前端项目中常见的报错类型汇总
概述
语法错误(Syntax Error):代码中存在不符合语法规则的错误,例如拼写错误、缺少分号、括号不匹配等。
类型错误(Type Error):代码中使用了不允许的数据类型或对不存在的对象进行操作,例如将非函数对象当作函数调用、访问未定义的变量等。
引用错误(Reference Error):代码中引用了不存在的变量或函数,例如使用未声明的变量、调用未定义的函数等。
范围错误(Range Error):代码执行超出了有效范围,例如数组索引越界、递归层数过深等。
访问错误(Access Error):代码尝试访问受限的资源,例如跨域访问限制、非法文件路径等。
异步错误(Async Error):异步操作中出现的错误,例如Promise被拒绝、网络请求失败等。
标记错误(Markup Error):HTML或XML代码中存在不正确的标记或结构错误,例如缺少闭合标签、错误的属性使用等。
网络错误(Network Error):与网络相关的错误,例如请求超时、服务器错误等。
性能错误(Performance Error):代码执行效率低下导致的错误,例如频繁重绘、大量内存占用等。
安全错误(Security Error):与安全相关的错误,例如跨站点脚本攻击(XSS)、跨站请求伪造(CSRF)等。
一、前端报错一般分为两种
代码错误:这种错误浏览器会报错,可以根据具体的错误类型去排错。
逻辑错误:这种错误浏览器不会报错,但是可以通过打印日志,或者打断点进行调试排错。
二、js中的七种错误类型
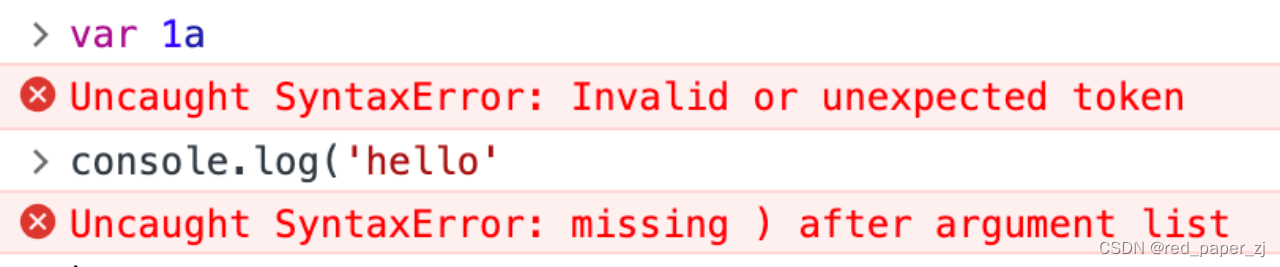
(1) SyntaxError(语法错误)
变量命名规则和规范:
规则:
1.由字母、数字、下划线、
符号组成,不能以数字开头
2.
不能是关键字和保留字,例如:
f
o
r
,
w
h
i
l
e
,
t
h
i
s
,
n
a
m
e
3.
区分大小写规范:
1.
变量名必须有意义
2.
遵守驼峰命名法
3.
建议不要用
符号组成,不能以数字开头 2.不能是关键字和保留字,例如:for, while, this, name 3.区分大小写 规范: 1.变量名必须有意义 2.遵守驼峰命名法 3.建议不要用
符号组成,不能以数字开头2.不能是关键字和保留字,例如:for,while,this,name3.区分大小写规范:1.变量名必须有意义2.遵守驼峰命名法3.建议不要用作为变量名

