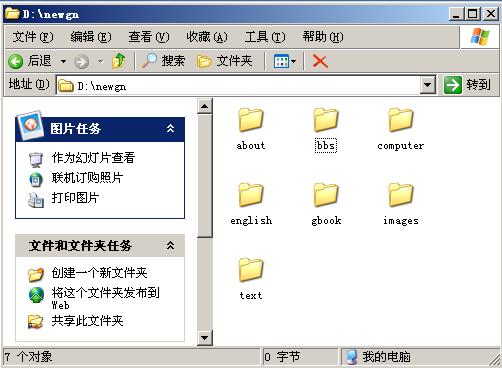
1,打开电脑,在D盘下建立一文件夹newgn(这个夹子就是你的站点存放点了),并且在里面建几个子文件夹(就好似你网站的子目录)
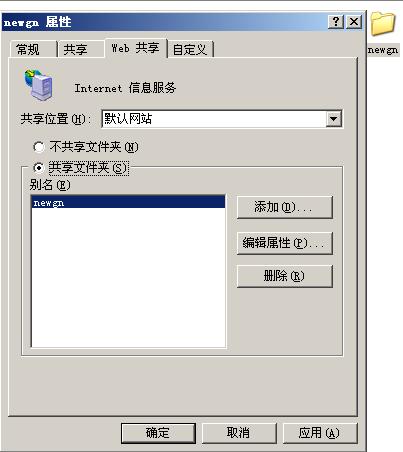
2,回到newgn的根目录,右键选择“共享和安全”(其实是快速地建立虚拟目录)
3,出现属性对话框后,选择“Web共享”标签,点选“共享文件夹”,出现共享别名对话框,选择默然设置,确定即可。

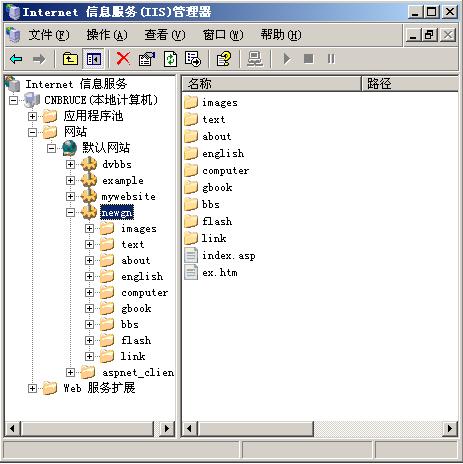
4,补充说明。其实设置Web共享就是设置IIS的虚拟目录。你可以查看到IIS中默认网站中已经有了newgn(附注:偶的OS是win2003的,其实有关IIS的操作一回事。如: win2K里面打开IIS---本地计算机---默认站点)
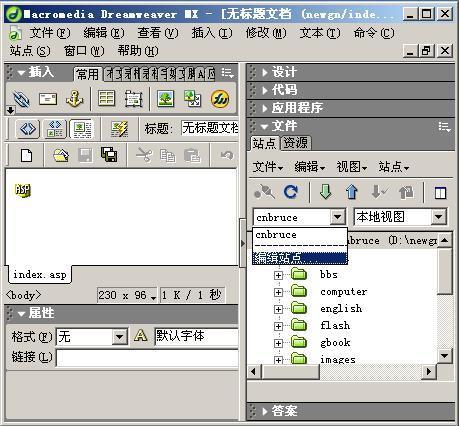
5,以上步骤完成了建站,设虚拟目录,下面就是把Dreamweaver打开了。第一步就是“编辑站点”了
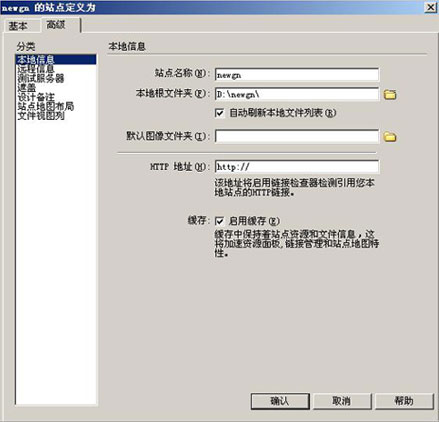
6,选择“编辑站点”,在弹出的属性框中选“高级”标签,从“分类”中先选“本地信息”,右窗口中设置站点名称(随便输入,但自己要清楚其代表的意思,推荐和你站点的根文件名同),本地根文件夹(这时候就指向到我们在步骤1中建的文件夹了)。
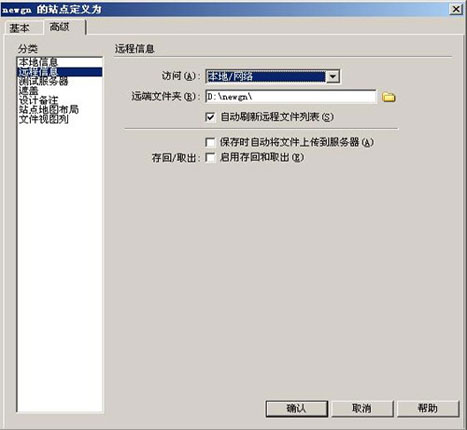
7,然后设置远程信息,访问选择“本地/网络”,远端文件夹仍选择我们的站点文件夹d:/newgn/
8,再接着“测试服务器”,“服务器模型”暂为ASP VBScript,“访问”本地/网络,“测试服务器文件夹”仍是我们的站点文件夹d:/newgn/,“URL前缀”在http://localhost后面添加“newgn/”,添加的东西就是我们步骤3中设置的虚拟目录
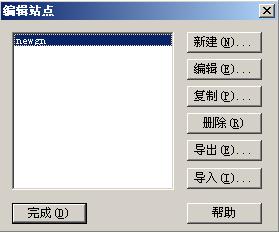
9,这时,站点定义基本结束,点击确定。出现“编辑站点”对话框,“完成”即可。
注意:定义的站点的名称和存放网站文件的文件夹的名称要一致。
10,此时DW的站点属性框中就将d:/newgn/内所有内容映射过来,在此需要提醒的是:DW中建好了站点连接,就可直接在DW中对其对应的文件、文件夹操作,最好不要回到我的电脑d:/newgn/里面去操作。【 能在DW中操作的,尽量不要离开DW的编辑环境 】
1、菜鸟也学DW做ASP(服务器配置篇)
最新推荐文章于 2024-04-29 09:30:42 发布




















 900
900











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








