今日复盘时,发现el-table组件在使用自带的reserve-selection时,其selection-change事件返回的参数异常的问题,并且element-ui的官方文档并未对此中情况进行详细说明,具体出现的问题如下。
问题一:使用reserve-selection时导致的selection-change返回异常
- 步骤1
当使用分页组件时,开启跨页选中 - 步骤2
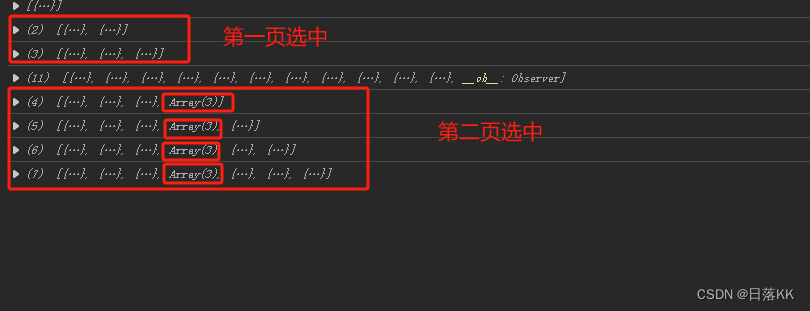
当选中不同页的数据是selection-change返回的数组内还有一个记录的选中的数据的数组,如下图所示。

由这张图可以看出,其selection-change返回的参数值里带上了历史页的选中记录集合,在翻找element-ui文档后也没有找到对应的说明。这个处理起来也比较简单
处理方法:在selection-change事件内部,不要把值直接复制给你的变量,而是通过一次遍历判断是否为数组即可,如下代码所示:
// 重置你的选中项,这很重要
this.multipleSelection = [];
val.map((item) => {
if (!Array.isArray(item)) {
this.multipleSelection.push(item);
}
});
问题一:使用reserve-selection时,在切换表格查询条件前选中,查询之后,再次选中表格,发现有历史选中残留。
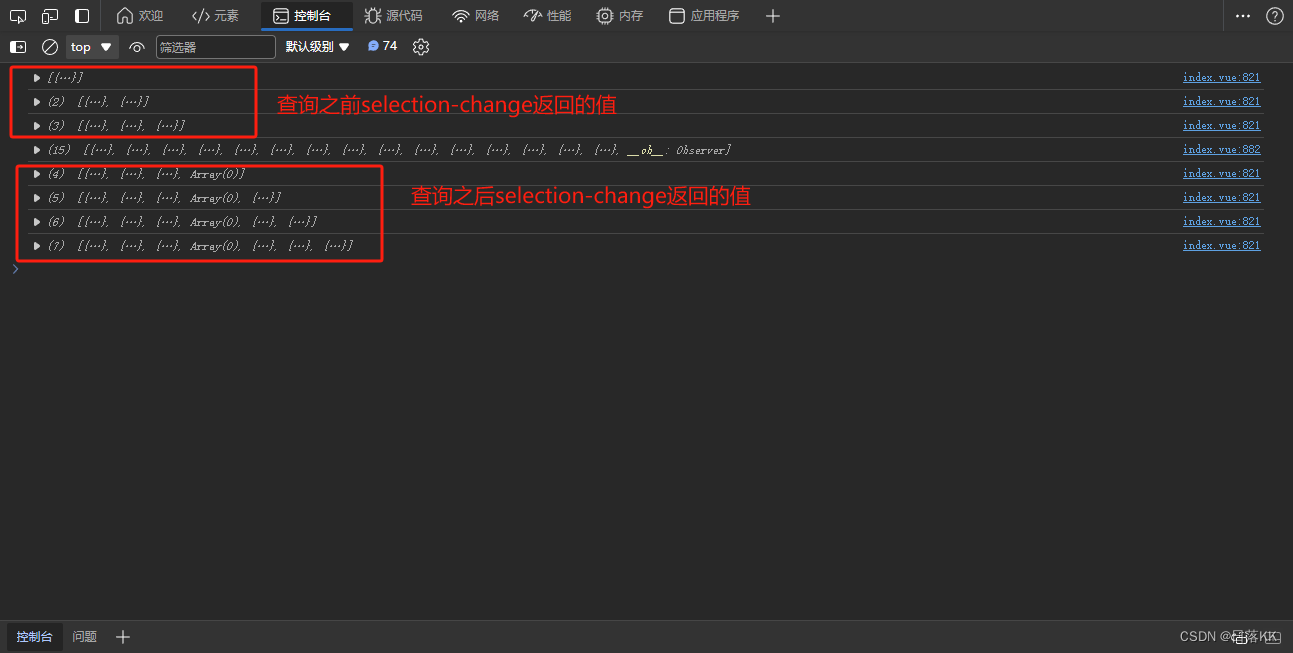
- 步骤一:先选中数据,然后不取消选中,直接输入查询条件,更新列表数据。selection-change返回值如下。

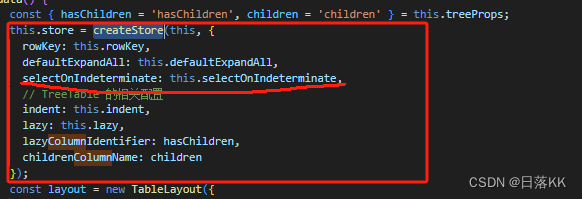
此时可以明显看出,element-ui table组件把查询之前,表格更新之后的值也写入进去了。这就非常奇怪了,第一时间想到element-ui 的table组件应该是用了store,然后去查el-table的源码,果然如此。
如下图。

解决方案
在el-table组件外套一层template组件,当查询条件更新时,就更新template的v-if参数,也就是更新el-table组件,让该组件摒弃掉之前的缓存,就可以了,同时也要注意样式上的调整。










 文章讲述了在使用ElementUI的el-table组件时,遇到reserve-selection功能下selection-change事件参数异常的问题,包括跨页选中时的遗留选中记录和查询条件改变后的历史选中残留。作者提供了针对性的处理方法和解决方案,包括遍历判断数组和使用template组件刷新组件状态。
文章讲述了在使用ElementUI的el-table组件时,遇到reserve-selection功能下selection-change事件参数异常的问题,包括跨页选中时的遗留选中记录和查询条件改变后的历史选中残留。作者提供了针对性的处理方法和解决方案,包括遍历判断数组和使用template组件刷新组件状态。














 335
335











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