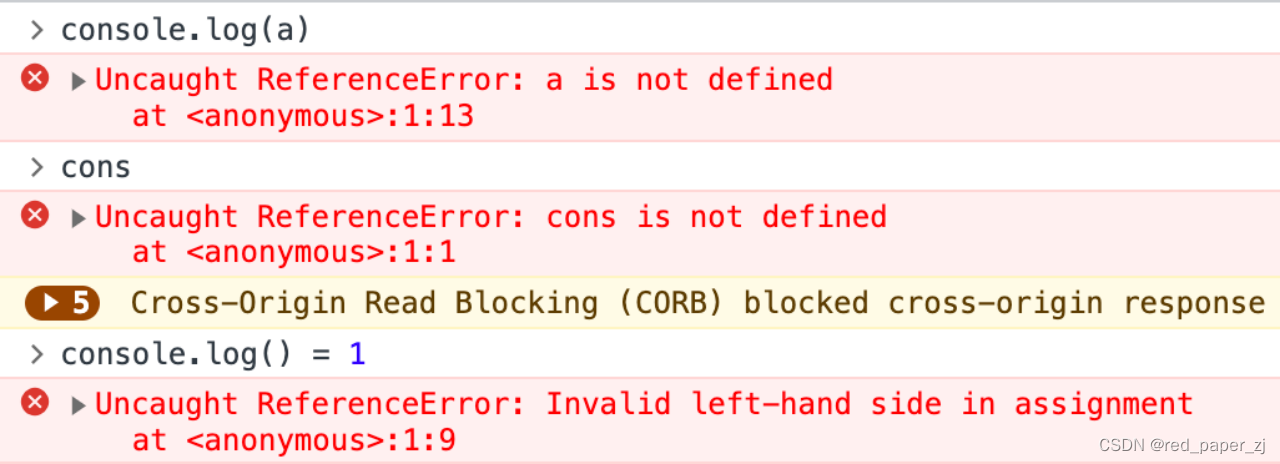
(2) ReferenceError(引用错误)
报错为:Uncaught ReferenceError:***,表示使用了没有定义的变量,错误之前的代码会执行,之后代码不会执行。
如下:第一种:引用了一个不存在的变量;第二种:将变量赋值给一个无法被赋值的对象;第三种:使用JSON.parse进行解析json字符串时,解析的内容不合法

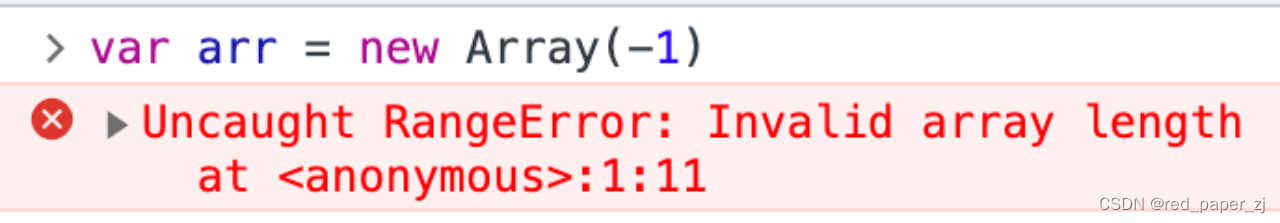
(3) RangeError(范围错误)
RangeError是当一个值超出有效范围时发生的错误。主要有几种情况,一是数组长度为负数,二是Number对象的方法参数超出范围,以及函数堆栈超过最大值。

