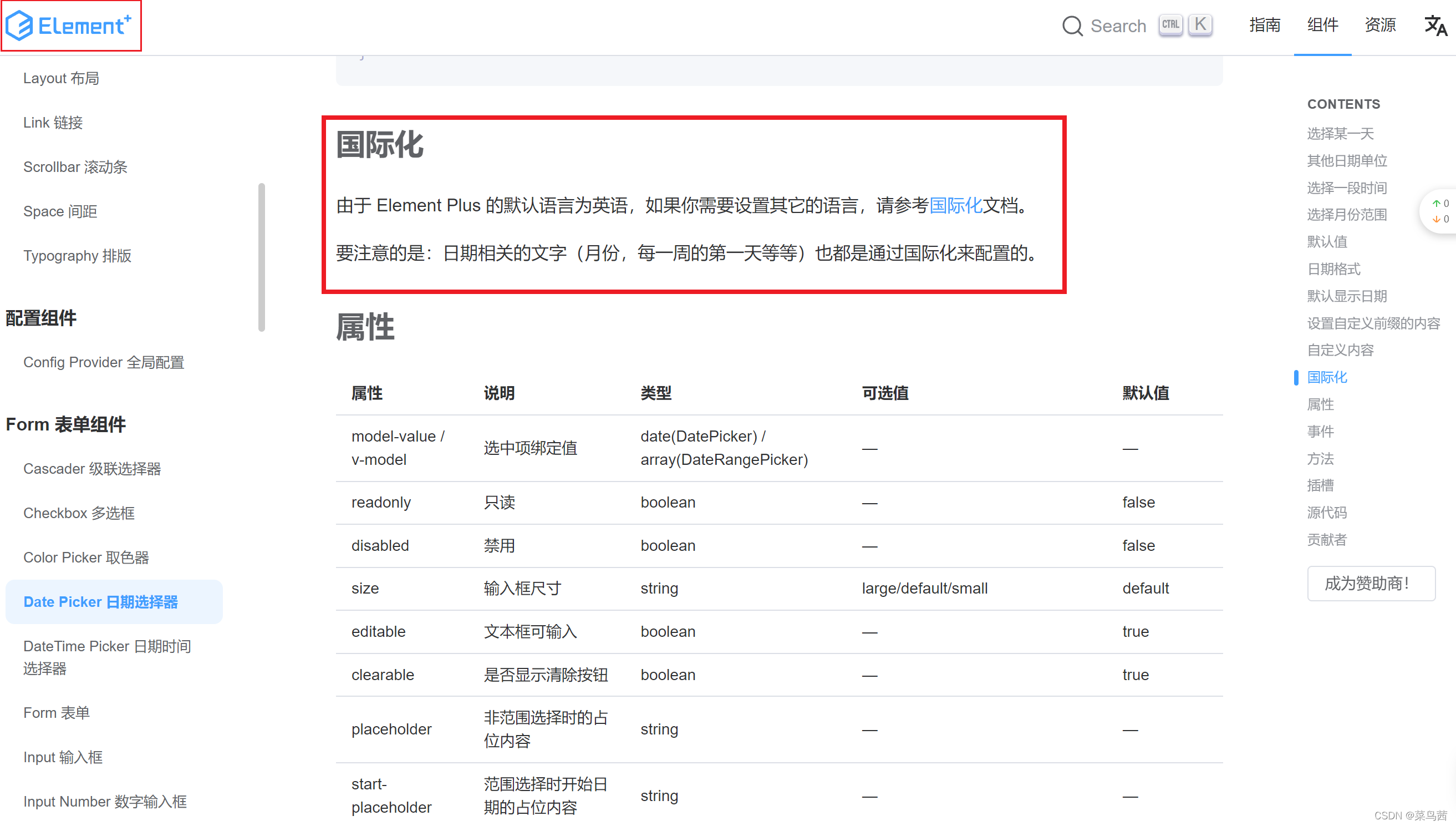
但是我在Element plus(适配VUE3)却没有发现类似的配置属性,很无奈,只能从API的只言片语中找到一些线索。


按照API 提供的国际化的配置加入了以下代码,日期还是从周日开始的,和之前没有任何变化。
import ElementPlus from 'element-plus'
import zhCn from 'element-plus/es/locale/lang/zh-cn'
app.use(ElementPlus, {
locale: zhCn,
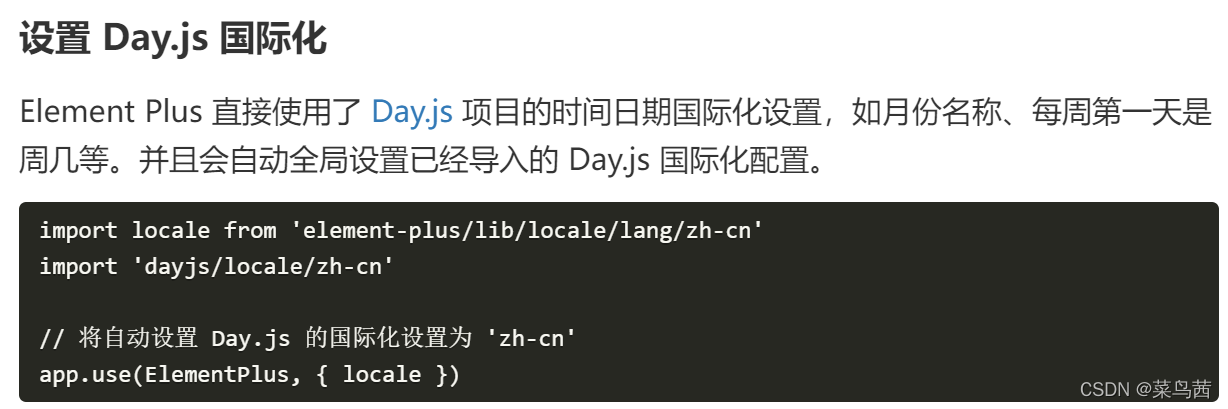
})然后我就求助度娘,最后在一篇文章中看到了还需要有Day.js的国际化

因此,要想实现Element plus设置日历每周第一天从周一开始在main.js中的完整配置应该是:
import ElementPlus from 'element-plus'
import zhCn from 'element-plus/es/locale/lang/zh-cn'
import 'dayjs/locale/zh-cn';
app.use(ElementPlus, {
locale: zhCn,
})综上,解决了我眼下的问题,感谢同行友友的分享,也希望我的分享能让后来人少走点弯路。
























 2804
2804











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










