目录
什么是vite
官方创建的前端构建工具
优势:
1开发环境中,无需打包操作,可快速冷启动
2轻量快速的热重载
3真正的按需编译,不再等待整个应用编译完成
简单理解:
之前采用webpack的打包方式,是一切都准备好了,才开始通知服务器
用vite直接先给用户一个空壳服务器,用户输入具体路径再去请求资源,也就是现用现分析。
1、创建工程
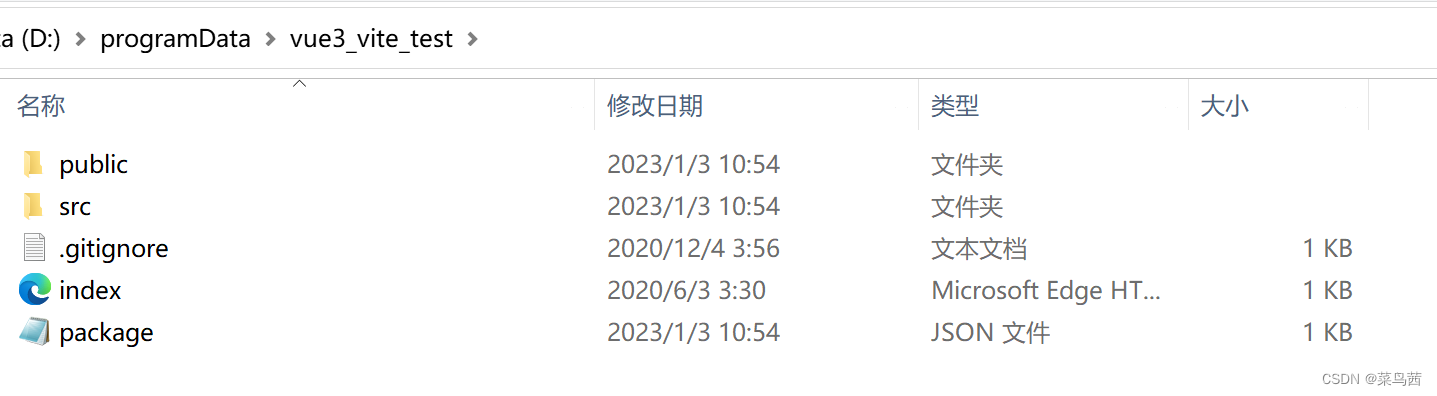
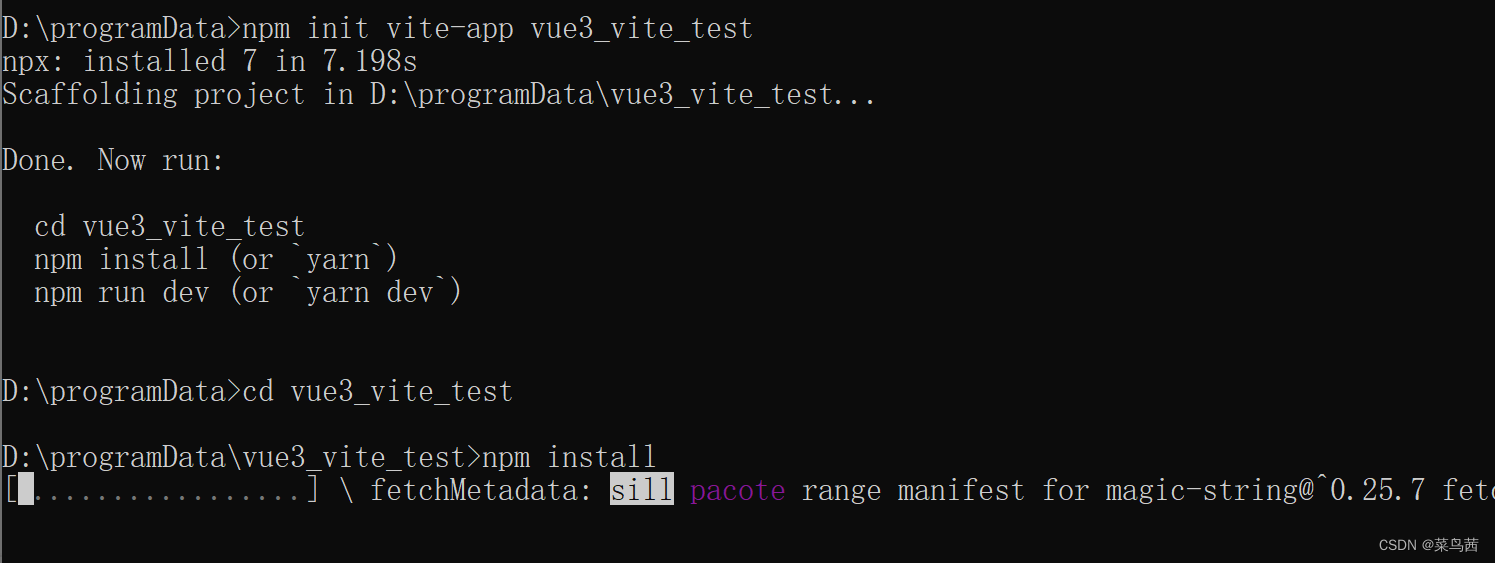
npm init vite-app 工程名

可以看到此时,只是简单 创建了文件,没有安装依赖包

2、进入工程目录,安装依赖
进入到对应的目录下,执行npm install

3、启动
浏览器中输入对应的网址,可以看到简单的页面

如果想看和vue-cli创建过程的区别,可以点击:利用vue-cli创建vue3工程
























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