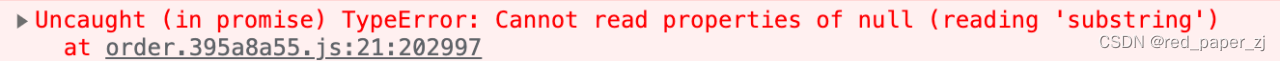
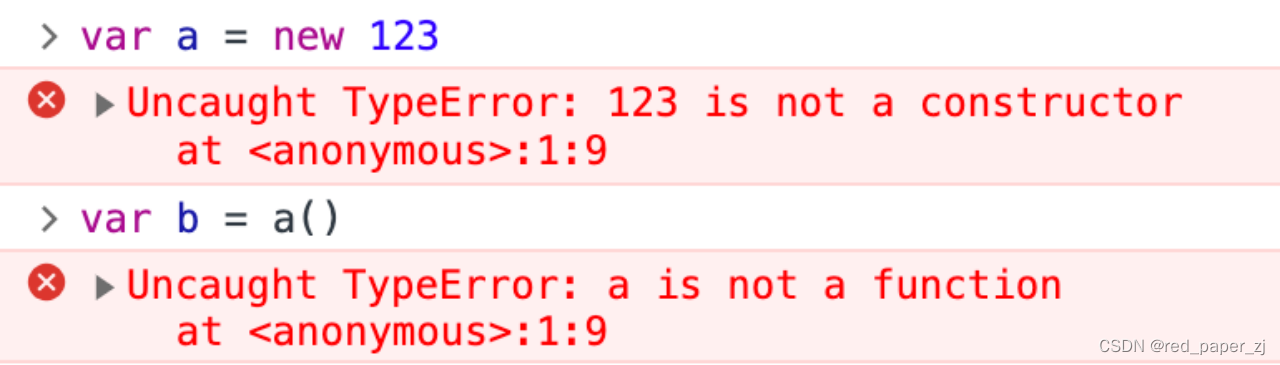
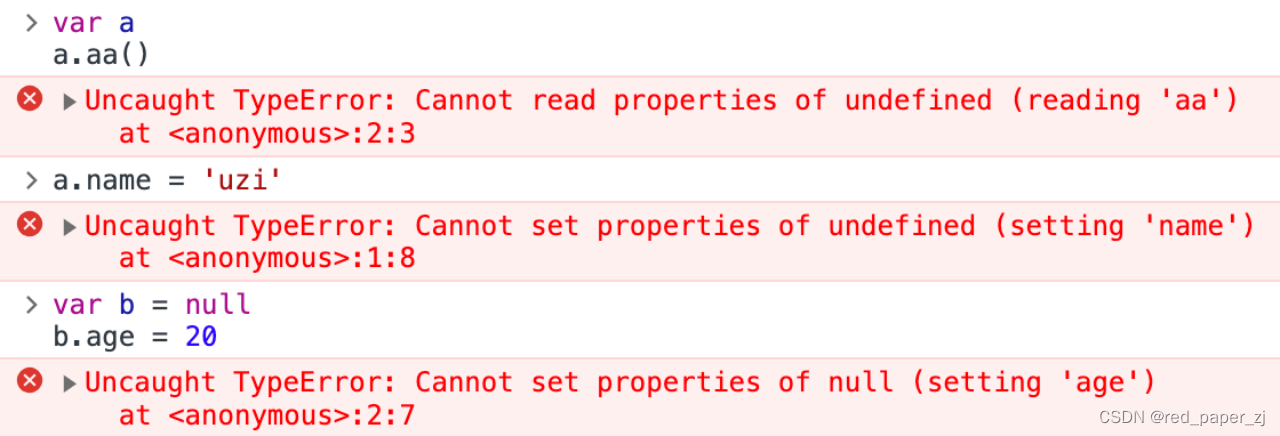
(4) TypeError(类型错误)
真实报错:后端未传该字段正确值,导致产生相关报错

- 变量或参数不是预期类型,比如,对字符串、布尔值、数值等原始类型的值使用new命令,就会抛出这种错误,因为new命令的参数应该是一个构造函数。

- 调用对象不存在的方法。以下的错误是因为变量**前面的那个变量是undefined/null。

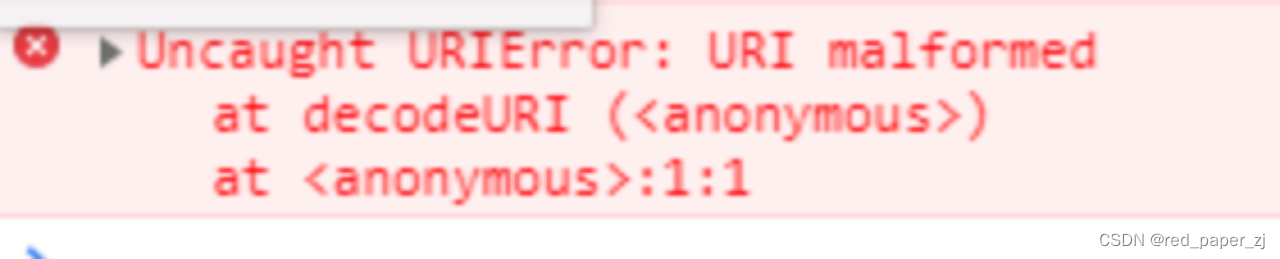
(5) URIError(URI错误)
URIError是URI相关函数的参数不正确时抛出的错误,主要涉及encodeURI()、decodeURI()、encodeURIComponent()、decodeURIComponent()、escape()和unescape()这六个函数。这些API的使用太少了,因此这种错误在我们日常开发中很少遇到。

