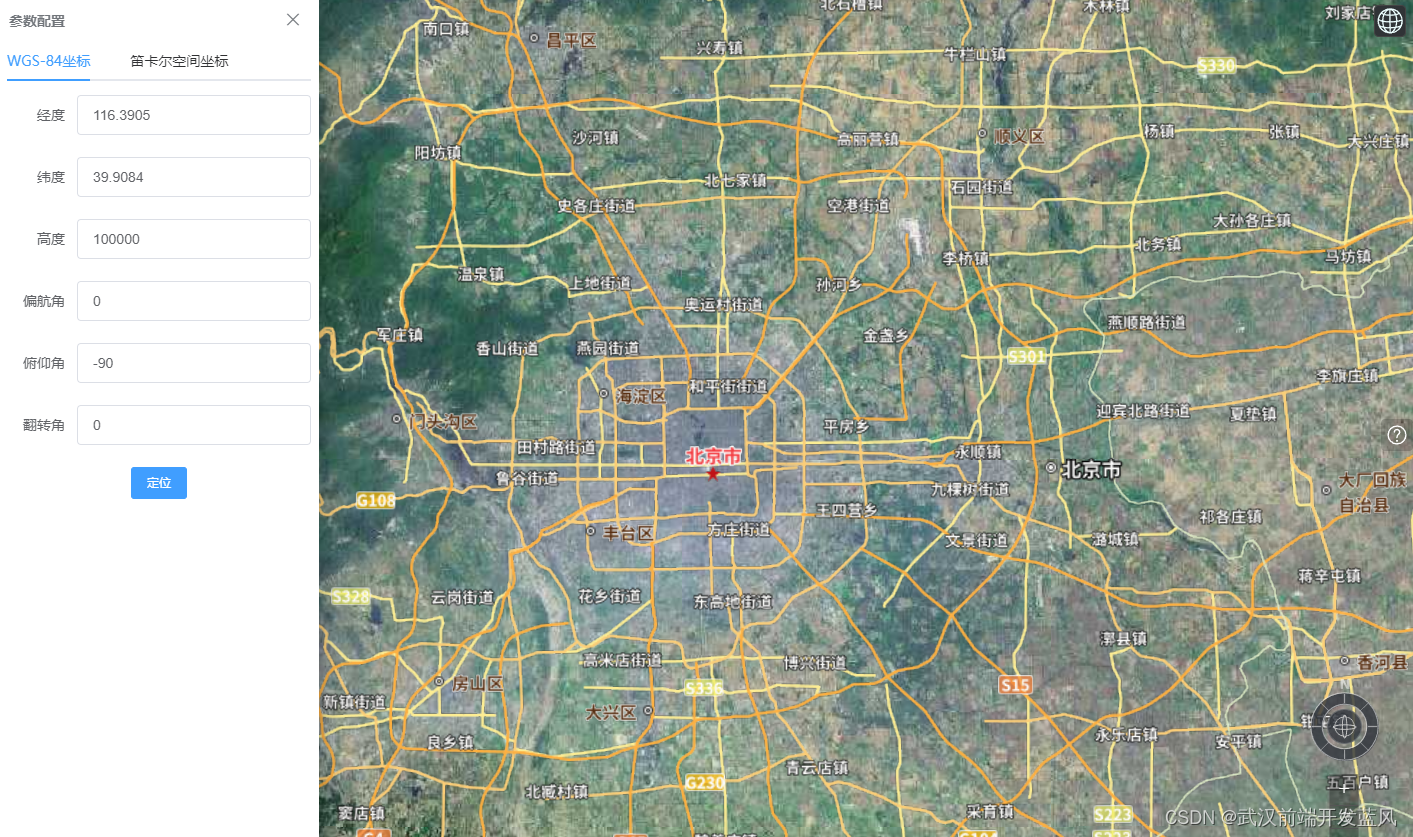
Cesium在线地图坐标定位,支持WGS84与笛卡尔空间坐标

核心代码
data () {
return {
form: {
lng: 116.3905,
lat: 39.9084,
height: 100000,
x: -2211741.6430,
y: 4457380.1988,
z: 4134345.3574,
heading: 0,
pitch: -90,
roll: 0
}
}
},
methods: {
location () {
this.entity = this.viewer.entities.add({
position: Cesium.Cartesian3.fromDegrees(this.form.lng, this.form.lat),
// 广告牌
billboard: {
image: 'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABwAAAAcCAYAAAByDd+UAAAC5ElEQVRIiaVWTWgTQRh9s9mkNm2gpWpFvXgpElGvHqRH8VI8SLXorWhrC2KPUi891osgUvGHFkGUVr158CIVFRER8SBID1oKVatJWts0s9v8zHzyxUST3W0223zwIDvzzXvzvsyfgCOSVw84mzgMAD0ATgE4AmAPgCyAbwA+AngM4CkAPWH3Vg0cGxur+jadzETkbDoK4Ha4GfFwVMCMAEaI89CkFeIqj3jeorN5G58ADAJ46zXjyplXh6ZKDEHTi2g74i0dApHmv2IcQgAhE8U27ou24yA0vRqOzAwEFPyHM9CYiO0yzEhUAGy8Bjgn1mmY0Lg1bM70eqp5CXJJiWg/Ed1p7RSCXfiJlREKA607hSCiyaHQdFeQkl6PtokWM+LvzAmzSSDaJmLMUZ9DTYcNE8eaYrwyxJbAYw0Txy/Qw0P+DhWdjjQblf/lllDkUNTnpHdvC03d4aZSKRsI5rA0dfsKQlOXYTYuWOTQ5Fo4boeKOgzeZLpBQSGYa7u/oKYNUogK16EXLPjAYi7XRFwsiuZVVgfeDk4UORR99RUkTS/zUjW8SvOZAnPN+gsqum//zgFaNAR7Nc9cj/xLquldXhaeyVR2y+W0lrPIy8LzyR39b+pxyBheX7LWc5lC8FJaCukflkWKLrrM1DhLF6BpYGU+TSpX/wKiAsFe3uDxI1O7z83VJVhyyJgmRaOZX3bd7tJLFmRqY3xq7/m7XmLegpoqMS5T9tTad+krxjkyZT8gTaObiXmXVJETQzJhza7/lJuWkvtkwnoNRf339g3WPBT9HDJypKkvvSS/ZJK2S0wmbXAfaTrJubXEvB1Wv2nKSEJTz9piOsOrsLw/C7bC6mJaQtOJUo6fXl0Oy5gjTZdl8n9pMwnJ7VdI0+dynl94XU+1htzMJGRfeFuYn44syBv7hq9KRXjcFjXzeTYjKwur70vflxDwInM7dD+EnfEBwJNSI/8OFEFLWo5rQYWKAeAPeH1tlvAf48AAAAAASUVORK5CYII='
}
})
viewer.camera.flyTo({
destination: Cesium.Cartesian3.fromDegrees(this.form.lng, this.form.lat, this.form.height),
orientation: {
heading: Cesium.Math.toRadians(parseFloat(this.form.heading)), // 水平偏角,默认正北 0
pitch: Cesium.Math.toRadians(parseFloat(this.form.pitch)), // 俯视角,默认-90,垂直向下
roll: parseFloat(this.form.roll) // 旋转角
}
})
}
}低配置云服务器,首次加载速度较慢,请耐心等候
预览页面:http://www.daelui.com/#/tigerlair/saas/preview/lv5c6x00b524
演练页面:http://www.daelui.com/#/tigerlair/saas/practice/lv5c6x00b524





















 1241
1241











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








