panel是最为基础的布局组件, 其他layout、accordion和tab等布局组件都要依赖panel。panel是一个容器,在他内部可以创建其他组件。
我们可以通过html的形式构造一个panel组件:
<div class="easyui-panel" title="我的panel"
data-options="iconCls:'icon-lock',
closable:true,minimizable:true,maximizable:true">
</div>
也可以通过js脚本构造:
<style>
.headerCss {
background: #E6E6E6;
}
.bodyCss {
background: white;
}
.footCss {
background: #E6E6E6;
text-align: center;
height: 30px;
}
</style>
<div id="myPanel" class="easyui-panel"></div>
<div id="myFoot" class="footCss">panel footer</div>
<script>
$("#myPanel").panel({
width:450,
height:350,
title:'我的panel',
iconCls:'icon-lock',
headerCls:'headerCss',
bodyCls:'bodyCss',
collapsible:true,
minimizable:true,
maximizable:true,
closable:true,
footer:'#myFoot'
});
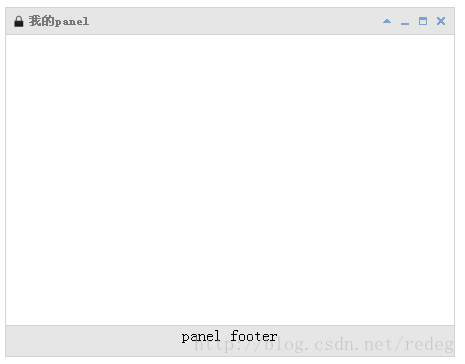
</script>效果图

























 4750
4750

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