(6) EvalError(Eval错误)
eval函数没有被正确执行时,会抛出EvalError错误。该错误类型已经不再在ES5中出现了,只是为了保证与以前代码兼容,才继续保留。因此这种错误在我们日常开发中也基本不会遇到。
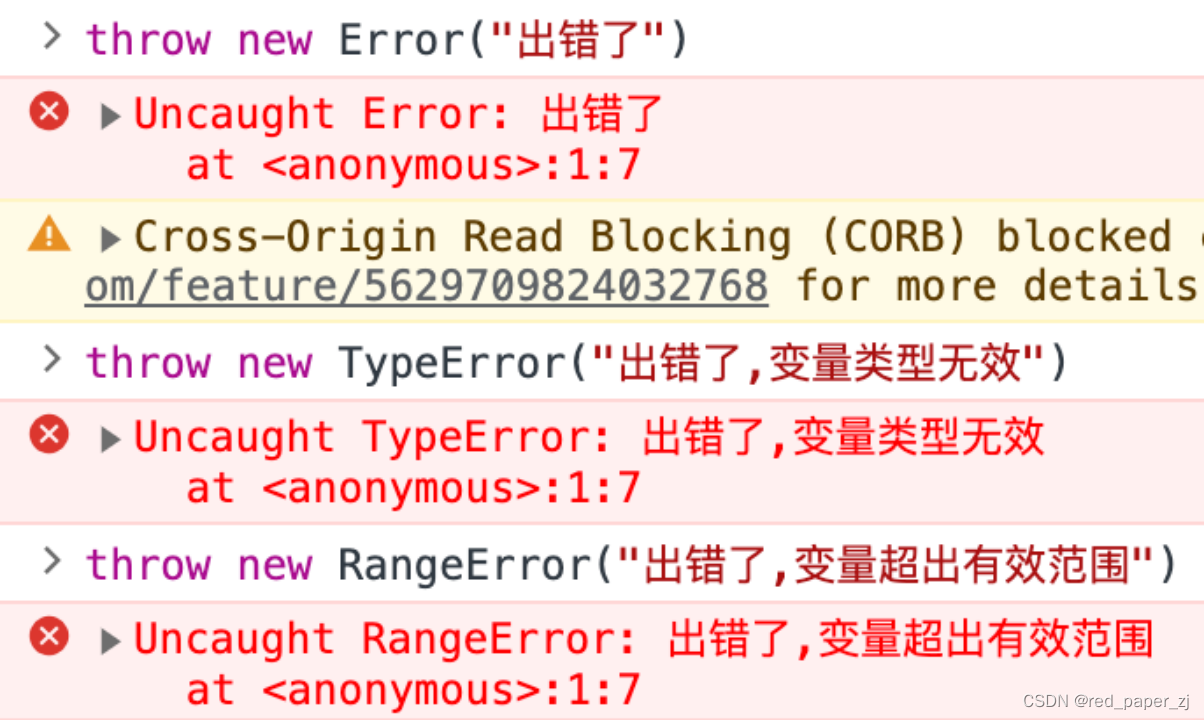
(7) Error(基类型)
Error 是基类型,其他六种错误类型都继承自该类型。因此,所有错误类型共享了一组相同的属 性(错误对象中的方法全是默认的对象方法)。 Error 类型的错误很少见,如果有也是浏览器抛出的; 这个基类型的主要目的是供开发人员抛出自定义错误。如下:

