Swiper轮播发现老方法已经淘汰,搜索了多种答案建议是安装低版本,开玩笑咱是那遇见问题就捡旧的人吗?(要是实在找不到肯定会老老实实捡旧)。
直接说重点,https://swiperjs.com/vue查看了一下文档,现在autoplay需要引用运用,才可以执行。css样式也需要引用样式才可以实现。因为下载的是6.x以上版本,只能听从指挥了,具体实现:

<template>
<div id="app">
<div class="swiper-container">
<div class="swiper-wrapper">
<slot></slot> // 用到还请自己改图哦
</div>
<!-- 如果需要分页器 -->
<div class="swiper-pagination" slot="pagination"></div>
</div>
</div>
</template>
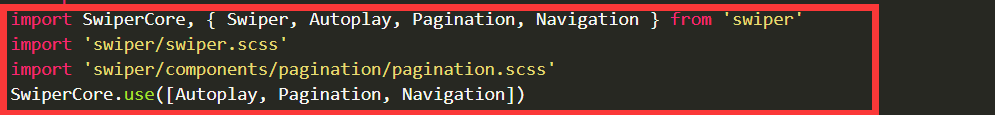
<script>
import SwiperCore, { Swiper, Autoplay, Pagination, Navigation } from 







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








