来源:http://blog.csdn.net/wlangmood/article/details/78087552
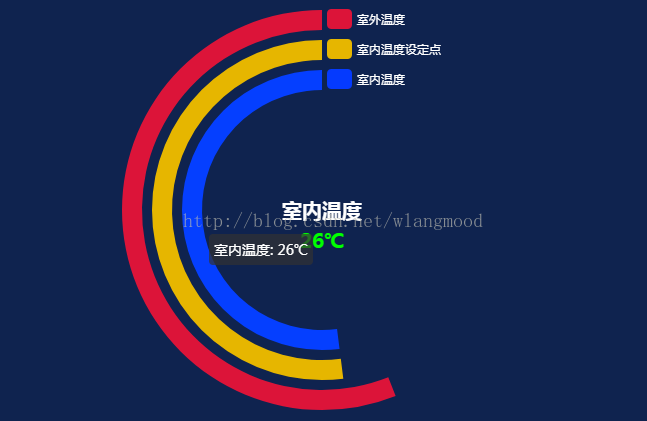
要求:展示室外温度、室内温度设定点、室内温度的多环形对比图
最终实现效果图:
代码实现详解:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<script src="http://echarts.baidu.com/gallery/vendors/echarts/echarts-all-3.js"></script>
</head>
<body style="background-color:#0f234f;">
<div id="pie" style="width:500; height:500px;"></div>
<script>
var total = 50;//最大温度数据单独出来定义,方便环形总数的修改
var myChart = echarts.init(document.getElementById('pie');
placeHolderStyle = {
normal: {
label: {
show: false,
},
labelLine: {
show: false,
}
}
};
option = {
title : {
text: '室内温度',//主标题
subtext: '26℃',//副标题
textStyle: {//主标题样式
color: '#fff',
fontWeight: 'bold',
fontSize: 20
},
subtextStyle: {//副标题样式
color: '#fff',
fontSize: 20,
fontWeight: 'bold',
color: '#0f0'
},
left:'center',
top: 'middle'
},
tooltip: {
show: true,
trigger: 'item',//提示框触发类型,item数据项图形触发,主要应用于无类目轴的图表(散点图、饼形图等)
formatter: function(params, ticket, callback) {//第一个参数数据集、第二个参数是异步回调标志、第三个参数是异步回调
return params.seriesName + ": " + params.value + "℃";//系列名称:数据值
}
},
color:['#dc1439','#e6b600','#053afe'],//调色盘颜色列表,默认情况下图例和饼形环图颜色使用
legend: {
top: "44px",
left: "50%",
itemHeight: 20,//图例的高度
itemGap:10,//图例之间的间距
data: ['室外温度', '室内温度设定点', '室内温度'],//图例的数据数组
textStyle: {
color: '#fff'
},
selectedMode: true,//图例选择模式
orient: "vertical"//图例布局方式
},
series: [
{
name: '室外温度',
type: 'pie',
clockWise: false, //顺时加载
hoverAnimation: false, //鼠标移入变大
radius: [180, 200],
itemStyle: placeHolderStyle,
label: {
normal: {
show: false,
}
},
data: [{
value: 28,
itemStyle: {
normal: {
color: '#dc1439'
}
}
},
{
value: total-28,
itemStyle: {
normal: {
color: 'transparent'
}
}
}]
},
{
name: '室内温度设定点',
type: 'pie',
clockWise: false, //顺时加载
hoverAnimation: false, //鼠标移入变大
radius: [150, 170],
itemStyle: placeHolderStyle,
data: [{
value: 26,
itemStyle: {
normal: {
color: '#e6b600'
}
}
},
{
value: total-26,
itemStyle: {
normal: {
color: 'transparent'
}
}
}]
},
{
name: '室内温度',
type: 'pie',
clockWise: false, //顺时加载
hoverAnimation: false, //鼠标移入变大
radius: [120, 140],
itemStyle: placeHolderStyle,
data: [{
value: 26,
itemStyle: {
normal: {
color: '#053afe'
}
}
},
{
value: total-26,
itemStyle: {
normal: {
color: 'transparent'
}
}
}]
}]
};
myChart.setOption(option);
</script>























 1338
1338

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








