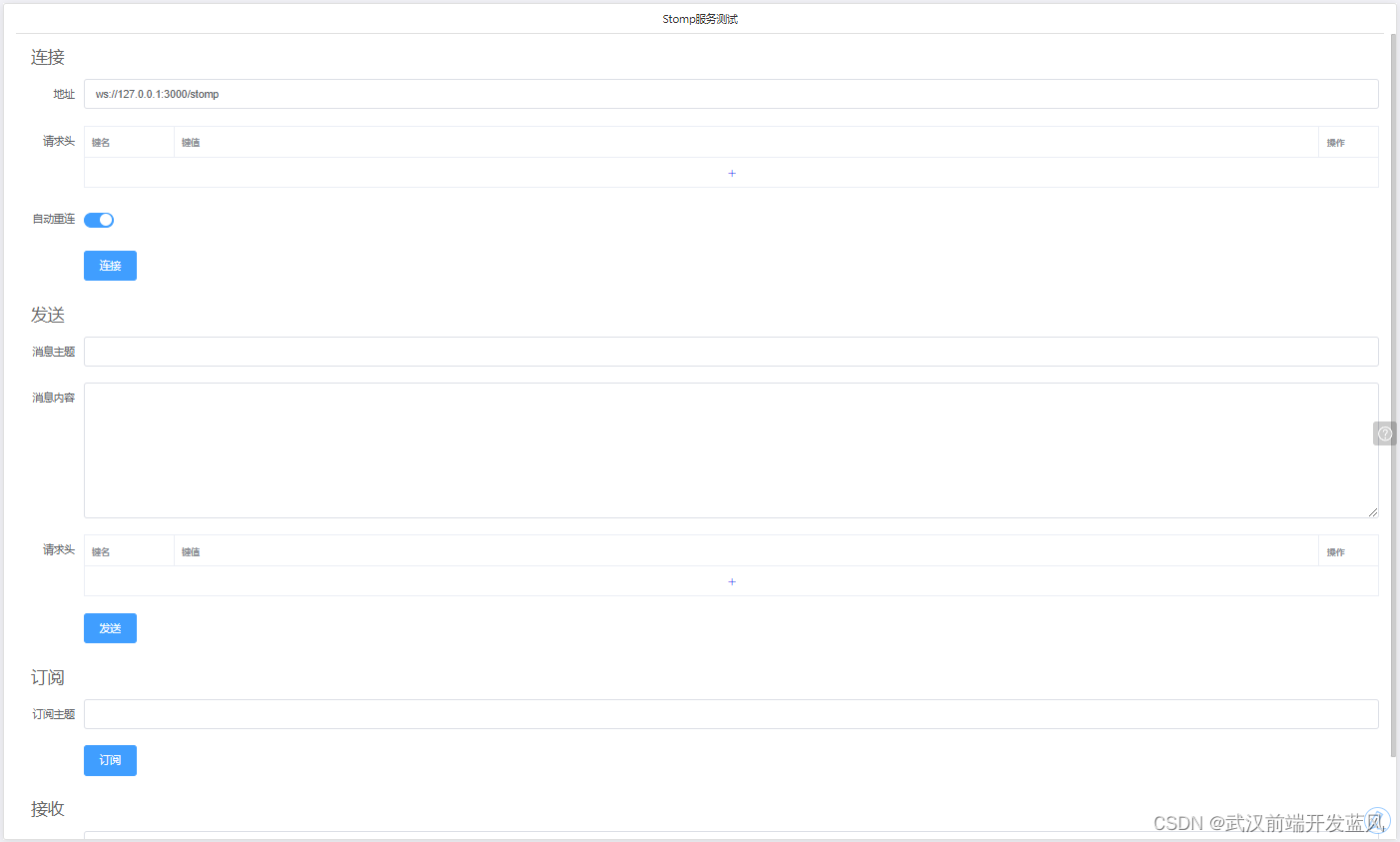
Stomp服务测试
支持连接、发送、订阅、接收,可设置请求头、自动重连

低配置云服务器,首次加载速度较慢,请耐心等候;演练页面可点击查看源码
预览页面:http://www.daelui.com/#/tigerlair/saas/preview/lxbho9lkzvgc
演练页面:http://www.daelui.com/#/tigerlair/saas/practice/lxbho9lkzvgc
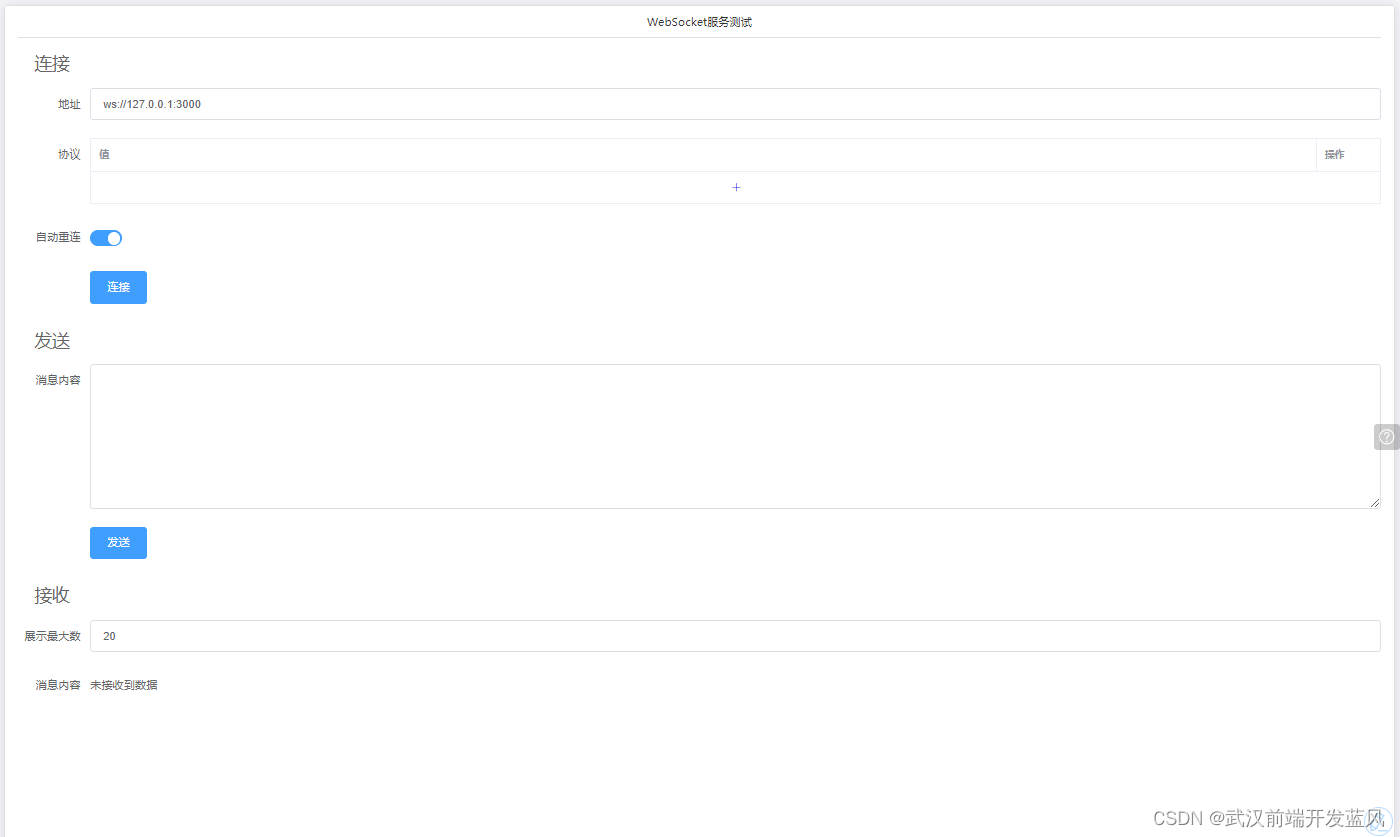
WebSocket服务测试
支持连接、发送、接收,可设置子协议

低配置云服务器,首次加载速度较慢,请耐心等候;演练页面可点击查看源码
预览页面:http://www.daelui.com/#/tigerlair/saas/preview/lxbhonhxlt5c
演练页面:http://www.daelui.com/#/tigerlair/saas/practice/lxbhonhxlt5c
集合展示页面:http://www.daelui.com/#/tigerlair/saas/nav/lwa1ejh4eo5g?pageId=lxbho9lkzvgc
离线资源下载地址:
http://www.daelui.com/pool/res/data/stomp-websocket-test.zip
https://download.csdn.net/download/renyuhost/89429849
Stomp服务端测试代码(需要安装socket目录中引用的模块)
Websocket服务端测试代码(需要安装socket目录中引用的模块)





















 398
398

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