三、逻辑错误-三种常见的错误情况
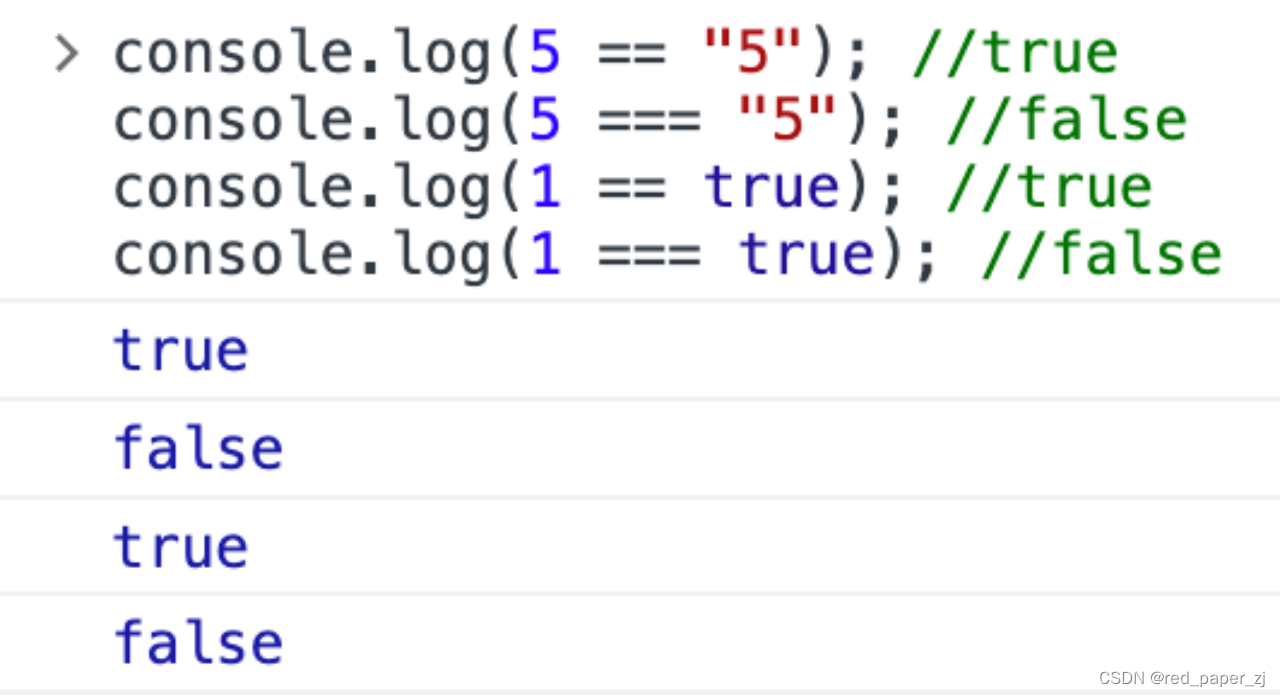
(1) 类型转换错误
类型转换错误发生在使用某个操作符,或者使用其他可能会自动转换值的数据类型的语言结构时。 在使用相等( == )和不相等( != )操作符,或者在 if 、 for 及 while 等流控制语句中使用非布尔值时, 最常发生类型转换错误。因此建议使用全等( === )和不全等( !== )操作符,以避免类型转换

(2) 数据类型错误
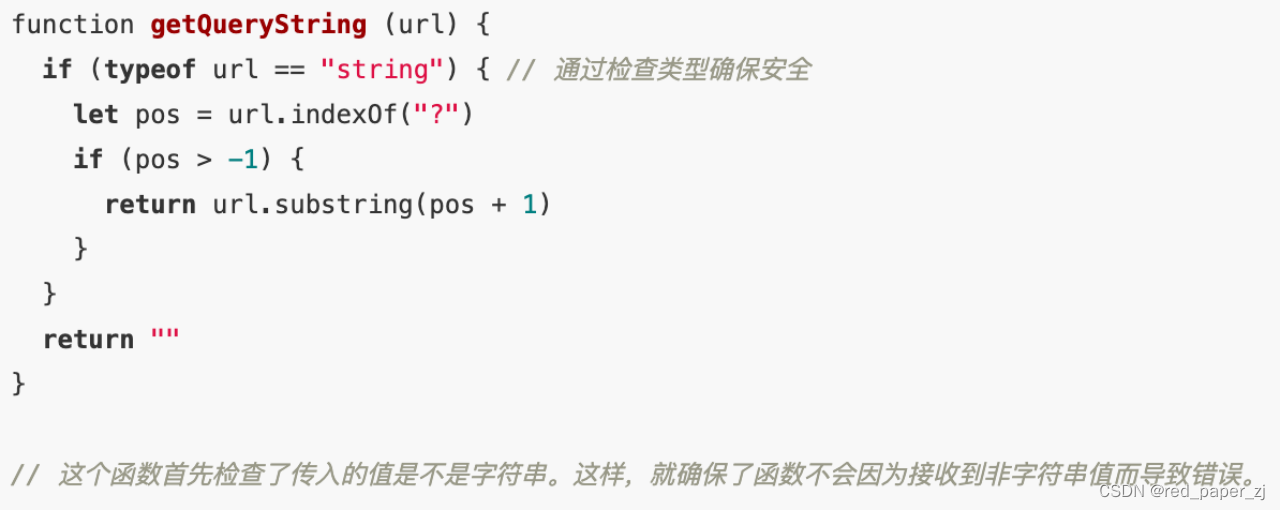
JavaScript 是松散类型的,也就是说,在使用变量和函数参数之前,不会对它们进行比较以确保它 们的数据类型正确。为了保证不会发生数据类型错误,只能依靠开发人员编写适当的数据类型检测代码。 建议大家可以学习使用typescript,它是一种强类型的语言,可以设置变量的具体类型,在前端开发中使用会极大的减少我们开发的bug,并且方便维护。
// test
function getQueryString (url) {
if(typeof url == "string") {
let pos = url.indexof("?")
if (pos > -1) {
return url.substring(pos + 1)
}
}
return ""
}

