css关于定位:positioning
Css中可以设置样式指定position
默认的值是static,固定位置
可以设置成absolute和relative
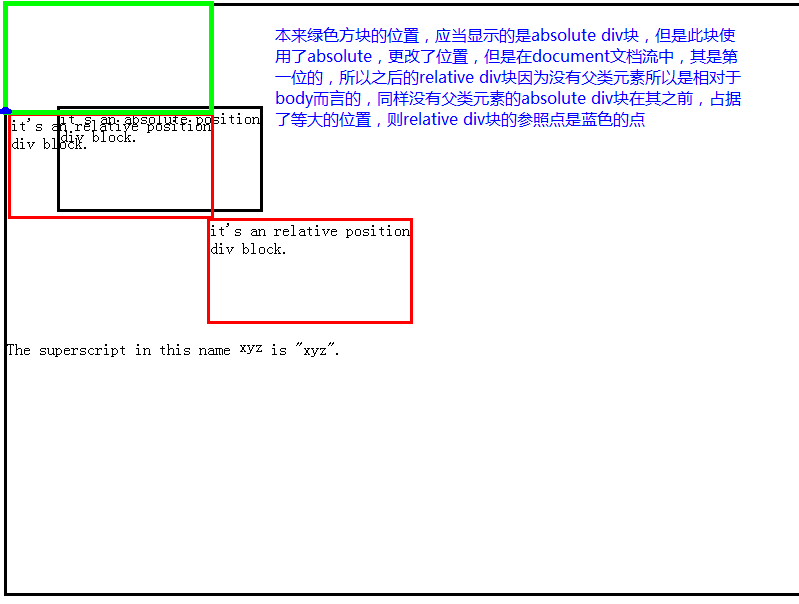
Absolute是绝对位置,是以文档区域的左上角为原点进行定位,使用absolute样式的元素无视html文档流中其他元素的位置,若其指定的位置上已显示其他元素则会重叠
Relative是相对位置,如果有父类元素,则其位置是相对于其父类元素而言的,如果没有父类元素,则其位置是相对于body而言的。
若没有父类元素,而其之前有absolute的元素,其位置不是相对于absolute位置而是按照document文档流中元素定义的位置顺序进行排列后的位置。比如一个absolute div块后接一个relative div块,其参照点是从文档原点开始,加上absolute div块的高的点。不论这个absolute div块在哪个位置
Relative的offset是相对于参照元素的左下角的位置,而不是右下角。























 6015
6015

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








