说明
写在最前面,这篇文章的主题有两个。一个是制作后的组件库如何在本地自测;一个是遇到的传值的小问题!
在本地自测
项目开发中,可能会遇到自己研发vue-ui组件,并发布成npm包的问题。有问题还需要来回发布修改,非常的麻烦。
在组件库中新建一个example的文件夹,不需要再次cnpm i,保持组件库中有一个node_modules包就可以了。自测serve时,所需的依赖包会自动向外寻找依赖包的。
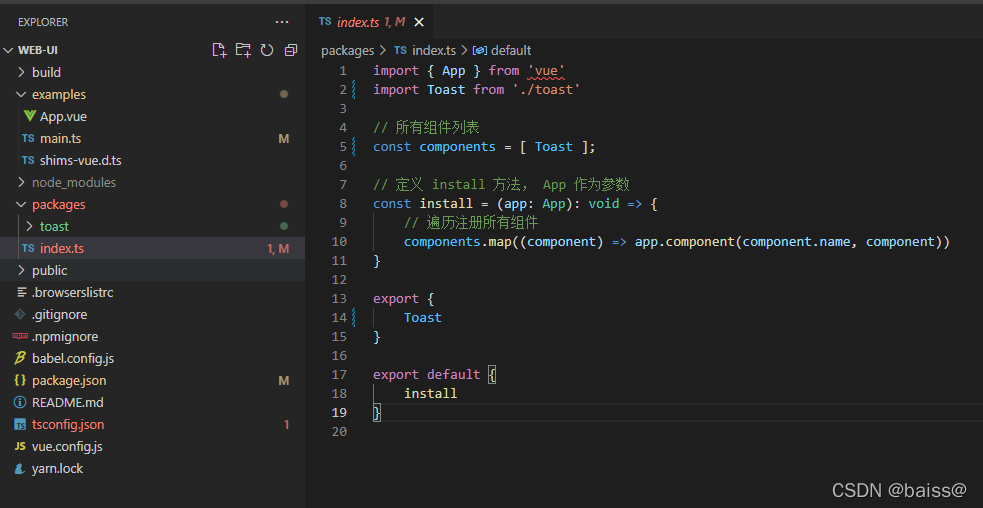
- 对源组件进行引入;

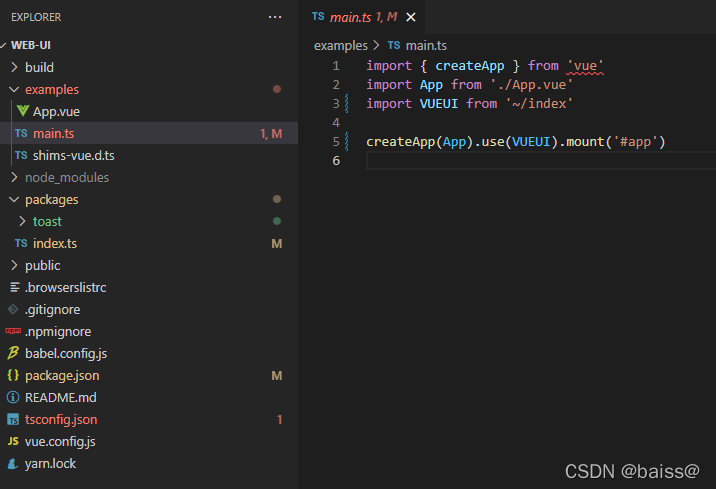
当然,每个人写组件的方式不同。这个示例里采用的是将组件作为插件,来看一下是怎么引入的。



- 如何在需要组件库的项目中引入?比如botweb项目中需要用这个组件库。
首先,在 web-ui 中将代码打包,形成一个比如叫 lib 的文件夹;
然后,在项目的package.json中,加入对组件库的依赖,虽然还没发布;此处的版本号与组件库中保持一致就可以。
"dependencies": {
"web-ui": "^0.0.1"
}
最后,在 web 项目的node_modules包中,新建一个 web-ui 的文件夹,并将 web-ui/lib 文件夹 + web-ui/package.json 放入其中。
最最后,启动 web 项目的本地开发命令就可以了。
遇到的小问题
这其实是个挺简单的问题,但实际中遇到还是懵住了。这是错误示例,看你能发现问题吗?
App.vue(父组件)
<template>
<div class="conversation">
<demo :messages="messages"></demo>
</div>
</template>
<script lang="ts">
import { defineComponent, computed, onMounted } from 'vue'
import { useStore } from 'vuex'
import Demo from './Demo.vue'
export default defineComponent({
name: 'Conversation',
components: {
[Demo.name]: Demo,
},
setup() {
const store = useStore()
let messages = computed(() => store.state.messages)
const fetchMessageList = async () => {
store.dispatch('listMessages', {
conversationId: '1',
startContributionId: '1',
count: 20,
})
}
onMounted(fetchMessageList)
return {
messages
}
},
})
</script>
Demo.vue(子组件)
<template>
<div class="demo">
<div v-for="(msg, idx) in messages" :key="idx">{{msg.content}}</div>
</div>
</template>
<script lang="ts">
import { defineComponent, reactive } from 'vue'
export default defineComponent({
name: 'Demo',
props: ['messages'],
setup(props) {
let messages = reactive(props.messages)
return {
messages,
}
},
})
</script>
父组件初次加载子组件时,这个数组内的东西可以被子组件正常加载,但父组件往数组中推入新的元素后,子组件不更新了。
因为在demo组件中,对传入的messages做了一次本地化处理。这导致作为prop参数的messages失去了响应性。
解决办法:
1、可以对传入的messages做本地化处理,但需要监听来自父组件数据的变化并同步更新本地化后的messages;
2、去掉本地化处理。






















 969
969











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