(3) 通信错误
1)ajax请求的地址url不正确:会报404的状态码,找不到页面
2)发送的数据错误。会报400的状态码,一般为参数错误
3)调用后端接口时常见报错,通知后端同学排查
四、浏览器的其他报错情况
1、Resource Error:资源加载错误
2、Http Error:http请求错误
3、XMLHttpRequest cannot load http://你的地址. No ‘Access-Control-Allow-Origin’ header is present on the requested resource. Origin ‘http://你的地址’ is therefore not allowed access. 进行异步请求时,产生跨域(通知后端同学处理一下,或在本地环境下使用开发者环境无视跨域环境)
4、Illegal break statement 出现了非法语句
5、GET file:///::ERR_FILE_NOT_FOUND 找不到引入的.js文件。可能原因:没有引入文件,或者js文件名字拼写错误(比如,少了文件后缀.)
6、Failed to load resource: the server responded with a status of 404 (Not Found) 文件没有被找到,说明文件引用的路径有问题,或文件损坏
错误捕获
关于错误捕获,常用try/catch,请注意:能捕获常规的运行时错误,但是语法错误和异步错误不行。
其他关于错误捕获的方法有:
window.onerror:当 JS 运行时错误发生时,window 会触发一个 ErrorEvent 接口的 error 事件。window.addEventListener(‘error’, fn, true):window.addEventListener(‘error’, fn)对于js的错误检测和window.onerror相同。但是window.addEventListener(‘error’, fn, true)可以检测出html标签资源加载错误。
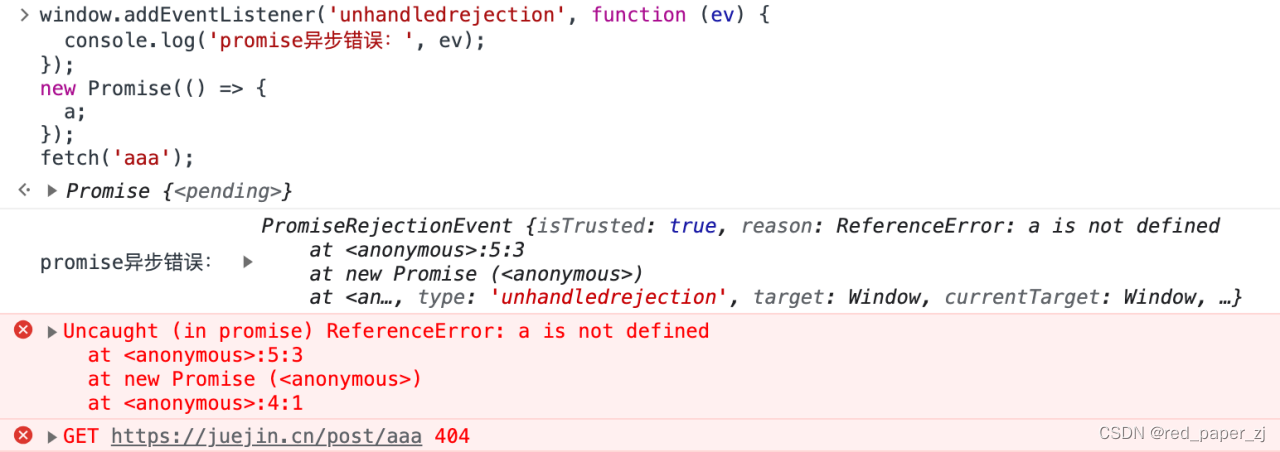
Promise异步错误:通过 unhandledrejection 事件捕获;
 在此不做赘述,可自行查找相关区别及适用场景
在此不做赘述,可自行查找相关区别及适用场景





















 2008
2008

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








