Iconfont——阿里巴巴矢量图标库,是阿里巴巴UED团队(花名: 阿里妈妈MUX)打造的矢量图标管理平台。通过这个免费的工具,设计师将图标上传到Iconfont平台,用户可以自定义下载多种格式的icon,平台也可将图标转换为字体,便于前端工程师自由调整与调用。
网址https://www.iconfont.cn
以下是我认为非常实用的几点功能:
1. Iconfont具有多种格式的icon,支持模糊搜索,让查找图标变得非常便捷。
2. 支持尺寸和颜色的变幻,Iconfont支持选择尺寸和颜色,所以,前端工程师需要什么尺寸,可以在平台上自行下载。
3. 建立自己的图标作品集,支持打赏。Iconfont的知名度意味着,设计师可以在这个平台上宣传自己。简历里直接给意向企业自己图标库的链接,实力展现一目了然。而且,优秀的作品,还会收到打赏,虽然不多,但是也算是一笔小小的收入
下面是具体使用步骤
-
登录阿里图标官网 (没有账号的可以先进行注册,用微博或者GitHub也可登录)
-
搜索需要的图标。输入汉字,拼音,英文都可以。

-
会显示出相关图标,可以在我标注的地方进行详细查找

-
鼠标放上去可以进行操作,我们需要点击购物车的图标进行选择

-
选择后的图标可在这查看

-
创建并添加到项目,选好后点击确定


-
将你的项目下载到本地

-
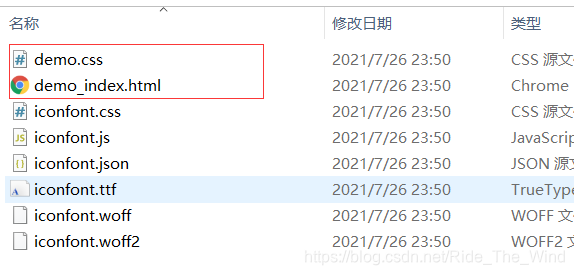
这里可以选择解压到自己vue项目内的assets文件夹内,并打开解压后的文件,删除红框内的两个文件

-
在main.js中引入阿里巴巴矢量图标库
import "@/assets/iconfont/iconfont.css"; -
样式在iconfont.css中
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.iconelementui:before {
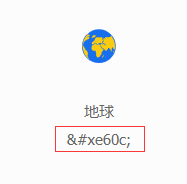
content: "\e60c";
}
- 使用方式
(1)复制图标代码


<template>
<div id="app">
<i class="iconfont"></i>
</div>
</template>
<style scoped>
.iconelementui {
font-size: 200px;
}
#app {
text-align: center;
}
</style>
插入时注意class的命名(必须是iconfont),复制的图标代码粘贴在承载标签内就行
- 预览效果






















 227
227











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








